不会做动画的程序猿不是好的动画师(如何用css3动画做动画)
Posted 代森森
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不会做动画的程序猿不是好的动画师(如何用css3动画做动画)相关的知识,希望对你有一定的参考价值。
“看清animation,transform, @keyframes,transition这四个的脸,以后这四个来了就是要做动画了,看好你们的网页,除了这四个,谁管你们都不好使。”
一.transition(过渡)
(一)transition的作用
如果你有一个盒子,他的体内也有个小盒子。现在我们想把鼠标放上去他就能变大。
<style>
.father {
width: 200px;
height: 200px;
background-color: pink;
}
.son {
width: 100px;
height: 100px;
background-color: skyblue;
}
</style>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
效果如下:

现在我们给他添加鼠标放上去子盒子变大效果
<style>
.son:hover {
width: 160px;
height: 160px;
}
</style>
效果如下:

但是这样是鼠标放上去立刻变大,一点也不美观。如果要有个从小变大就好了,此时我们就可以请出第一位大佬————transition
.son {
width: 100px;
height: 100px;
background-color: skyblue;
transition: all 0.6s;
}
效果就变为:

这就是transition的作用,transition 属性设置元素当过渡效果
(二)transition的属性
transition 属性设置元素当过渡效果,四个简写属性为:
1.transition-property
2.transition-duration
3.transition-timing-function
4.transition-delay

其中他的复写方式:
transition:transition-property transition-duration transition-timing-function transition-delay;
二.animation和@keyframes(动画)
动画基本使用
先定义动画
用@Keyframes定义动画(类似定义类选择器)
再animation调用动画
(一)@keyframes
@keyframes负责定义动画
要创建 CSS3 动画,你需要了解 @keyframes 规则。
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
1.动画序列
1.0%是动画的开始,100%是动画的结束。这样的规则就是动画序列
2.在@Keyframes中规定某种css样式。就能创建由当前样式逐渐改为新样式的动画效果
3.动画是使元素从一种样式逐渐变化为另一个样式的效果,可以改变任意多个样式任意多的动画效果
4.请用百分比来规定变化发生的时间,或者使用关键词from和to,等于0%和100%
5.动画序列可以做多个动画的状态的变化Keyframe关键帧,里面的百分比要是整数,是整体时间划分
2.书写简例
@keyframes move {
/* 开始状态 */
0% {
transform: translate(0px);
}
/* 结束状态 */
100% {
transform: translate(500px, 0);
}
}
(二)animation
当在 @keyframes 创建动画,把它绑定到一个选择器,否则动画不会有任何效果。
指定至少这两个CSS3的动画属性绑定向一个选择器:
规定动画的名称
规定动画的时长
1.书写简例
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 10s;
/* 播放次数 */
animation-iteration-count: infinite;
2.常用属性
1.animation
2.animation-timing-function

3.简写属性
一.语法:
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
二.注意:
1.简写属性里面不包含animation-play-state属性
2.暂停动画:animation-play-state:puased;经常和鼠标经过等其他配合使用
3.想要动画走回来而不是直接跳回来:animation-direction:alternate;
4.盒子动画结束后,停在结束位置animation-fill-mode:forward
三.所以上面的简例可以简写为:
animation: move 10s infinite;
三.完整动画简例代码
<div></div>
@keyframes move {
/* 开始状态 */
0% {
transform: translate(0px);
}
/* 结束状态 */
100% {
transform: translate(500px, 0);
}
}
div {
width: 300px;
height: 300px;
background-color: pink;
/* 动画名称 */
animation-name: move;
/* 持续时间 */
animation-duration: 10s;
/* 播放次数 */
animation-iteration-count: infinite;
}
效果如下:

三.transform(转换)
转换(transform)是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、变形、缩放
(一)2D转换
1.缩放:scale:
缩放,顾名思义,可以放大和缩小。 只要给元素添加上了这个属性就能控制它放大还是缩小。
1.语法:
transform:scale(x,y);
2.总结:
宽和高都放大一倍,相对于没有放大
transform:scale(2,2) :宽和高都放大了2倍
transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
transform:scale(0.5,0.5):缩小
2.移动:translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。
1.语法:
transform: translate(x,y);
2.总结:
定义 2D 转换,沿着 X 和 Y 轴移动元素
translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
translate类似定位,不会影响到其他元素的位置
对行内标签没有效果
3.旋转:rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。
1.语法:
transform:rotate(angle)
2.总结:
角度为正时,顺时针,负时,为逆时针
默认旋转的中心点是元素的中心点
4.设置元素转换的中心点:transform-origin
1.语法:transform-origin:x y;
2.注意
注意后面的参数x和y是空格隔开
xy默认转换的中心点是元素的中心点(50% 50%)
还可以给x y设置像素或者方位名称(top bottom left right center)
5.综合性写法
1.语法:transform:translate() rotate() scale()…
2.注意:
其顺序会影响转换的效果,先旋转会改变坐标轴方向
当我们同时有位移和其他属性等等时候,记得要将位移放在最前面
一个元素可以添加多个动画,逗号分割
(二)3D转换
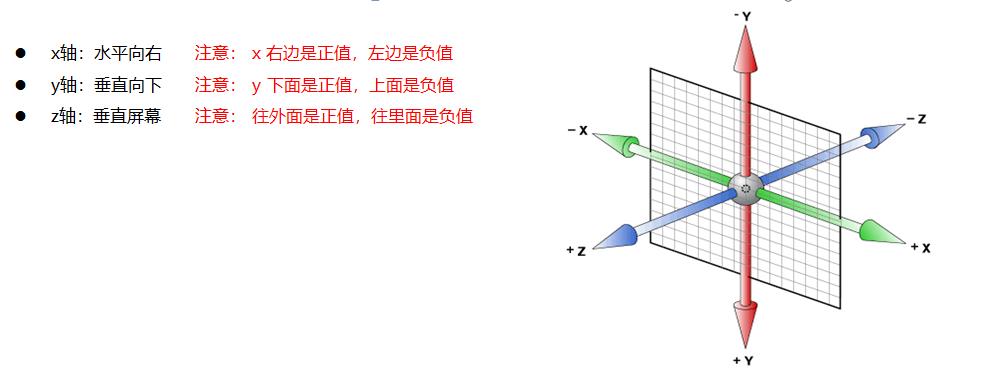
1.三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。

2.透视:perspective
1.在2d平面产生近大远小的视觉立体,但是只是效果二维的
2.如果想要在网页产生3D效果需要透视(理解为3D物体投影在2D平面上)
3.透视我们也称为视距,视距就是人的眼睛到视频的距离
4.距离视觉点越近在电脑平面成像越大,越远成像越小
5.透视的单位是像素
6.透视写在被观察元素的父盒子上面的
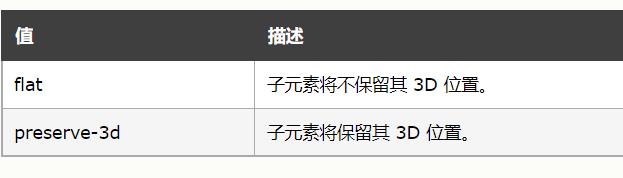
3.3D呈现:transfrom-style
控制子元素是否开启三维立体空间
代码给父级,但是影响的是子盒子
属性:

4.3D位移:translate3d(x,y,z)
1.语法:
transform:translateX(…px)
transform:translateY(…px)
transform:translateZ(…px)
transform:translate3d(x,y,z)其中x,y,z分别指要移动的轴的方向的距离
复写:transform:translateX() translateY() translateZ()
5.3D旋转:rotate3d(x,y,z)
可以让元素在三维平面沿着x轴,y轴,z轴或者自定义轴进行旋转
语法:
transform:rotateX(45deg)沿着x轴进行旋转
transform:rotateY(45deg)沿着y轴进行旋转
transform:rotateZ(45deg)沿着y轴进行旋转
transform:rotate3d(x,y,z,45deg)沿着自定义轴旋转deg角度
其中transform:rotateX(45deg)沿着x轴进行旋转方向判断参考左手手准则

transform:rotateY(45deg)沿着y轴进行旋转判断参考左手手准则
此时大拇指的方向改为指向下,即y轴正方向
对动画的总结简单的就写到这里,希望对各位看客有用。喜欢的话一键三连,鼠标动一动,每天有进步。

以上是关于不会做动画的程序猿不是好的动画师(如何用css3动画做动画)的主要内容,如果未能解决你的问题,请参考以下文章