android瀑布流怎么显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android瀑布流怎么显示相关的知识,希望对你有一定的参考价值。
今天介绍一个瀑布流控件:PinterestLikeAdapterVie
使用方法类似于ListView,下面是我使用该控件实现一个显示系统图片的简单应用:
xml中:
android:layout_width="match_parent"android:layout_height="match_parent"
android:background="#000000"
>
<com.huewu.pla.lib.multicolumnlistview< p="">
xmlns:pla="http://schemas.android.com/apk/res-auto"
android:background="#000000"
android:id="@+id/list"
android:layout_width="match_parent"
android:layout_height="match_parent"
pla:plaColumnNumber="3"
pla:plaLandscapeColumnNumber="3"
>
plaColumnNumber表示显示多少列,plaLandscapeColumnNumber表示横屏下显示多少列。
但与StaggeredGridView 不同的是他没有提供设置item之间间隙大小的属性,这个可以通过在item的xml中设置一个padding来解决。
参考技术A recyclerview 的StaggeredGridLayoutManager
可以显示成瀑布流的形式
你可以试试这个, 参考技术B 可以用RecyclerView,至于怎么用,网上有很多教程 参考技术C 动态壁纸,搜软件
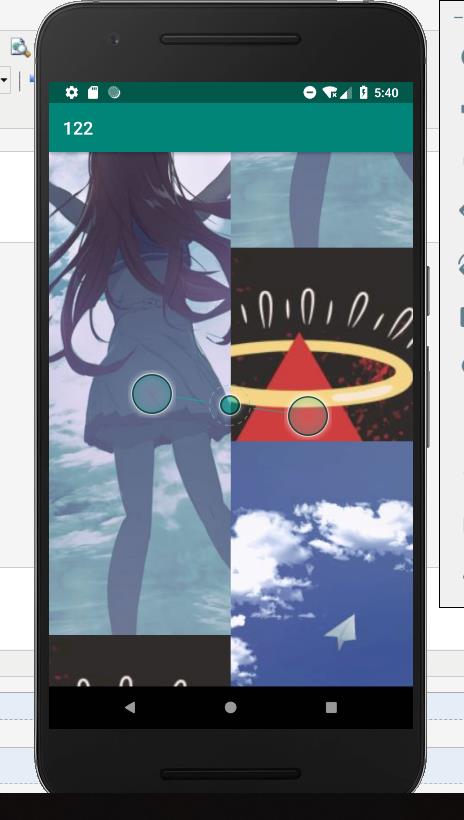
Android Studio [RecyclerView/瀑布流显示]
PuRecyclerViewActivity.java
package com.xdw.a122.recyclerview; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.support.v7.widget.RecyclerView; import android.support.v7.widget.StaggeredGridLayoutManager; import android.widget.Toast; import com.xdw.a122.R; public class PuRecyclerViewActivity extends AppCompatActivity { private RecyclerView mRvPu; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_pu_recycler_view); mRvPu=findViewById(R.id.rv_pu); mRvPu.setLayoutManager(new StaggeredGridLayoutManager(2,StaggeredGridLayoutManager.VERTICAL)); //水平每行两列 mRvPu.setAdapter(new StaggeredGridAdapter(PuRecyclerViewActivity.this, new StaggeredGridAdapter.OnItemClickListener() { //接口 @Override public void onClick(int pos) { //监听器 Toast.makeText(PuRecyclerViewActivity.this,"Click"+pos,Toast.LENGTH_SHORT).show(); } })); } }
StaggeredGridAdapter.java
package com.xdw.a122.recyclerview; import android.content.Context; import android.support.annotation.NonNull; import android.support.v7.widget.RecyclerView; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ImageView; import android.widget.TextView; import com.xdw.a122.R; public class StaggeredGridAdapter extends RecyclerView.Adapter<StaggeredGridAdapter.LinearViewHolder> { private Context mContext; private OnItemClickListener mlistener; //分配空间 //private List<String> list; public StaggeredGridAdapter(Context context, OnItemClickListener listener){ this.mContext=context; //内容 this.mlistener=listener; //传输位置 } @NonNull @Override public StaggeredGridAdapter.LinearViewHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) { return new LinearViewHolder(LayoutInflater.from(mContext).inflate(R.layout.layout_staggered_grid_recyclerview_item,viewGroup,false)); } @Override public void onBindViewHolder(@NonNull StaggeredGridAdapter.LinearViewHolder viewHolder, final int i) { if(i % 2 !=0){ viewHolder.imageView.setImageResource(R.drawable.back_2); //位置为奇数 } else{ viewHolder.imageView.setImageResource(R.drawable.back_3); //内容 } viewHolder.itemView.setOnClickListener(new View.OnClickListener() { //监听器按键 @Override public void onClick(View v) { mlistener.onClick(i); //监听器 } }); } @Override public int getItemCount() { return 80; } class LinearViewHolder extends RecyclerView.ViewHolder{ public ImageView imageView; public LinearViewHolder(@NonNull View itemView) { super(itemView); imageView=itemView.findViewById(R.id.iv); } } public interface OnItemClickListener{ //字节型监听器 void onClick(int pos); } }
activity_pu_recycler_view.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".recyclerview.PuRecyclerViewActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/rv_pu" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/black"></android.support.v7.widget.RecyclerView> </LinearLayout>
activity_staggered_grid_recyclerview_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@color/white" > <ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:scaleType="centerCrop"/> </LinearLayout>
结果:

以上是关于android瀑布流怎么显示的主要内容,如果未能解决你的问题,请参考以下文章