Android实现自动滚动的瀑布流?怎么实现
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android实现自动滚动的瀑布流?怎么实现相关的知识,希望对你有一定的参考价值。
1、酷派手机左边第一个桌面就是瀑布流(新闻桌面),这个其实用处不大,而且更新还费流量。点手机左键,打开桌面管理。
2、此时,会发现除了瀑布流之处。其余的桌面都可以删除。

3、那如何删除呢,打开应用窗口,可以看到右上角有个“酷秀”的图标,点击打开

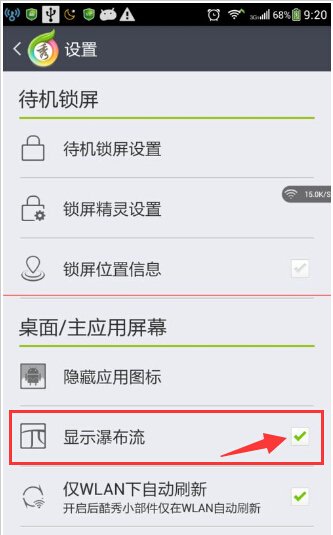
4、进入后,再点右上角的“设置”按键(或者向右滑动),此时就可以看到菜单中有个“显示瀑布流”的勾选项,把勾选去掉便可以,然后退回到主屏再看看效果

你需要在你的XML布局中声明下面的视图
<com.jpardogo.listbuddies.lib.views.ListBuddiesLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/listbuddies"
android:layout_width="match_parent"
android:layout_height="match_parent"/>追问
不行啊 能具体点吗??
本回答被提问者和网友采纳jquery实现无限滚动瀑布流实现原理
现在类似于pinterest这类的表现效果很火,其实我比较中意的是他的布局效果,而不是那种瀑布流。
虽然我不是特别喜欢这种瀑布流的表现样式,但是还是写了几篇关于无限滚动瀑布流效果的文章,Infinite scroll+Masonry=无限滚动瀑布流,infinite-scroll-jquery滚动条(下拉)加载数据插件之类的文章。可能是我表达描述不是很详细清楚,所以好多朋友看了不是很清楚,并发信给我求解释。所以有了今天这篇文章。
其实早在:十几款jquery无限滚动插件这 篇文章中我就提到过这种效果的实现原理。主要是判断滚动条滚动的位置距离底部的距离,如果小于或者等于设置的高度的话,那么就执行ajax加载异步数据到 固定的盒子中。我想大家对于这点是比较清楚的,恐怕对于怎样获取数据有点不甚了了的感觉。OK,下面看痞子的步步解析!
无限滚动第一步,ajax异步加载的条件:
我们都知道,对于一些列表页面的布局结构都是一样的,数据部分是由程序生成的。并且每个页面都有下一页的链接地址。OK完毕,这点这是基本条件(注意红色部分)。
为了给大家做直观的对比,我这里拿出3个页面进行对比分析,其中采用的masonry的效果,关于这个插件我这里不多说,可以看Masonry-jquery插件打造的瀑布流样式效果来对该效果有个简单的认识。这三个页面的结构是一样的,内容是不一样的(我们用不同的图片来区分)。
这三个页面左边都有下一页的链接,链接层次分别是
default.html -> default1.html ->default2.html -> 无
下面是三个页面地址:
http://www.niumowang.org/demo/infinite/default.html
http://www.niumowang.org/demo/infinite/default1.html
http://www.niumowang.org/demo/infinite/default2.html
我们点击每个页面的下一页会看到,页面会打开一个新的页面结构与之前的页面相同,内容不同。最后一个页面default2.html的下一页链接处是空连接,代表后面没有页面了。
无限滚动第二步,ajax异步加载如何进行:
第一步的工作完成后,我们要在上面的下一页链接处做文章。在第一步提供的链接中,我们点击下一页都会打开下一页的链接,并显示内容。但是我们现在要做的就是用ajax异步加载数据到当前页面,实现点击链接不打开新的页面,但是加载这个链接中的数据到本页面。这里当然就用到了ajax了,所幸jquery封装的ajax比较简单,我们很容易实现将其他页面的内容加载到当前页面中。
还是三个结构相同,内容不同的页面:(点击下一页可以看到效果)
http://www.niumowang.org/demo/infinite/ajax.html
http://www.niumowang.org/demo/infinite/ajax1.html
http://www.niumowang.org/demo/infinite/ajax2.html
我们来看具体实现代码部分:
$(".next_page a").click(function() { //首先取得下一页的链接地址 var href = $(this).attr("href"); //判断该链接是否被加载过 startHref = href; //判断下一页的链接地址是否存在 if (href != undefined) { //如果存在的话,用ajax获取数据 $.ajax({ type: "get", url: href, success: function(data) { //将返回的数据进行处理,挑选出class是post的内容块 var $res = $(data).find(".post"); //结合masonry插件,将内容append进ID是content的内容块中 $("#content").append($res).masonry(‘appended‘, $res); //newHref获取返回的内容中的下一页的链接地址 var newHref = $(data).find(".next_page a").attr("href"); //判断下一页地址是否存在,如果存在,替换当前页的链接地址。不存在,将当前页链接地址属性href移除,并替换内容为“下一页没有了” if (newHref != undefined) { $(".next_page a").attr("href", newHref); } else { $(".next_page a").html("下一页没有了").removeAttr("href") } } }) } //返回false,使得点击进入新页面失效 return false; })
用文字表达一下这个过程就是:点击链接,异步加载这个链接中的数据后,挑选出符合条件的内容,然后将内容用js加载到这个页面固定的容器中,并且将这个链接的地址替换成新的链接地址。并对如果没有下一页的情况进行处理。
其中找到下一页的链接地址可能情况比较多变一些,比如存在“123456...”这样的链接结构;当然这种情况的话,我们可以采用获取比如 class为current的链接地址,那么下一页的地址就是current后面的一个链接,然后用返回数据将包含所有分页地址的容器替换掉。所谓具体问 题具体分析,这里点到即止。
另外就是masonry将ajax返回的数据进行重新布局的操作了,这个属于masonry的范畴,不做过多解释。关于masonry自己从本站找相关资料。
无限滚动第三步,滚动条控制无限加载:
所谓滚动条控制无限滚动,只不过把点击的效果替换掉。我们通过滚动鼠标滚轮,或者拖动滚动条到底部来实现原来的点击异步加载数据的情况。
如果你要实现的话,该怎么做呢?
是的,我们只需要判断滚动条距离底部的位置就行了。如果到了底部,我们就加载一次数据。
但是还有一个问题,由于我们需要实时获取滚动条的最新位置,而获取滚动条位置不是自动的,我们总不能点击一个按钮获取一次数据吧,或者用setTimeout,每隔一段时间获取一次数据。当然这些都是不可行的。
比较可行的方法就是:我们给(window)窗口绑定一个scroll事件,所谓绑定事件就是监听这个对象,监视它的一举一动。如果window窗口滚动的时候,滚动条到底了,那么我们可以进行我们的小动作异步加载数据进来了。OK,看代码实现。
//首先给窗口绑定事件scroll $(window).bind("scroll",function() { // 然后判断窗口的滚动条是否接近页面底部,这里的20可以自定义 if ($(document).scrollTop() + $(window).height() > $(document).height() - 20) { //我这里偷个懒,没有写ajax的调用,直接触发了链接的click事件。 if($(".next_page a").attr(‘href‘) != startHref){ //这里判断当前要加载的链接是否已经加载过 $(".next_page a").trigger("click"); } } })
演示地址:http://www.niumowang.org/demo/infinite/auto_ajax.html
上面代码部分,我没有写ajax的具体调用过程,而是在原基础上触发了链接的点击事件。如果想要看滚动实现的ajax效果的,打开地址:http://www.niumowang.org/demo/infinite/auto_ajax1.html自行查看代码部分。
上面有个数字是20,就是滚动条距离底部还是20像素的时候开始加载。这里是为了实现预先加载效果,不至于当用户滚动到底部的时候,数据还没有加载出来,如果你感觉你的内容较大的话,还可以增加这个值。
无限滚动效果实现原理,总结:
至此一个滚动条实现无限滚动的效果就说完了。做一个最后的总结工作。
可以说目前网上实现无限滚动的效果各有千秋,基于的框架也不尽相同。我写这篇文章的目的是让大家领会一种思路,能明白这种效果是怎么做出来的。
我这种方法的文字原理部分:滚动条滚动后,如果到达底部,或者距离底部一段距离的时候,找到下一页的链接地址,获取这个地址中的数据。然后将返回的数据,采用重新布局添加到固定的容器中。OK,就这么简单。
无限滚动的高级进阶部分:
话说高级进阶也没有多么高级,只不过可能加载数据不是采用这种get或者post,哪怕load页面的方式,而是通过传参,从数据库读取数据。亦或 是增加一些返回数据的特效,比如返回数据后,重新布局的时候增加点动画,或者滚动条增加点平滑滚动效果。不过尔尔,记住一句话:只要去实践,一切技术派都 是纸老虎。
2012.08.30 BUG调整
下面好几个朋友提到了多次加载的问题,由于当初设计的时候没有考虑到加载内容后滚动条变化的问题。所以出现了这个情况。近日有时间解决一下。顺便感谢下面提出问题的几位朋友。
修改方法,主要是定义一个全局变量 var startHref ;
然后next_page触发一次之后,修改此startHref的值,在滚动的时候拿到当前的next_page中链接的值,与startHref进行对比,如果不同的话再执行加载过程。
效果查看:http://www.niumowang.org/demo/infinite/auto_ajax.html
以上是关于Android实现自动滚动的瀑布流?怎么实现的主要内容,如果未能解决你的问题,请参考以下文章