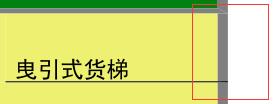
如图,html的table中同一个单元格border下面的黑色边线覆盖右边灰色边线
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如图,html的table中同一个单元格border下面的黑色边线覆盖右边灰色边线相关的知识,希望对你有一定的参考价值。
想要的效果是右边的灰色边线不会被黑色覆盖。黑色边线是必要的

HTML中表格table标签的实例
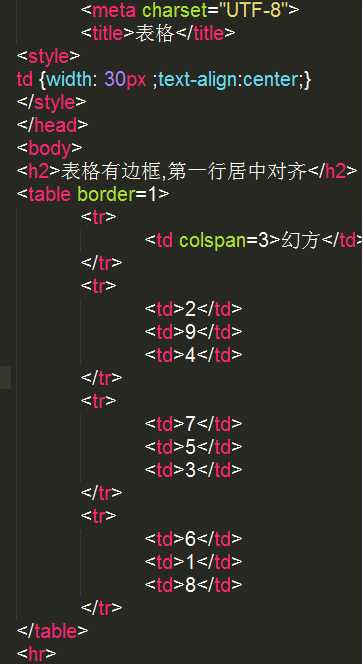
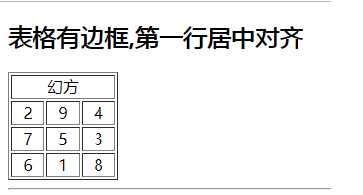
一、表格有边框,第一行居中对齐


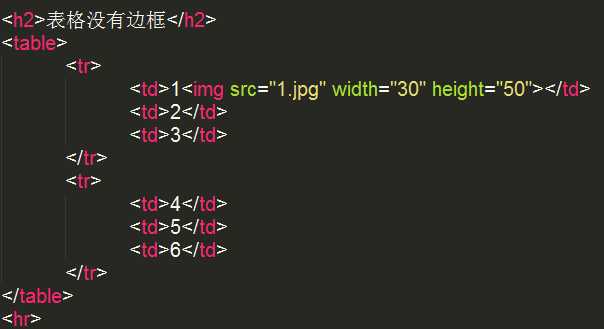
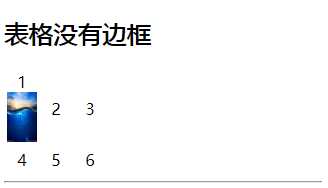
二、表格没有边框


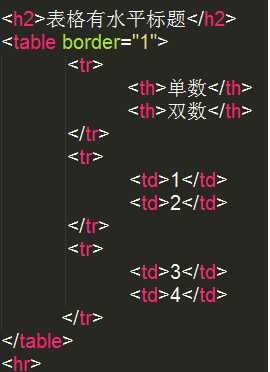
三、表格有水平标题


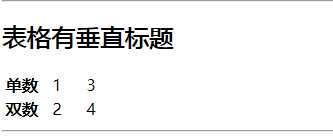
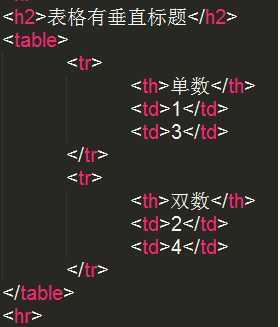
四、表格有垂直标题


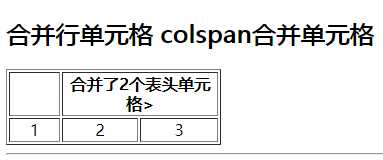
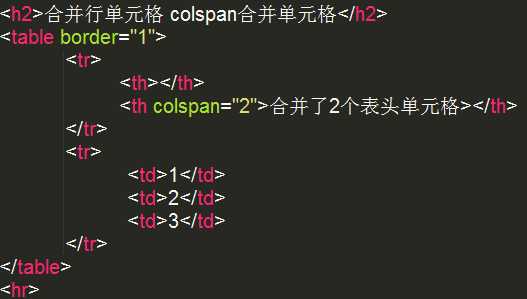
五、合并行单元格 colspan合并单元格


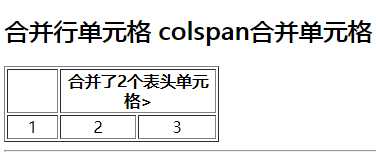
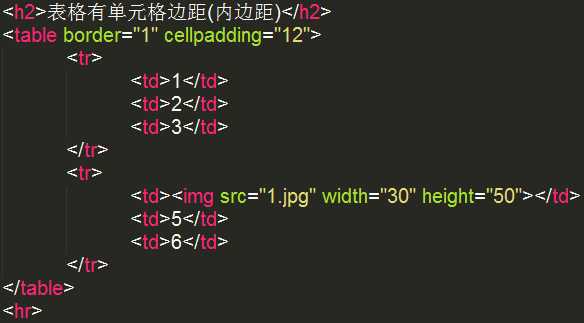
六、表格有单元格边距(内边距)


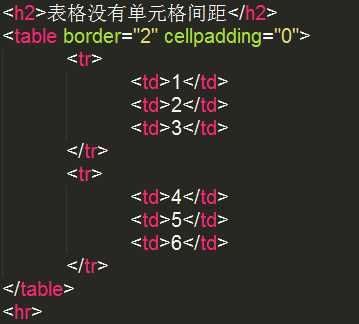
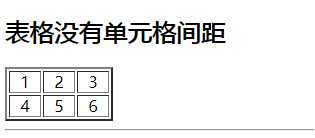
七、表格没有单元格间距


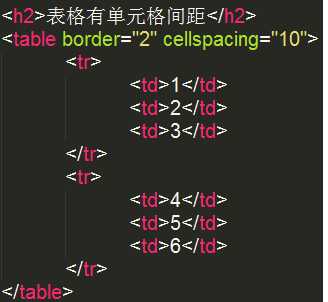
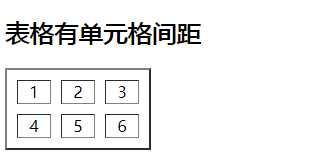
八、表格有单元格间距


以上是关于如图,html的table中同一个单元格border下面的黑色边线覆盖右边灰色边线的主要内容,如果未能解决你的问题,请参考以下文章