html中,如何固定table单元格宽度?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中,如何固定table单元格宽度?相关的知识,希望对你有一定的参考价值。
在一行中,td宽度依次为3%,150px,3%,500px,3%,150px,3%,剩余。 可是这样弄完之后,效果根本不是这样,那个px宽度的它会自动调整,请问怎么让他按设置的宽度显示?
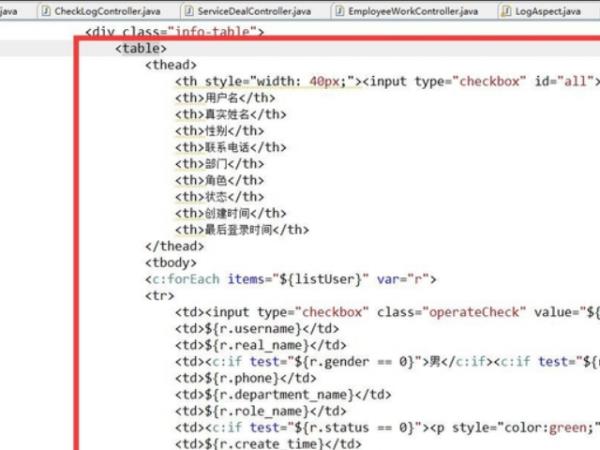
1、首先我们打开我们的myeclipse获取idea这样的编辑器,然后在编辑器中写一个table标签,这里注意给出table的值。

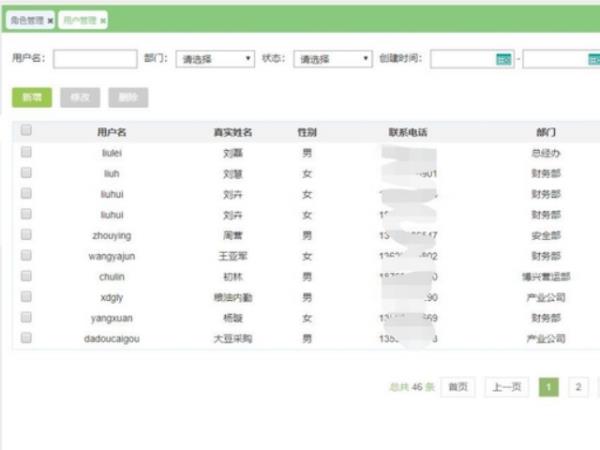
2、然后我们可以在页面中看到此时展示的是没有样式的table样板,此时所有的数据没有经过渲染,比较紧凑,也不是一个页面展示。

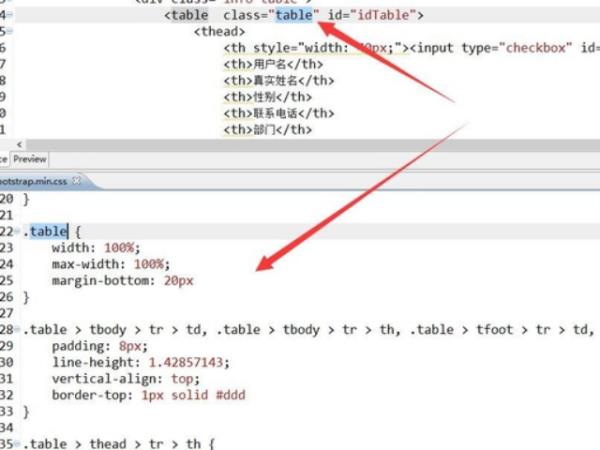
3、在table中引入样式标签style来设计table的样式,代码为style="width: 100%; max-width: 100%;margin-bottom: 20px;"表示占用屏幕宽度的100%。

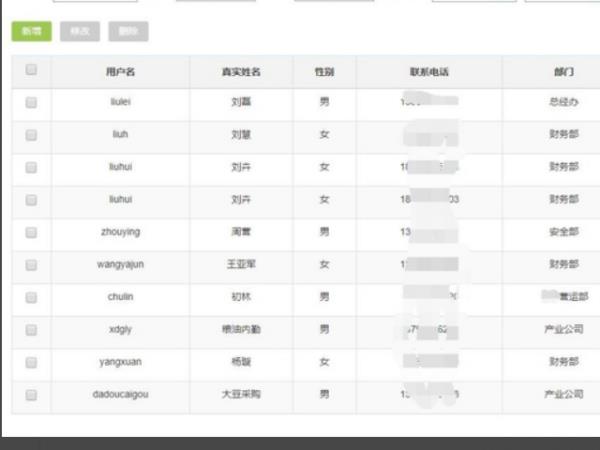
4、设置了屏幕展示table宽度后我们可以看到此时展示的样式如下,样式中数据已经充分展开。

5、使用jquery ,在jquery中首先给table一个class属性,然后在javascript中通过.class属性获取这个table,然后给出样式设计。

6、根据上面的设计我们再经过背景、宽度、高度的设计我们可以设计出一个比较好看的table。

在这种情况下,表格和列的宽度取决于 col 对象的宽度总和,假如没有指定,则会取决于第一行每个单元格的宽度 <table border=1 style="table-layout:fixed;">
<COL><COL WIDTH=300><COL WIDTH=300>
<tr>
<td colspan=3>aaa</td>
<!--td>aaa</td>
<td>aaa</td-->
</tr>
<tr>
<td width=300px>aaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
<tr>
<td width=300px>aaa</td>
<td>aaa</td>
<td>aaa</td>
</tr>
</table> 参考技术B width="xx" 参考技术C 不要使用百分比,就可以
如果不使用css style,就是width=150(以此类推),后面没有px
以上是关于html中,如何固定table单元格宽度?的主要内容,如果未能解决你的问题,请参考以下文章