5.16文本样式,列表样式,背景样式
Posted liuxin6de1b
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5.16文本样式,列表样式,背景样式相关的知识,希望对你有一定的参考价值。
文本装饰:
text-decotation:overline文本上出现上划线
text-decoration:line-through文本出现删除线
text-decoration:underline文本出现下划线
垂直对齐方式
vertical-align:top顶部对齐 vertical-align:middle中部对齐vertical:bottom底部对齐
文本阴影:text=-shadow:2px 2px rgb(00,00,255);第一个px越大阴影向右边移的距离越远,可以为负值,负值就是向左移;第二个px越大阴影向下移的距离越远,可以为负值,负值就是向上移
超链接伪类:鼠标移动到链接上背景色会被改变:hover 例子:a:hoverbackground:red;这里也可以改成鼠标移上去,字体大小改变,或者字体样式改变。
列表样式:lilist-styel:noen;去除列表文本前面的符号;<style>lilist-style:none;</style>
背景样式:
背景颜色:background-color:red;
背景图像:background-image:url();url中是背景图像地址
背景重复:background-repeat:repeat-x;背景图像水平平铺
background-repeat:repeat-y;背景图像垂直平铺
注意:要背景重复,那一定得有背景图像;也可以选择不平铺。不平铺的结构:background-repeat:no-repeat;
背景定位:背景图片布置在网页中的位置
结构:bodybackground-image:url();background-repeat:no-repeat;background-attachment:fixed;background-position:center;也可以居左(left)居右(right)左上(lefttop)
右下(rightbottom)
Web前端技术:CSS部分初识--行内样式内嵌样式外部样式,CSS的优先级,CSS的选择器,各种CSS样式(文本与文字颜色的表示背景的设置超链接列表表格图片)
一、CSS样式
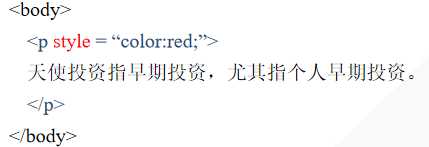
1、行内样式:直接写在body的内部标签里,如下就是行内样式

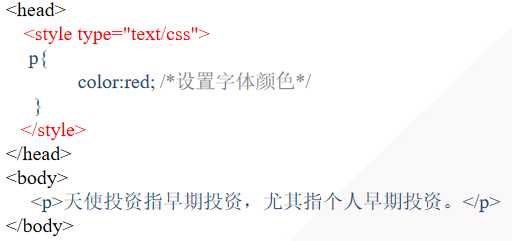
2、内嵌样式:写在head的style标签内,如下就是内嵌样式

3、外部样式:css样式单独写在一个.css文件里,使用时,在HTML的head内用link标签引用即可

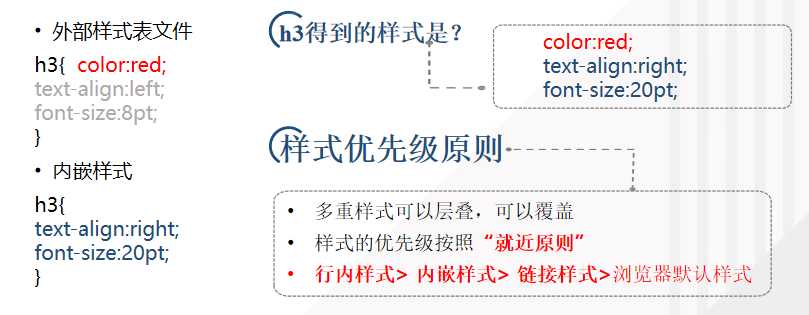
二、CSS的优先级

三、CSS的选择器
选择器是一种选择方式。选中你想要的元素的方法,称之为“选择器”
1、全局选择器:*
2、标签选择器:p、span、a、h1~h6、ul、ol
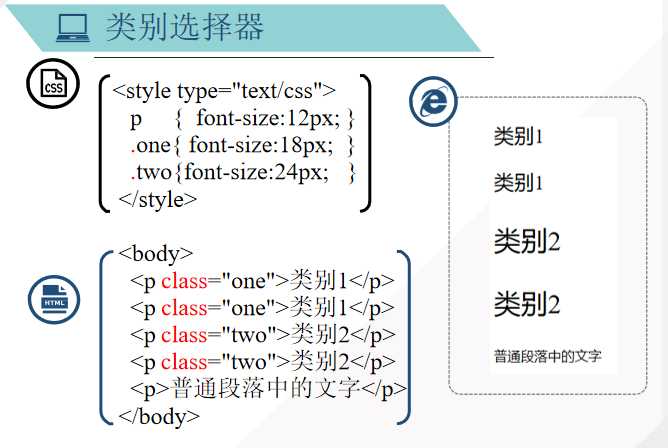
3、类选择器:.one
4、id选择器:#left
5、后代选择器:p span(p与span有空格)
6、群体选择器:p,h1,a(用逗号隔开)
eg:类选择器

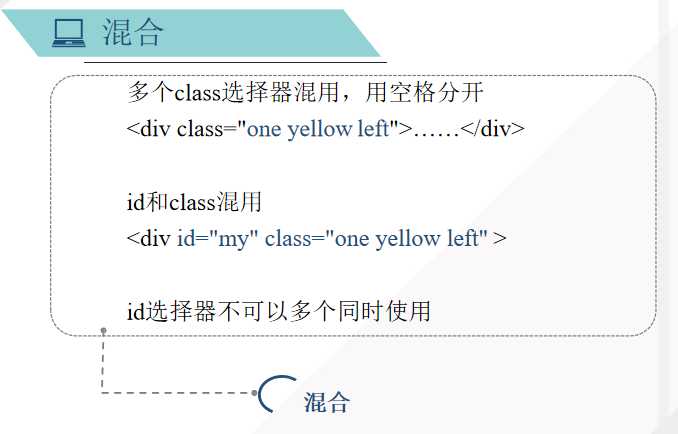
混合:id、class

四、各种CSS样式
1、文本与文字样式
文本 text:文本样式注重整体
文字 font:字体样式注重个体
单位描述:px(像素)、em(字符)、%(百分比)
eg:
p font-size:12px; color:blue; font-weight:bold; text-align:center;
上面这段css样式的意思:字体大小12像素;字体颜色蓝色;字体加粗;文本向中间对齐
文本表:

字体表:

简化font
font: 斜体 粗体 字号/行高 字体
font: italic bold 16px/1.5em 宋体;
2、颜色的表示
颜色名:red、blue、gray
RGB值:rgb(66,66,66) 每个颜色分量取值0~255
RGB百分比值:rgb(%100,0%,0%) 0%~100%
RGB值,透明度:rgba(255,0,0,0.5) 第四个是a值,0.0表示完全透明,1.0表示完全不透明
十六进制数:#ff0000 (也可写成#f00)
3、背景的设置
背景颜色:background-color:red;
背景图片:background-image:url("logo.jpg");
背景重复:background-repeat:repeat\\repeat-x\\repeat-y\\no-repeat;
背景图片的位置:background-position:水平 垂直;
简化:background:背景颜色 图片 repeat 位置;
4、超链接a (:伪类选择器)
a:link 未被访问的链接
a:visited 用户已访问的链接
a:hover 鼠标指针位于链接的上方悬停
a:active 链接被点击的时刻
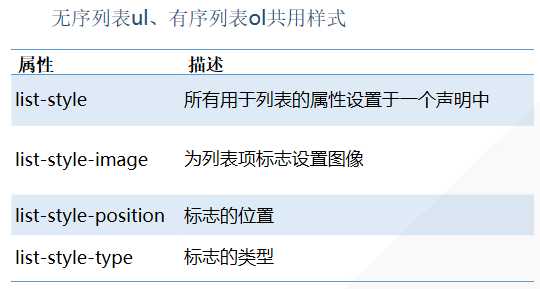
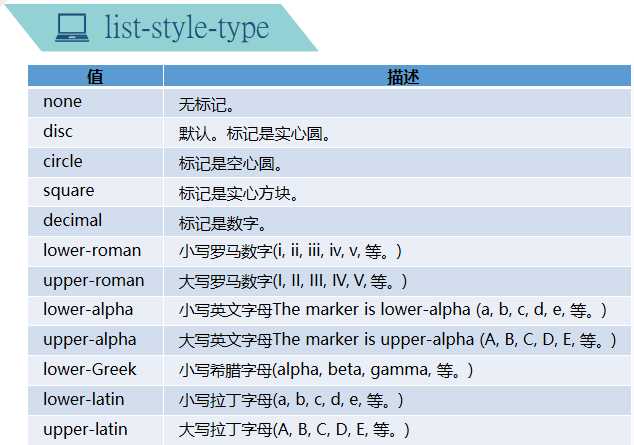
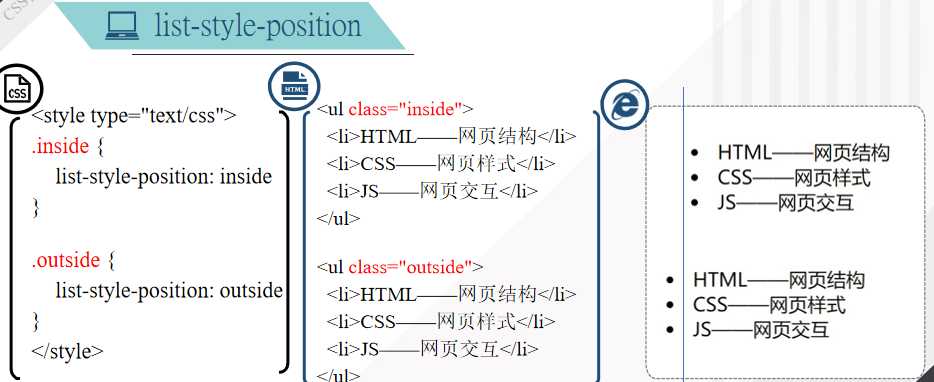
5、列表list



6、表格
表格大小:使用width、height属性
表格边框:使用border属性
标题位置:caption-side属性
边框间距:border-spacing属性
表格边框:border-collapse:collapse(边框合并,如果相邻,则共用一个边框)
奇偶选择器:nth-child(odd|even)
7、图片
不建议使用一张大图片,再借助width、height来改变大小
图片对齐:vertical-align:top | middle | bottom;

以上是关于5.16文本样式,列表样式,背景样式的主要内容,如果未能解决你的问题,请参考以下文章