用户通过小程序预约下单,怎么在手机上接收到提醒
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户通过小程序预约下单,怎么在手机上接收到提醒相关的知识,希望对你有一定的参考价值。
点开微信首页的我找到设置,点开从上往下找到通用,点开从上往下找到发现页管理,点开,从上往下找到小程序把开关打开,再在微信的首页下面找到发现,点开,找到小程序,点开就可以看到用户使用过的小程序,点开预约下单的小程序可以设置成接收该小程序的通知就可以了。追问最后一步没看明白,没找到怎么抄作
能讲清楚点吗。谢谢
参考技术A 绑定的手机,会有短信提示的呀。 参考技术B 通过你绑定的手机号追问怎么抄作?可否详细讲解,谢谢
参考技术C 因为你在使用小程序之前,会有一项选择,让你同意默认他授权使用你的微信名字,性别地区以及电话等等追问当时没注意,现在还能抄作吗
参考技术D 绑定手机号啊,微信追问怎么抄作?能不能详细讲一下
追答不知道你用的哪款软件,应该在设置里面都有
追问开发者工具
在线预约小程序搭建教程8-教师详情页
教程总目录
01 总体介绍
02 创建数据源
03 创建应用
04 首页的制作
05 导航条的制作
06 科目导航的制作
07 教师列表页的制作
我们上一节实现了教师列表页的功能开发,本节我们就进行详情页的开发。
要开发详情页主要需要解决几个问题:
- 教师的主键怎么传入详情页
- 详情页如何接收页面传过来的参数
- 如何根据主键过滤数据
- 如何将教师的信息显示到页面上
页面传参
首先需要解决页面传参的问题,一般从列表页跳转到详情页,需要定义跳转的事件,在事件起作用的时候将主键传递过去。
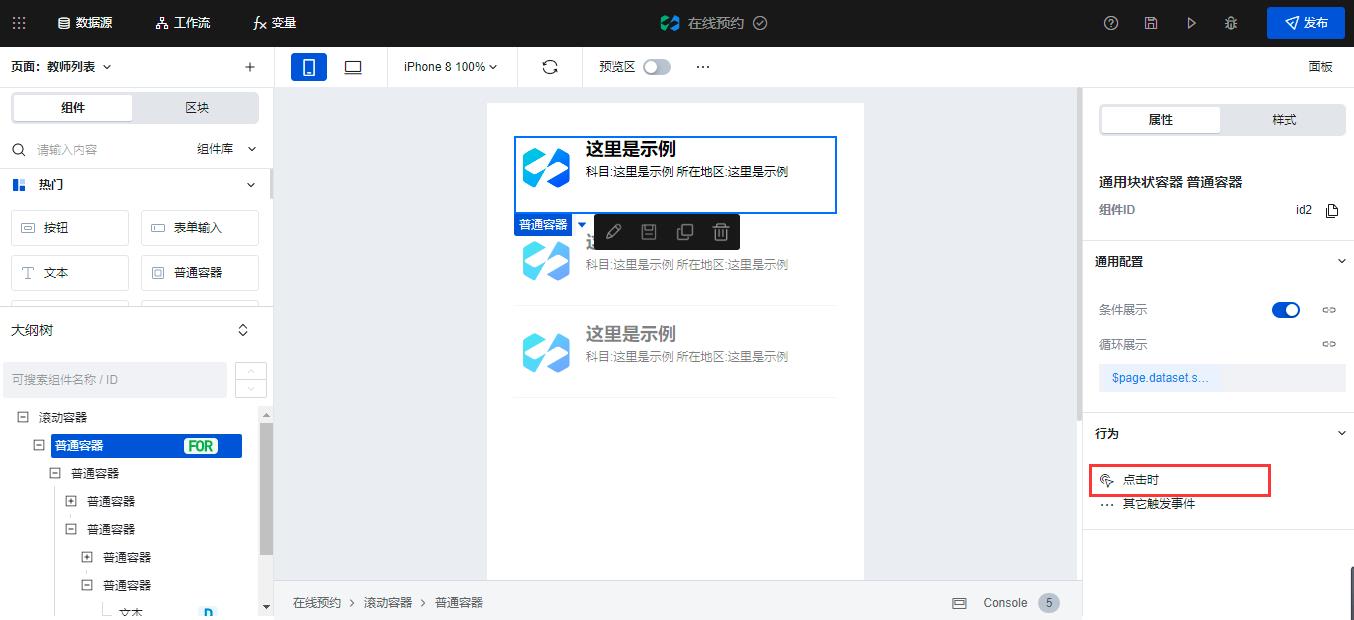
登录控制台,我们打开教师列表页,在列表上增加一个点击事件

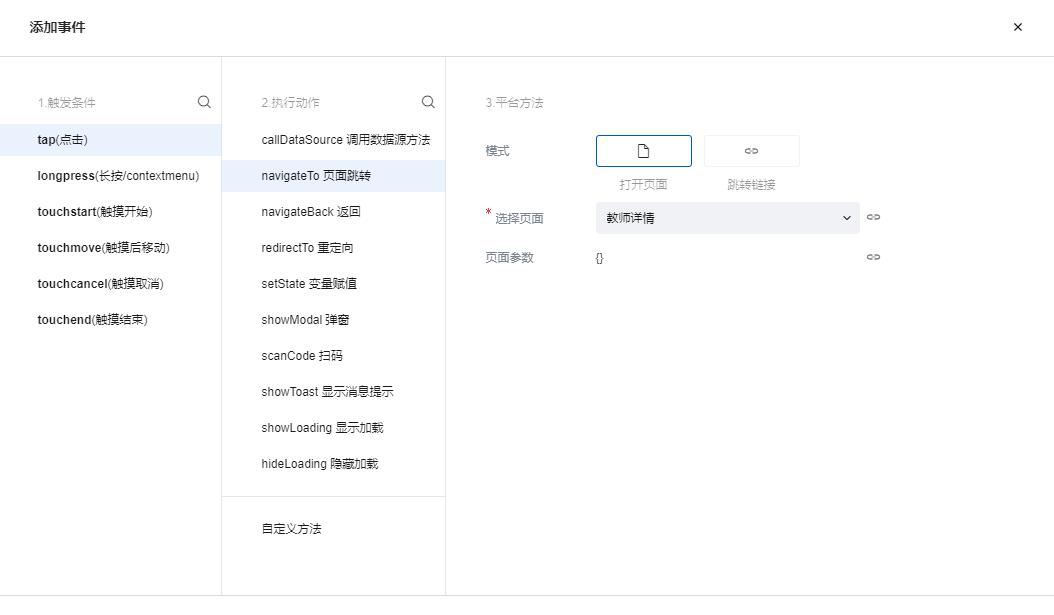
事件的话我们选择页面跳转,然后跳转到详情页

参数绑定到我们的主键

事件定义好后,我们切换到教师详情页

页面接收参数
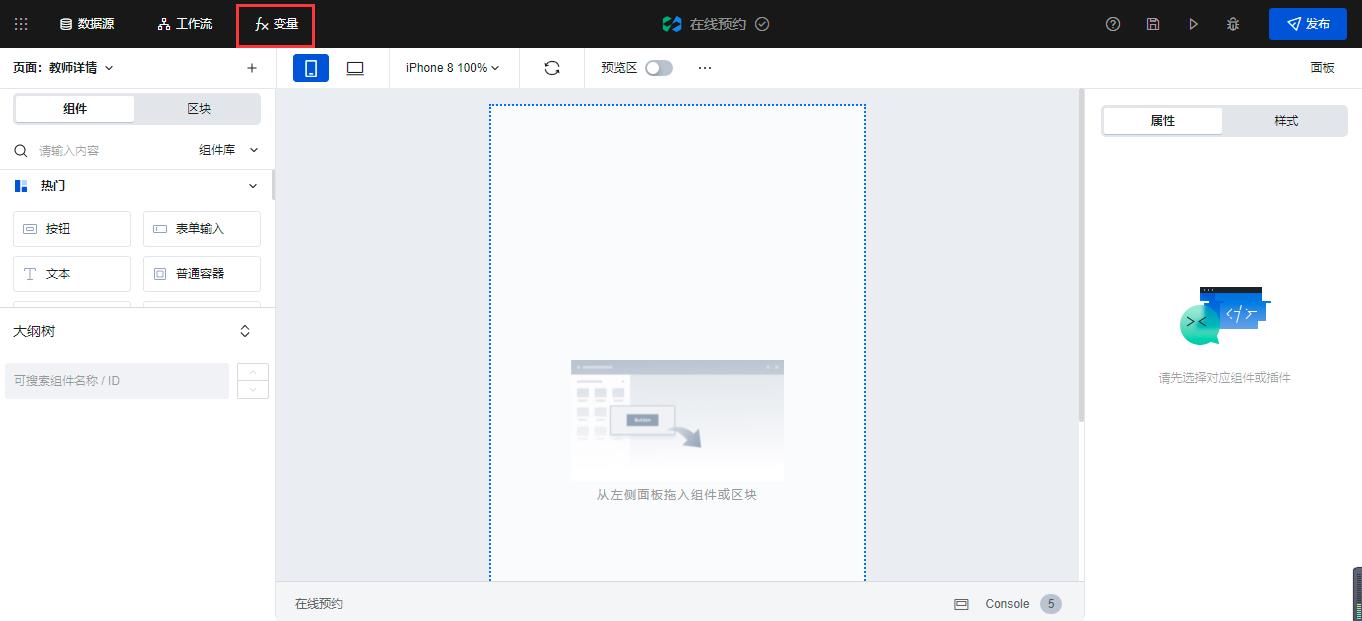
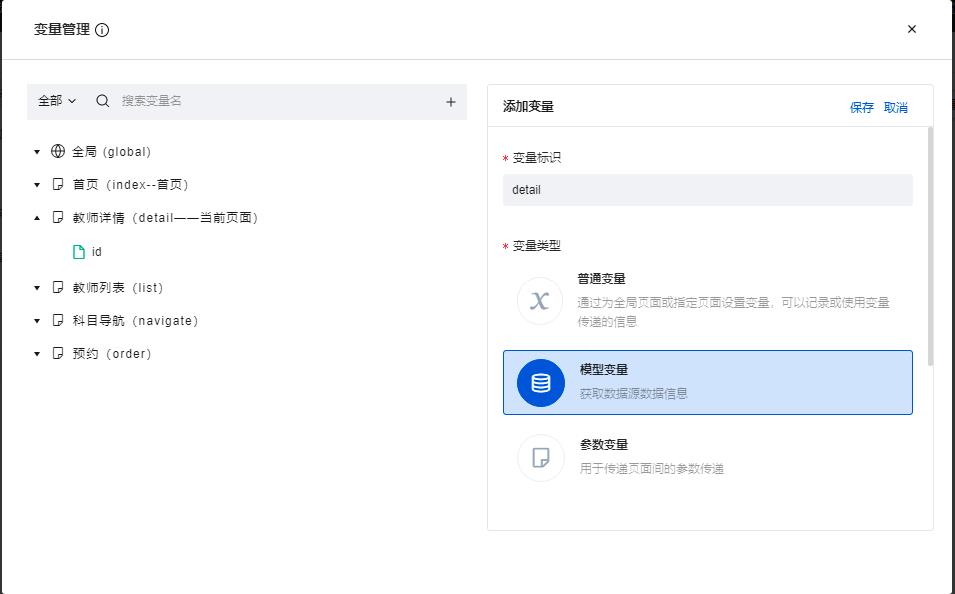
既然在列表页上传递了参数,那么详情页就需要接收参数。微搭里是通过定义参数变量来起作用的,点击导航条上的变量

我们定义一个参数变量id

有了参数变量之后,我们还需要定义一个变量根据参数变量过滤数据,我们再创建一个变量detail,变量类型选择为模型变量

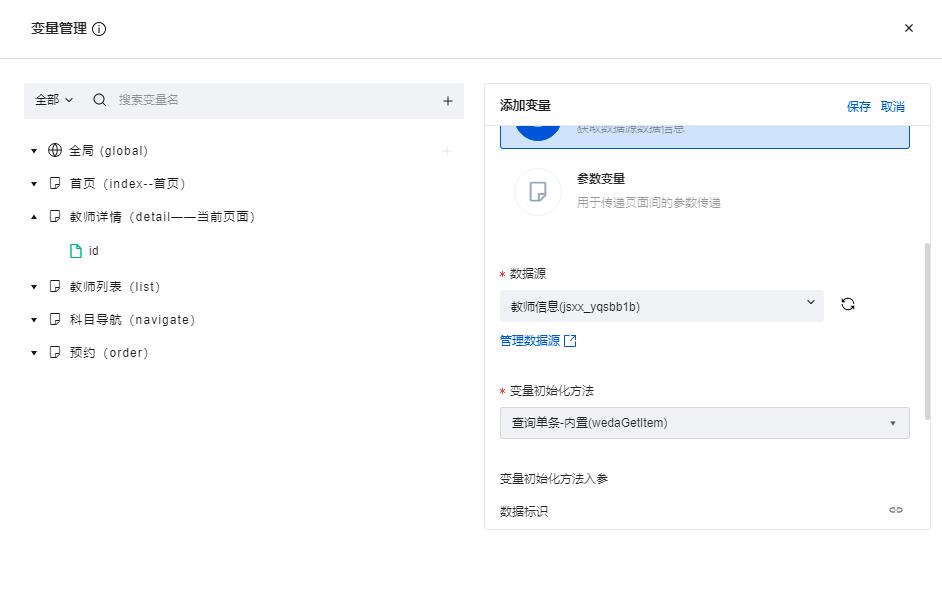
选择数据源为教师详情,初始化方法选择获取单条

入参的话选择我们刚定义的参数变量

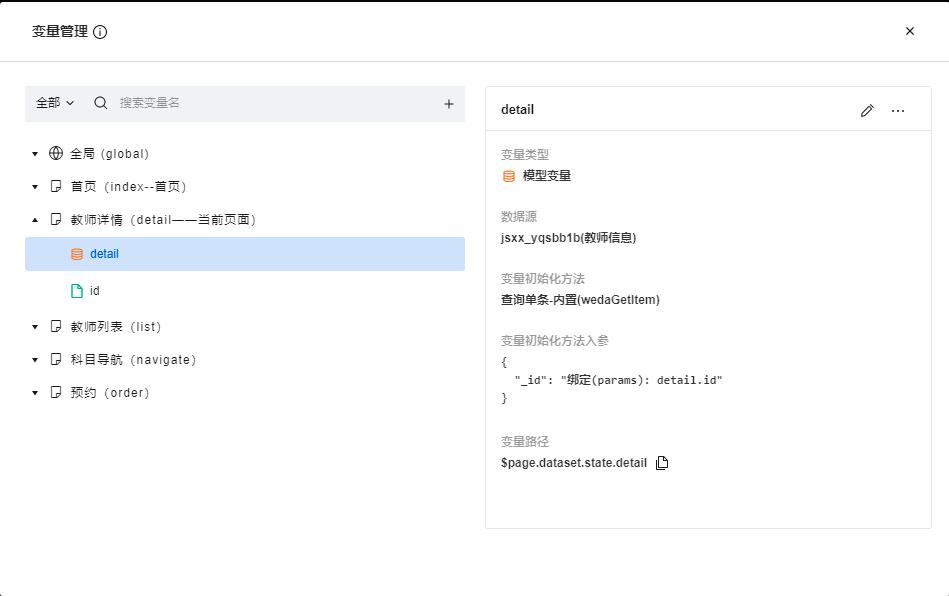
这样就都定义好了

详情信息展示
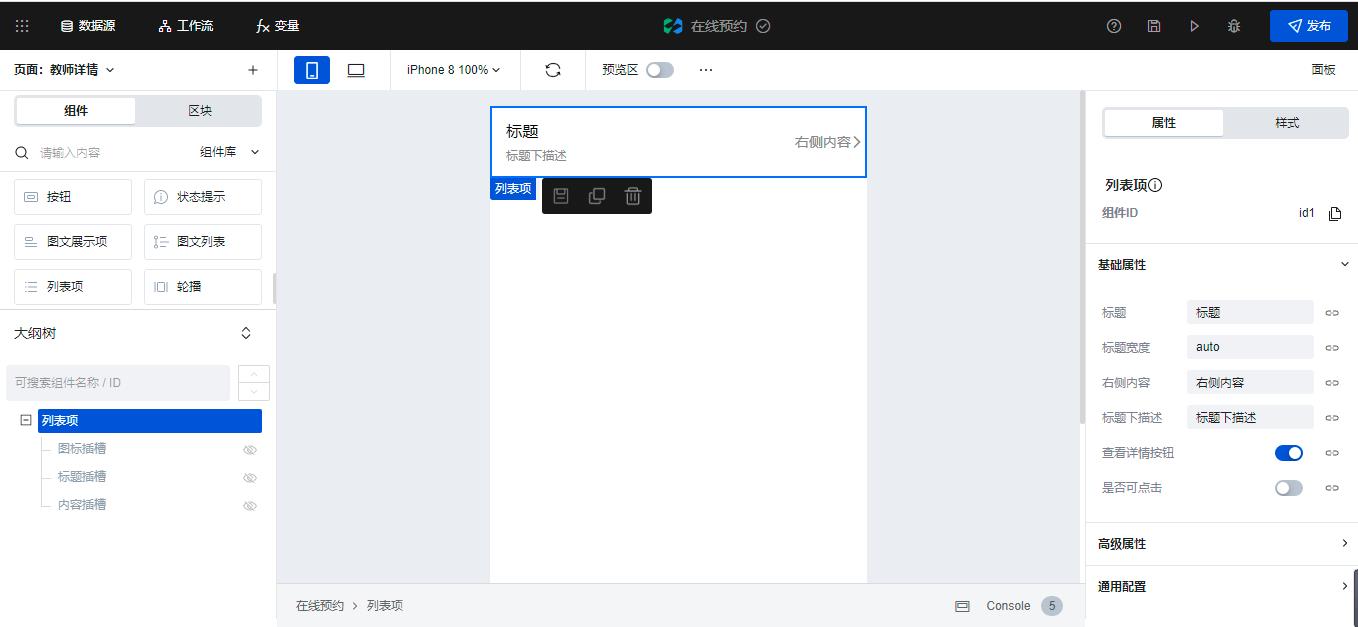
然后我们往页面中添加列表项组件用来显示具体的信息

依次做数据绑定


通过以上设置我们的详情页就开发好了。
以上是关于用户通过小程序预约下单,怎么在手机上接收到提醒的主要内容,如果未能解决你的问题,请参考以下文章