第139篇:微信小程序的登录流程
Posted 养肥胖虎
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第139篇:微信小程序的登录流程相关的知识,希望对你有一定的参考价值。
好家伙,补补补
顶不住了,跑不掉了,这部分的知识还是要补上
来看看微信小程序登录的完整流程

最左边的一列就是前端负责的部分了
几个关键的参数:
code:一个用户登录凭证,就是一个临时的token
Appid:appid 是微信账号的唯一标识,这个是固定不变的;如果了解微信公众号开发的就需要注意一下,小程序的appid 和 公众号的appid 是不一致的
OpenID:为了识别用户,每个用户针对每个公众号或小程序等应用会产生一个安全的OpenID,
公众号或应用可将此ID进行存储,便于用户下次登录时辨识其身份,或将其与用户在第三方应用中的原有账号进行绑定
同一个用户在不同的小程序中拥有不同的openid。因此,在开发小程序时,不能使用openid来进行用户的唯一性判断。
UnionId:UnionId也是用户的标识符,但它与OpenID不同的是,同一个微信用户,
登录同一个开发主体下的多个小程序或公众号的时候,分配的UnionId是一样的。
session_key:涉及数据安全的一个秘钥

我们去看一下几个关键的Api
1.wx.login()
功能描述
调用接口获取登录凭证(code)。通过凭证进而换取用户登录态信息,包括用户在当前小程序的唯一标识(openid)、微信开放平台帐号下的唯一标识(unionid,若当前小程序已绑定到微信开放平台帐号)及本次登录的会话密钥(session_key)等。用户数据的加解密通讯需要依赖会话密钥完成。
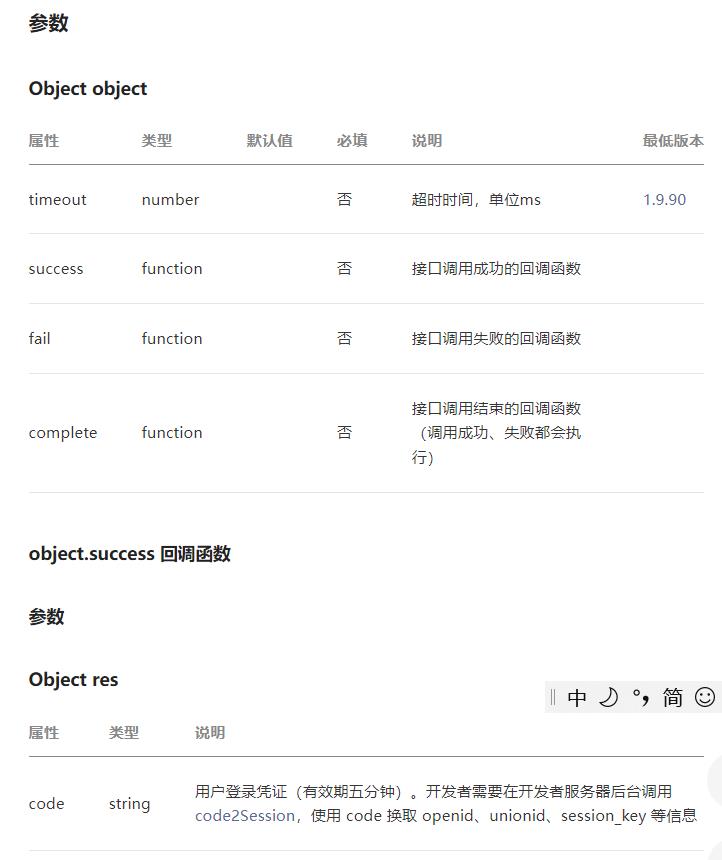
参数:

这里来看看这个code,有效期五分钟,用code换取openid,
这个code就是个临时token,要带着这个东西发请求去后端拿东西
示例代码:
wx.login(
success (res)
if (res.code)
//发起网络请求
wx.request(
url: \'https://example.com/onLogin\',
data:
code: res.code
)
else
console.log(\'登录失败!\' + res.errMsg)
)
2.wx.request()
功能描述
发起 HTTPS 网络请求。使用前请注意阅读相关说明。
示例代码:
wx.request(
url: \'example.php\', //仅为示例,并非真实的接口地址
data:
x: \'\',
y: \'\'
,
header:
\'content-type\': \'application/json\' // 默认值
,
success (res)
console.log(res.data)
)
微信小程序的登录流程
参考技术A传统的web开发实现登陆功能,一般的做法是输入账号密码、或者输入手机号及短信验证码进行登录。
服务端校验用户信息通过之后,下发一个代表登录态的 token 给客户端,以便进行后续的交互,每当token过期,用户都需要重新登录。
而在微信小程序中,可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系,从而实现登陆功能。
实现小程序用户体系主要涉及到openid和code的概念:
1.调用wx.login()方法会生成code,将code作为参数传递给微信服务器指定接口,就可以获取用户的openid。
2.对于每个小程序,微信都会将用户的微信ID映射出一个小程序 openid,作为这个用户在这个小程序的唯一标识。
微信小程序登陆具体实现的逻辑如下图所示:
更加详细的功能图如下所示:
实际业务中,我们还需要登录态是否过期,通常的做法是在登录态(临时令牌)中保存有效期数据,该有效期数据应该在服务端校验登录态时和约定的时间(如服务端本地的系统时间或时间服务器上的标准时间)做对比。
这种方法需要将本地存储的登录态发送到小程序的服务端,服务端判断为无效登录态时再返回需重新执行登录过程的消息给小程。
另一种方式可以通过调用wx.checkSession检查微信登陆态是否过期:
1.如果过期,则发起完整的登录流程
2.如果不过期,则继续使用本地保存的自定义登录态
这种方式的好处是不需要小程序服务端来参与校验,而是在小程序端调用AP,流程如下所示:
以上是关于第139篇:微信小程序的登录流程的主要内容,如果未能解决你的问题,请参考以下文章