存储型XSS与反射型XSS有啥区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了存储型XSS与反射型XSS有啥区别相关的知识,希望对你有一定的参考价值。
XSS就是XSS。所谓“存储型”、“反射型”都是从黑客利用的角度区分的。对于程序员来说意义不大,反而是误导。只有“DOM-based”型略有不同。XSS、SQL
injection之类的漏洞,原理都是破坏跨层协议的数据/指令的构造。 参考技术A 反射型xss(non-persistent
xss),
存储型xss(persistent
xss),
dom
based
xss4.1
非持久性跨站点脚本攻击非持久性xss也称为反射型跨站漏洞。它是最常见的类型的...
xss-[安全盒子王松]
概述
xss分类
- 反射型 :url里面
- 存储型:存到某种介质里面;留言板
- dom型:与反射型xss类似.由js插入到页面
修复:
-
HTML 实体编码
-
使用白名单
-
根据业务场景对症下药
-
黑名单
存储型xss
原理

实战
-
能输入的地方:发帖,评论,个人签名,文章标题
-
寻找思路:用户能够输入的地方都有可能存在xss
-
检测 : 插入js,xss恶意代码
反射型xss
原理
攻击者在url中插入xss代码,服务端将url中的xss代码输入到页面上.攻击者将带有xss的url发给用户.
实战
- url传参.
- 场景:搜索,翻页,站内查询
dom型xss
原理
攻击者在url中插入xss代码,前端直接将url中的xss代码输入到页面上.攻击者将带有xss的url发给用户.
实战
场景:搜索
xss辅助工具
-
XSS‘OR http://xssor.io/
-
xss平台
-
IE Tester
高级
Electron跨平台xss
postMessage XSS
- 同源策略:相同协议,端口号,主机 两个不同页面的脚本之间才能相互通信
- window.postmessage()提供了一种受控机制来规避此限制,只要使用的正确,就很安全
- 案例1:聊天室 https://github.com/TuuuNya/postMessage_demo
- 实现源码:
function sendMessage() {
if (!message) return false;
let message_text = `${window.username}说: ${message.value}`;
client_window.postMessage(message_text, ‘*‘);
append_html(message_text);
message.value = ‘‘;
}
window.addEventListener(‘message‘, e => {
append_html(e.data);
console.log(e);
});
-
message_text未经处理就嵌入到html页面,xss!
localStorage
-
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/localStorage
-
存储在
localStorage的数据可以长期保留;而当页面会话结束——也就是说,当页面被关闭时,存储在sessionStorage的数据会被清除 。 -
语法myStorage = localStorage;
-
本地的 localStorage输入到 页面会触发xss
-
反射xss等把 localStorage写进去
Flash XSS
-
Flash:二维矢量动画软件,actionscript
-
上传swf文件/...
变种的xss
- xss持久控制思路

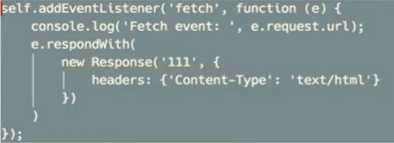
- ServiceWorker https://www.cnblogs.com/dojo-lzz/p/8047336.html
Service workers 本质上充当Web应用程序与浏览器之间的代理服务器,也可以在网络可用时作为浏览器和网络间的代理。它们旨在(除其他之外)使得能够创建有效的离线体验,拦截网络请求并基于网络是否可用以及更新的资源是否驻留在服务器上来采取适当的动作。他们还允许访问推送通知和后台同步API。
-
资源缓存,离线访问
-
service worker->

- 拦截请求,可以把用户请求的内容替换成想要的
-
上传js文件,有jsonp接口 ... ->拦截
ReactXSS
...
以上是关于存储型XSS与反射型XSS有啥区别的主要内容,如果未能解决你的问题,请参考以下文章