常见反射型XSS发生场景与防御
Posted 神月资讯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了常见反射型XSS发生场景与防御相关的知识,希望对你有一定的参考价值。
0x001 前言
跨站脚本漏洞(XSS)是一种将恶意 javascript 代码插入到页面里执行以达到攻击目的的漏洞。Web应用软件将用户的输入信息没有进行效验证和过滤就输出给了用户,攻击者插入的可执行脚本就可能形成跨站脚本攻击。
XSS类型可分为以下几类:
1、反射型XSS:非持久化,需要欺骗用户自己去点击链接才能触发XSS代码,本文主要以本类型进行介绍。
2、存储型XSS:把用户输入的数据存储在服务器端。这种XSS具有很强的稳定性。常见于留言板、文章中。
3、DOMbased XSS:也是一种反射型XSS,由于历史原因被单独列出来了。通过修改页面的DOM节点形成的XSS,称之为DOMBased XSS。
XSS 危害:
可用于触发各类攻击,如盗取cookie、帐户劫持、拒绝服务攻击等。
参考资料:
http://cracer.com/?p=581
https://hack0nair.me/2014-08-24-principle-and-defense-of-xss/

0x02 XSS测试思路
1、寻找可能的输入点;
2、输入特殊符号数据查看输出点是否进行过滤以及转义;
基于这两点,可以挖掘到一些较为常见的XSS漏洞,后面就以本人挖掘到的一些漏洞进行介绍。
场景1.输出在html标签中
模型:
<div>【输出点】</div>
示例:
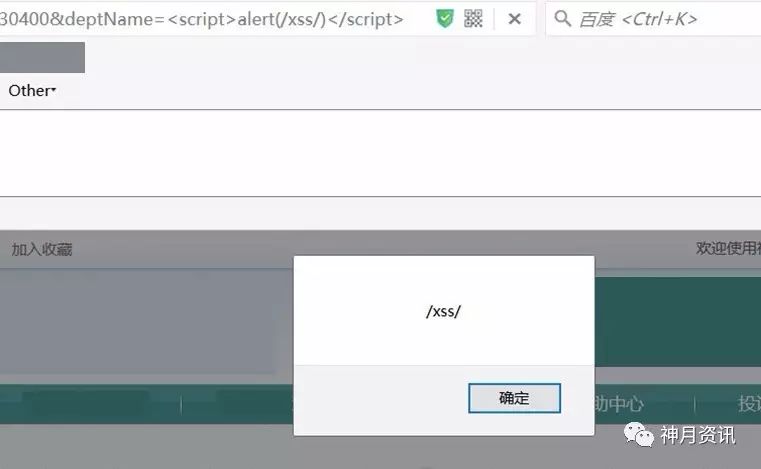
【http://*.*.*.*:88/Department_ChoiceDoctor.aspx?DeptCode=30400&deptName=%3C%3E()】

图1输出在标签的情况
可以看到此处没有对【<>】符号进行转义或过滤基本判断存在XSS漏洞。
在尝试插入【<script>alert(/xss/)</script>】后,发现成功弹窗。

图2简单构造成功弹窗
修复:
1、对【<】、【>】符号进行转义即可。
2、使用【htmlencode】函数。
场景2.输出在HTML属性中
模型:
<input value=”【输出点】”>
示例:
简单介绍一下,这种情况常见于搜索功能【http://xxxx.com/search.php? keyword =神月】,代码中则为【<input type="text" value="神月" />】。可以通过在Google中使用关键字【inurl:search.php】寻找。
以下是本人通过谷歌找到的一处。
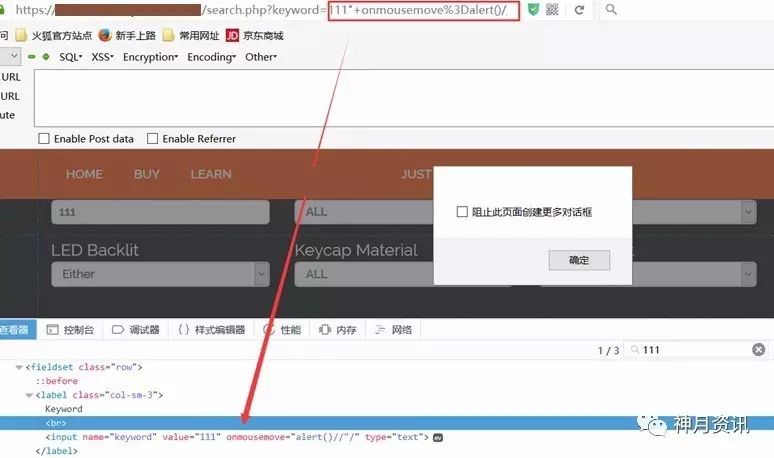
【https://yuesec.com/search.php?keyword=111%22+onmousemove%3Dalert()//】
当鼠标移动到该处时,即触发XSS漏洞。

图3输出点位于HTML属性中的情况
修复:
1、对【”】符号进行转义即可。
2、在PHP中使用【htmlspecialchars】函数。
场景3.输出在Script标签中
看到上面两个场景,会不会想到,我们只要使用自带函数进行简单的输出转义即可防御XSS啦,那么是否使用了自带转义函数就万事大吉了呢?
首先查看【htmlspecialchars】函数的作用,函数会转义以下字符:
【&】→【&amp;】
【<】→【&lt;】
【>】→【&gt;】
【”】→【&guot;】
【’】→【&#039;】;
一般而言,对以上字符进行转义进行html编码已经足够安全,但对于某些场景还有所欠缺。
模型:
<script>【…输出点…】</script>
示例:
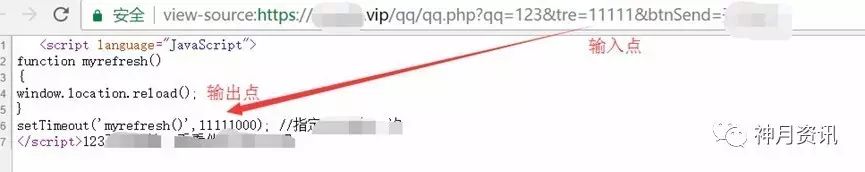
【https://***.vip/qq/qq.php?qq=123&tre=11111&btnSend=%E5%BC%80%E5%A7%8B%E8%BD%B0%E7%82%B8】

图4输出点在Script标签中的情况
这是国内某安全论坛的一个网址,可以看到输出点位于函数中,进行简单构造:
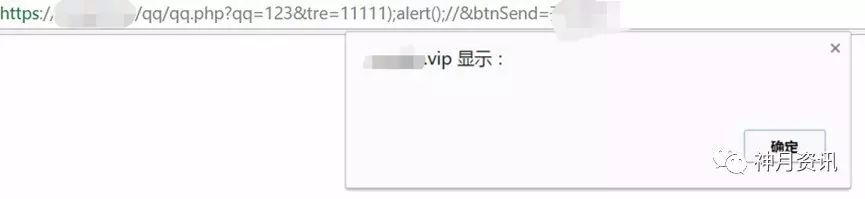
【https://***.vip/qq/qq.php?qq=123&tre=11111);alert();vara =(&btnSend=%E5%BC%80%E5%A7%8B%E8%BD%B0%E7%82%B8】

图5简单进行构造

图6成功弹窗
没有使用【<】【>】【’】【”】【&】中的任何一个字符依然可以弹窗。
修复:
1、对【)】、【(】、【;】符号进行转义;
场景4.输出在src、href属性中
前三个场景中基本把符号都被转义得差不多了,那么当前三个场景中提及的符号全部被转义是否真的就安全了呢?
模型:
<iframe src=”【输出点】”>、<a href=”【输出点】”>
示例:
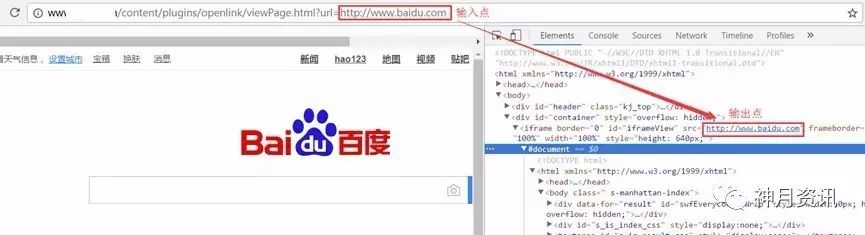
【http://www.yuesec.com/content/plugins/openlink/viewPage.html?url=http://www.baidu.com】

图7输出点在src属性中
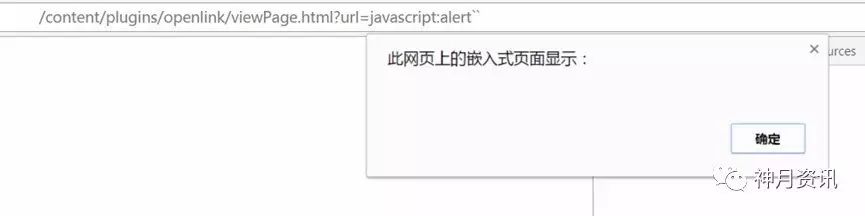
这次是国内某安全站点,可以看到输出点位于【iframe】标签中的【src】属性上,这里我们可以使用伪协议【JavaScript:alert``】,注意此处alert后的符号为键盘左上角的反引号【`】,可以成功弹窗。

图8成功弹窗
修复:
1、对于这种场景需要过滤危险协议【JavaScript】、【vbscript】、【data】协议,当然最好的做法还是白名单,仅允许【http】、【https】协议。
参考资料:
Wooyun平台上的腾讯实例教程

防御方法
方法1:关键Cookie设置HttpOnly
HttpOnly最早由微软提出,至今已经成为了一个标准,绝大部分新版本浏览器均已支持HttpOnly。在向Cookie值中添加了HttpOnly属性后,浏览器会禁止页面上的JavaScript访问该Cookie。有效的缓解了存在XSS的网站的Cookie劫持问题。
当然,XSS攻击带来的不光是Cookie劫持问题,还有窃取用户信息、模拟用户身份执行操作等问题带来诸多严重的后果。
方法2:输出检查
使用安全的编码函数,在输出前对敏感字符进行转义。如使用PHP中【htmlspecialchars】函数、Asp中【HtmlEncode】函数,Java中的【StringEscapeUtils.escapeHtml】方法。
当然从上面的例子中可以看出,单纯使用编码函数是不足以完全消灭XSS的存在的,因此我们也要结合相应场景进行相应的过滤以防御。
参考资料:
吴翰清. 《白帽子讲Web安全》
以上是关于常见反射型XSS发生场景与防御的主要内容,如果未能解决你的问题,请参考以下文章