关于微信小程序fixed在IOS上显示的错位的问题
Posted 飞飞飞飞0928
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于微信小程序fixed在IOS上显示的错位的问题相关的知识,希望对你有一定的参考价值。
问题现象
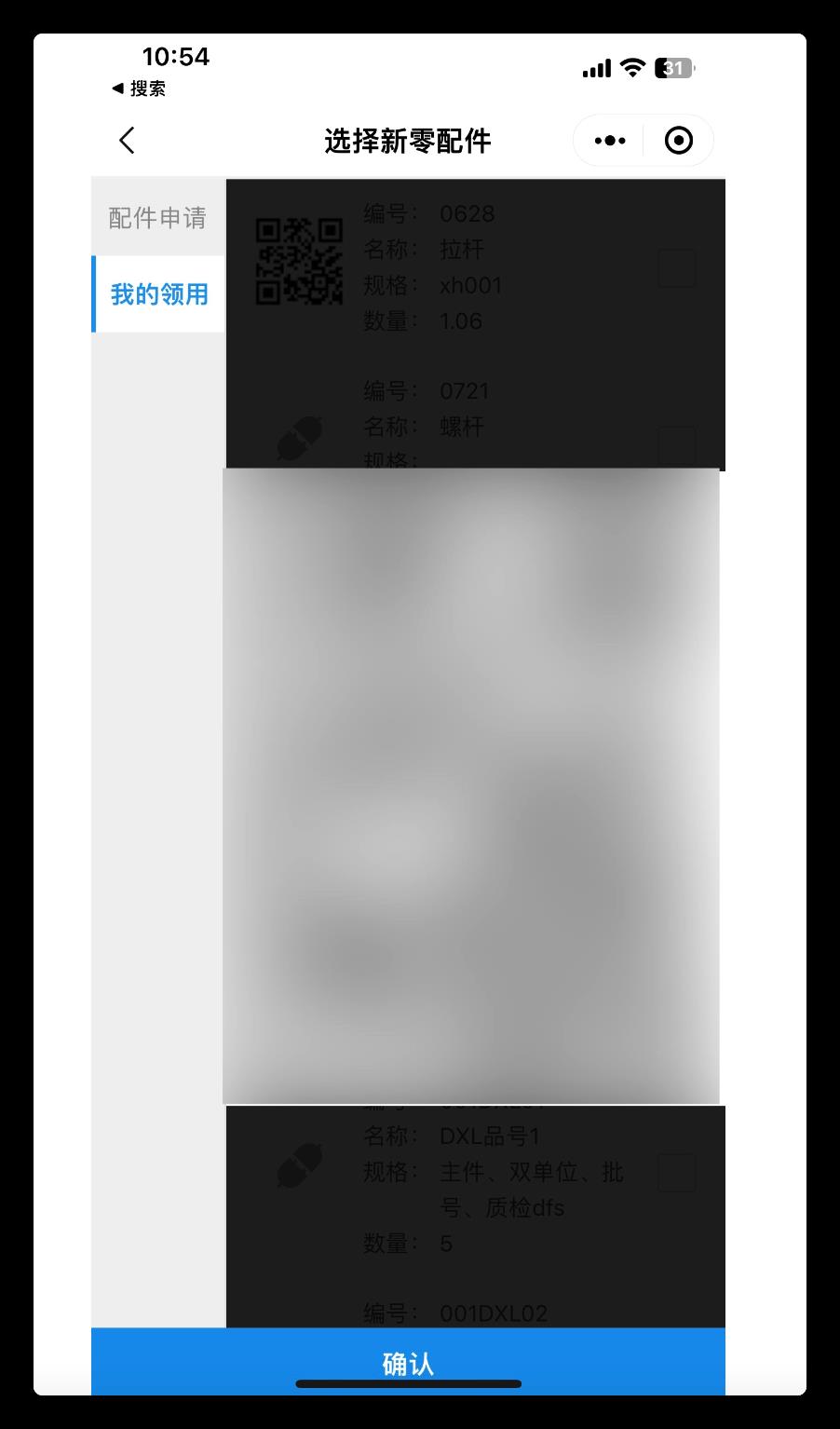
在安卓上fixed正常生效,但在ios上二维码遮罩弹窗一直这样错位显示(如下图)

问题原因
结合GPT分析了一下得到
fixed 元素相对于最近的具有滚动容器的祖先元素固定,则找到该滚动元素并将其用作固定元素的祖先元素。
而在我的页面元素中存在多个滚动条,那么此时使用fixed,也就是相对于我第一个滚动容器也就是最右边内容作为父元素。
解决方式
微信官方提供了
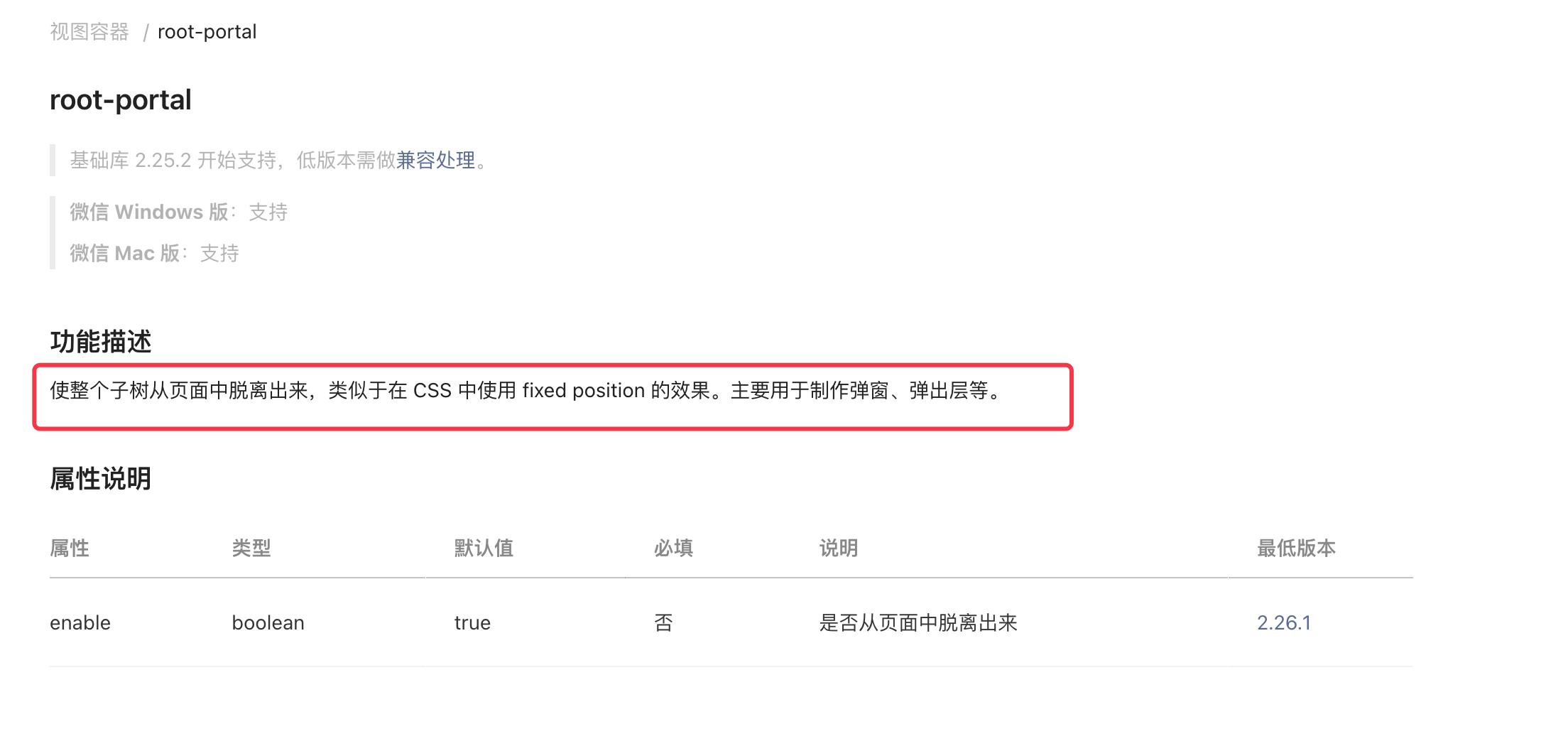
root-portal

组件文档地址:https://developers.weixin.qq.com/miniprogram/dev/component/root-portal.html
加在自己的组件外面
<root-portal> <!-- ....组件内容或页面元素 --> </root-portal>
最后效果

关于微信小程序在iOS下视频播放卡顿,无法播放问题
参考技术A 会一直卡在那里,要么是黑屏但有声音,要么是黑屏也没有声音,总之不能正常播放在播放过程中会卡顿,或者花屏
在video标签中加入 custom-cache="false"
反正加入就是了
以上是关于关于微信小程序fixed在IOS上显示的错位的问题的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序 0.5px的border在ios上显示粗细不均匀的解决方法