描述
ios13.
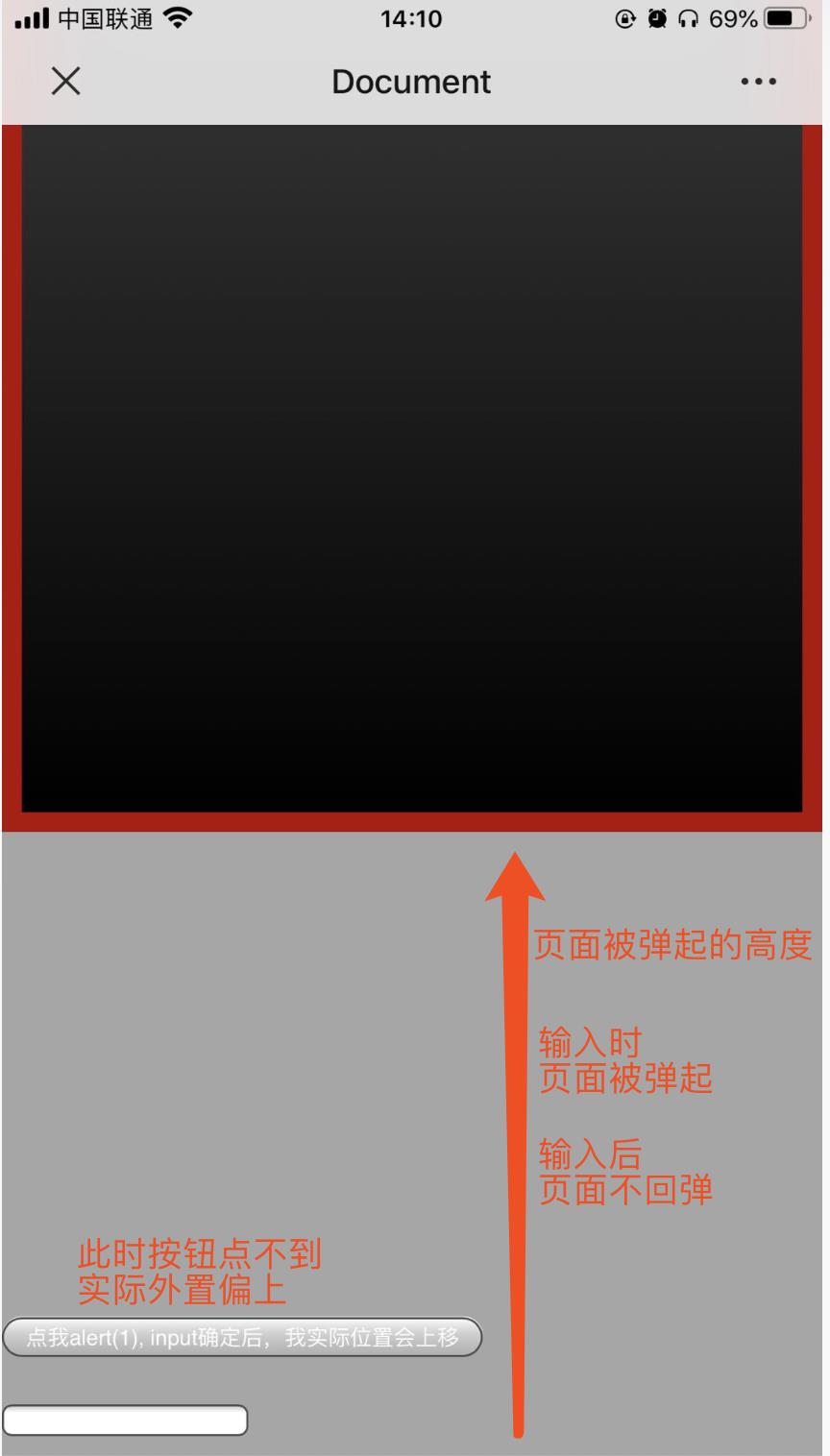
IOS设备中,input唤醒软键盘后,body整体会向上滚动,如果input框输入完成确定后,如果页面在最底部则不回弹,导致fixed布局实际效果上移,fixed布局内按钮点不到。
如图

解决方案
input onblur 让body滚动,页面回弹
function inputBlur() {
if (/iphone|ipad|ipod/.test(navigator.userAgent.toLowerCase())) {
let speed = 1;
setTimeout(function () {
var currentPosition = document.documentElement.scrollTop || document.body.scrollTop;
currentPosition -= speed;
window.scrollTo(0, currentPosition); // 页面向上滚动
currentPosition += speed;
window.scrollTo(0, currentPosition); // 页面向下滚动
});
}
}