妙以扇形纳大千——扇面画观赏与绘制感怀
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了妙以扇形纳大千——扇面画观赏与绘制感怀相关的知识,希望对你有一定的参考价值。
参考技术A 我爱扇面画,更爱画扇面画。扇面画以其独特的的形制与独具的风姿,在中国画诸门类中俏然而立。
(一)扇面画的源起与发展
扇子最早称“翣”,在中国已有三千多年历史。它起初不是用来纳凉的,而是一种礼仪工具。随着时代的交替,扇子渐渐地从地位与权利的象征物转变成为引风纳凉、娱乐赏玩的生活用品和工艺品。
最早在扇面上写书法的是东晋的王羲之,其书老媪扇助卖的故事广为流传。在扇面上作画的历史则可追溯到唐代,据张彦远《历代名画记》中载:梁·肖贲“曾于扇上画山水,咫尺内万里可知”。
从形制上分,扇子有圆形叫团扇(纨扇)和折叠式的叫折扇。
唐宋其间,团扇广为流行。尤其到了宋代,随山水画、花鸟画的蓬勃发展,扇面画也相应得到飞速发展,宋代宫廷画家更是画扇成风。《书继》中载:“政和间,徽宗每有画扇,则六宫诸邸竞皆临仿一样,或至数百本。” 纵观宋代绘画,可见大量的圆光团扇绘画留存,有不少还出自名家。
随折扇形式的出现,集书法、绘画于一扇开始广泛盛行于明代。明清时代,由于江南制扇工艺高度发达,扇面画中不乏精妙的传世佳作,至今人们仍可以欣赏到文征明、仼伯年、陈鸿寿、董其昌、吴昌硕、丰子恺这样的书画大家的扇面书画,以及曾国藩、左宗棠、李鸿章、黄炎培等历史名人的扇面作品。至近代画扇依旧蔚然成风,张大千、齐白石、徐悲鸿均有精彩扇画传世。
书画扇集实用、工艺与艺术于一体。上至帝王仕宦、下至庶民百姓,都可拥有不同水平的书画扇,是欣赏层面最为广泛的艺术品之一。
(二)扇面画形制独特制作难
折扇的扇面上宽下窄,呈扇形。这个独特的形制,激发了书画家的创作激情。书画家在命笔之时须考虑在特定空间范围中安排画面,精思巧构,展示技法。于是匠心独具,笔随意转,化有限为无限,生发创造出了许多富有魅力的形象和意境。
书画家在创作时需要布局精准、技法娴熟,一幅盈尺小品往往能体现创作者在自然情态下的艺术造诣和笔墨意趣,因此扇面书画在美术史中占有不可或缺的重要地位。
扇面与书画结合以后便已超越其实用性,成为一件艺术品。许多收藏家将书画扇面直接裱成册页,而不制成可折叠的成扇。还有人将成扇扇面揭下,装裱后收藏起来。因此古代扇面书画大多以册页的形式保存至今。
扇面书画与卷轴书画相比,虽不及卷轴书画宏大精深,但却有着更为浓厚的装饰意趣。“很多大画家能画大画,但却未必画得了小幅扇画。”一位画家介绍。
扇画要求一次性完成,中间不能停笔;由于尺幅限制,在扇上绘画要求画家对线条、墨色和构图进行精心设计,胸有成“扇”时,方能落笔;再有折扇的凹凸不平也使运笔落墨、敷彩着色增加了难度;有的材料如色纸、金笺等对落墨、设色要求较高,画家往往难于掌握,所以一般书画家通常不敢随意尝试。
(三)绘制扇面画的经历与感悟
我画扇面画之初,是在裁好的圆光与扇面形宣纸上作画,即使如此也感颇具挑战性。需打破原来的方构图习惯,精心在扇形、圆光形画面上用心经营位置挥毫书写,殊为不易。及至在真的扇面上放笔直取作画、写字,还需克服扇面不平整、纸性变化大等诸多困难。
说实话,画扇面画是会上瘾的。我先是在其上画各种鳜鱼的组合,两尾三尾,四五六尾,对称的、聚散的,并题上有吉祥寓意的小诗,如双喜、万福、五福六顺等。力求让手中把玩之趣更具生活气息与文化味道。
部分小诗如下:
双鳜图
富贵有余双偕行,
春水盈盈福运宏。
如意永伴日子美,
欢乐兴旺喜满程。
三鳜图
三载玄妙万福生,
三鳜可兆大福隆。
灿然一汇聚祥瑞,
顺心生活火样红。
五福图
五鳜相聚五福临,
富贵长寿喜盈门,
康宁好德子孙众,
有余日子万花纷。
五鳜图
五鳜相聚乐陶陶,
搏浪弄潮志弥高。
富贵有余万众愿,
曼舞款摆自逍遥。
六鳜图
六鳜遨㳺六合通,
四方天地一脉承。
无往不利行道畅,
心想事顺大功成。
在画法上也尝试了写意、半工写、工笔等。除鳜鱼外,我还画了鸭子、鸡、人物等,今后还会尝试扩展所画内容,并努力向前贤名家学习,精研书画之道,将书与画的内容与形式结后做的更好一些。
附录一:名人扇面书画
附录二 我的扇面书画:
createjs绘制扇形的方法
扇形由三段线条组成,两条直线和一条弧线,直线可以用createjs中的lineTo函数画出,弧线用Graphics.arc函数来画。
一、关于createjs中的Graphics.Arc API
Graphics.Arc用来画一条弧线,函数签名如下:
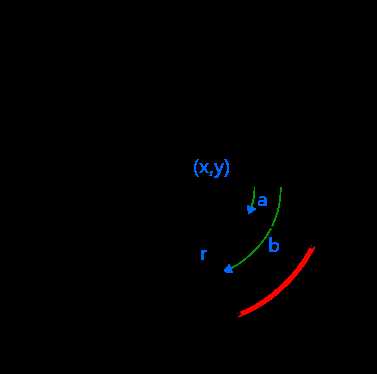
Graphics.Arc(x, y,半径,开始的弧度a,结束的弧度b,逆时针方向的)
默认情况下开始的角度和结束的角度指从x轴方向开始逆时针旋转的弧度(弧度取值为0~2π),最后一个参数决定是按逆时针还是顺时针旋转(默认为true,即按逆时针方向)。本实例按顺时针编程,如下图:

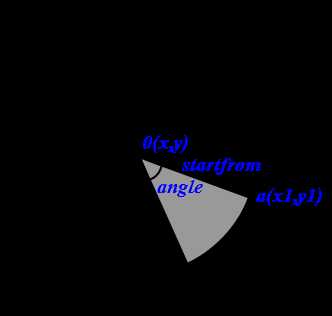
二、已知圆心、半径、起始角度和弧度画扇形的方法

如上图,扇形由三条线段组成(两条直线和一条弧线),画第一条线段时,需要知道a点的位置,由于已知圆心(x,y)、起始角度(startFrom)和半径r,根据三角函数,a点很容易求出,即:
//为了使方法方便使用,这里的起始角度和扇形弧度参数都用角度表示,由于三角函数用的弧度制,这里先转换为弧度。 startFrom = startFrom * Math.PI / 180; var x1=x+r * Math.cos(startFrom); var y1=y+r * Math.sin(startFrom);
画弧线时,根据以上Graphic.Arc 参数可知需要先算出结束角度,用起始角度+扇形弧度即可:
var endAngle=startFrom+angle*Math.PI/180;
最后,再将线段画回至圆心即可。代码如下,这里加入了填充颜色的参数color:
1 function drawSector(mc, x, y, r, angle, startFrom, color) { 2 3 mc.graphics.clear(); 4 mc.graphics.beginFill(color); 5 mc.graphics.moveTo(x, y); 6 7 angle = (Math.abs(angle) > 360) ? 360 : angle; 8 //为了使方法方便使用,这里的起始角度和扇形弧度都用角度表示,由于三角函数用的弧度制,这里先转换为弧度。 9 startFrom = startFrom * Math.PI / 180; 10 11 var x1=x+r * Math.cos(startFrom); 12 var y1=y+r * Math.sin(startFrom); 13 var endAngle=startFrom+angle*Math.PI/180; 14 15 mc.graphics.lineTo(x1,y1); 16 mc.graphics.arc(x,y,r,startFrom,endAngle,false); 17 18 if (angle != 360) { 19 mc.graphics.lineTo(x, y); 20 } 21 mc.graphics.endFill(); 22 }
以上是关于妙以扇形纳大千——扇面画观赏与绘制感怀的主要内容,如果未能解决你的问题,请参考以下文章