createjs绘制扇形的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了createjs绘制扇形的方法相关的知识,希望对你有一定的参考价值。
扇形由三段线条组成,两条直线和一条弧线,直线可以用createjs中的lineTo函数画出,弧线用Graphics.arc函数来画。
一、关于createjs中的Graphics.Arc API
Graphics.Arc用来画一条弧线,函数签名如下:
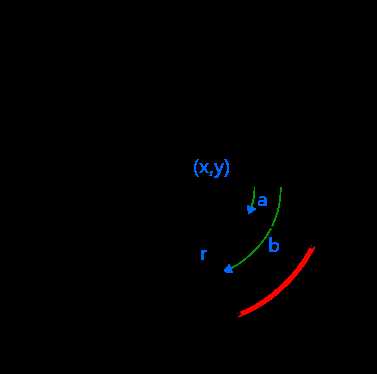
Graphics.Arc(x, y,半径,开始的弧度a,结束的弧度b,逆时针方向的)
默认情况下开始的角度和结束的角度指从x轴方向开始逆时针旋转的弧度(弧度取值为0~2π),最后一个参数决定是按逆时针还是顺时针旋转(默认为true,即按逆时针方向)。本实例按顺时针编程,如下图:

二、已知圆心、半径、起始角度和弧度画扇形的方法

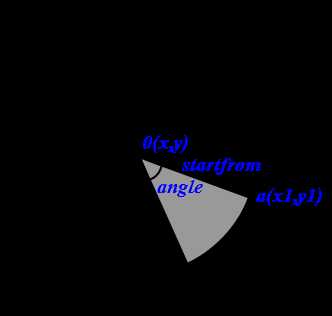
如上图,扇形由三条线段组成(两条直线和一条弧线),画第一条线段时,需要知道a点的位置,由于已知圆心(x,y)、起始角度(startFrom)和半径r,根据三角函数,a点很容易求出,即:
//为了使方法方便使用,这里的起始角度和扇形弧度参数都用角度表示,由于三角函数用的弧度制,这里先转换为弧度。 startFrom = startFrom * Math.PI / 180; var x1=x+r * Math.cos(startFrom); var y1=y+r * Math.sin(startFrom);
画弧线时,根据以上Graphic.Arc 参数可知需要先算出结束角度,用起始角度+扇形弧度即可:
var endAngle=startFrom+angle*Math.PI/180;
最后,再将线段画回至圆心即可。代码如下,这里加入了填充颜色的参数color:
1 function drawSector(mc, x, y, r, angle, startFrom, color) { 2 3 mc.graphics.clear(); 4 mc.graphics.beginFill(color); 5 mc.graphics.moveTo(x, y); 6 7 angle = (Math.abs(angle) > 360) ? 360 : angle; 8 //为了使方法方便使用,这里的起始角度和扇形弧度都用角度表示,由于三角函数用的弧度制,这里先转换为弧度。 9 startFrom = startFrom * Math.PI / 180; 10 11 var x1=x+r * Math.cos(startFrom); 12 var y1=y+r * Math.sin(startFrom); 13 var endAngle=startFrom+angle*Math.PI/180; 14 15 mc.graphics.lineTo(x1,y1); 16 mc.graphics.arc(x,y,r,startFrom,endAngle,false); 17 18 if (angle != 360) { 19 mc.graphics.lineTo(x, y); 20 } 21 mc.graphics.endFill(); 22 }
以上是关于createjs绘制扇形的方法的主要内容,如果未能解决你的问题,请参考以下文章