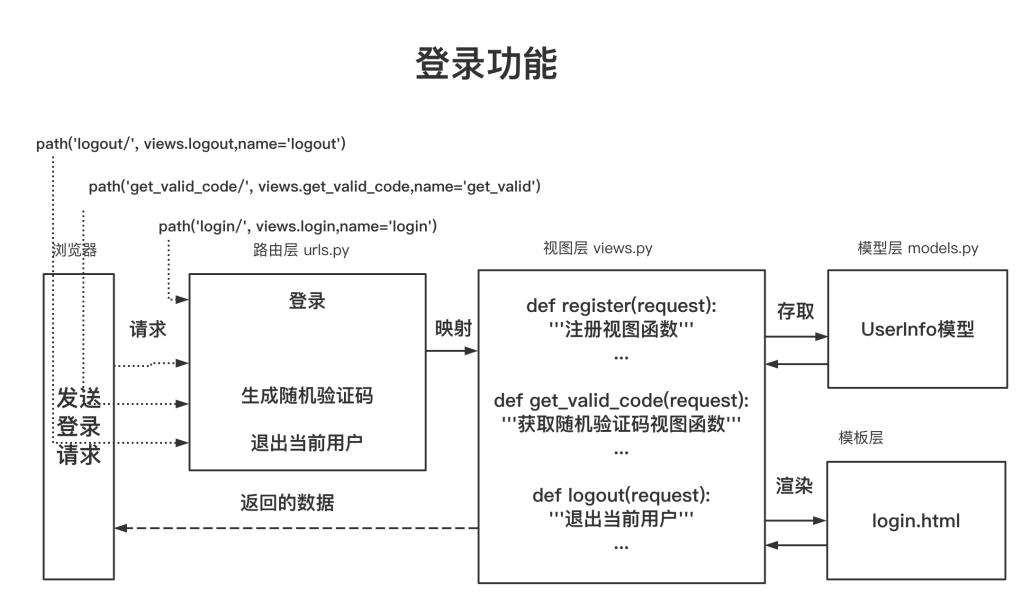
第四节:登陆功能
Posted Python学习之旅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四节:登陆功能相关的知识,希望对你有一定的参考价值。

本功能需求:
-使用Ajax提交数据信息
-渲染用户名密码不符合要求的错误信息
-登陆后可以实现登出当前账号
拓展需求:
-登陆时判断用户是否被冻结
-登陆时使用登陆表单进行验证
一、添加路由
在urls.py中添加
1、登陆路由
path(\'login/\', views.login, name=\'login\'),
2、生成随机验证码路由
path(\'get_valid_code/\', views.get_valid_code, name=\'get_valid\'),
3、登出当前用户路由
path(\'logout/\', views.logout, name=\'logout\'),
二、添加视图函数
在views.py中
1、先导入一些需要的模块
from django.contrib import auth
from django.contrib.auth import authenticate
其中涉及到一个手动添加登录验证码的操作
添加视图函数get_rgb(随机函数,利用RGB形成随机颜色)
和get_valid_code(获取随机验证码)
def get_rgb():
return random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)
def get_valid_code(request):
img = Image.new(\'RGB\', (200, 38), get_rgb())
img_draw = ImageDraw.Draw(img)
img_font = ImageFont.truetype(\'./static/font/FZFenSTXJW.TTF\', 25)
valid_code = \'\'
for i in range(5):
low_char = chr(random.randint(97, 122))
num_char = random.randint(0, 9)
upper_char = chr(random.randint(65, 90))
res = random.choice([low_char, num_char, upper_char])
valid_code += str(res)
img_draw.text((i * 40 + 10, 5), str(res), get_rgb(), img_font)
request.session[\'valid_code\'] = valid_code
print(valid_code)
f = BytesIO()
img.save(f, \'png\')
data = f.getvalue()
return HttpResponse(data)
随机验证码
"""
图片相关的模块
pip3 install pillow
"""
from PIL import Image,ImageDraw,ImageFont
"""
Image:生成图片
ImageDraw:能够在图片上乱涂乱画
ImageFont:控制字体样式
"""
from io import BytesIO,StringIO
"""
内存管理器模块
BytesIO:临时帮你存储数据 返回的时候数据是二进制
StringIO:临时帮你存储数据 返回的时候数据是字符串
"""
import random
def get_random():
return random.randint(0,255),random.randint(0,255),random.randint(0,255)
def get_code(request):
# 最终步骤4:写图片验证码
img_obj = Image.new(\'RGB\', (430, 35), get_random())
img_draw = ImageDraw.Draw(img_obj) # 产生一个画笔对象
img_font = ImageFont.truetype(\'static/font/222.ttf\',30) # 字体样式 大小
# 随机验证码 五位数的随机验证码 数字 小写字母 大写字母
code = \'\'
for i in range(5):
random_upper = chr(random.randint(65,90))
random_lower = chr(random.randint(97,122))
random_int = str(random.randint(0,9))
# 从上面三个里面随机选择一个
tmp = random.choice([random_lower,random_upper,random_int])
# 将产生的随机字符串写入到图片上
"""
为什么一个个写而不是生成好了之后再写
因为一个个写能够控制每个字体的间隙 而生成好之后再写的话
间隙就没法控制了
"""
img_draw.text((i*60+60,-2),tmp,get_random(),img_font)
# 拼接随机字符串
code += tmp
print(code)
# 随机验证码在登陆的视图函数里面需要用到 要比对 所以要找地方存起来并且其他视图函数也能拿到
request.session[\'code\'] = code
io_obj = BytesIO()
img_obj.save(io_obj,\'png\')
return HttpResponse(io_obj.getvalue())
2、登录功能视图函数
def login(request):
if request.method == \'POST\':
# 1.返回数据格式
back_dic = \'code\':200, \'msg\': \'登录成功\'
# 2.接收参数
username = request.POST.get(\'username\')
password = request.POST.get(\'password\')
code = request.POST.get(\'code\')
# 3.验证参数
if request.session.get(\'code\').lower() != code.lower():
back_dic[\'code\'] = 1003
back_dic[\'msg\'] = \'验证码不正确\'
return JsonResponse(back_dic)
# 4.处理业务逻辑
new_pwd = my_hashlib(password)
user_obj = models.UserInfo.objects.filter(username=username, password=new_pwd).first() # 第一个错误 小心这里
if not user_obj:
back_dic[\'code\'] = 1004
back_dic[\'msg\'] = \'用户名或者密码错误\'
return JsonResponse(back_dic)
print(user_obj)
# 登录成功,保存用户状态
request.session[\'username\'] = user_obj.username
print(2)
request.session[\'id\'] = user_obj.pk
back_dic[\'url\'] = \'/home/\'
return JsonResponse(back_dic)
return render(request, \'login.html\')
3、login.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h1 class="text-center">登录页面</h1>
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" class="form-control">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" class="form-control">
</div>
<div class="form-group">
<label for="code">验证码:</label>
<div class="row">
<div class="col-md-6">
<input type="text" id="code" class="form-control">
</div>
<div class="col-md-6">
<img src="/get_code/" id="img_code" >
</div>
</div>
<div>
<input type="botton" class="btn btn-primary btn-block" value="登录">
</div>
</div>
</div>
</div>
<script src="/static/layer/layer.js"></script>
<script>
$("#img_code").click(function ()
var old_src = $(this).attr(\'src\');
$(this).attr(\'src\', old_src += \'?\');
);
$(\'.btn\').click(function ()
var username = $(\'#username\').val();
var password = $(\'#password\').val();
var code = $(\'#code\').val();
// 2.参数验证
if (!username)
layer.msg(\'用户名必须填写!\')
return
var obj = username: username, password: password, code: code, csrfmiddlewaretoken: \' csrf_token \'
// 3.把参数提交到后端,发起Ajax请求
$.ajax(
url: \'\',
type: \'post\',
data: obj,
success: function (res)
if (res, code == 200)
layer.msg(res.msg, , function ()
location.href = res.url;
)
else
layer.msg(res.msg);
)
)
</script>
</body>
</html>
《Python多人游戏项目实战》第四节 实现房间功能
目录
在本节,我们会在原有的程序基础上加上房间的功能。当玩家打开游戏窗口后,会自动出现在1号或者2号聊天室。只有当1号聊天室所有玩家准备完毕,房主点击开始聊天按钮后,才可以对话,2号聊天室同理。

本项目结构显示如下:
├── SimHei.ttf # 字体文件
├── client.py # 客户端代码
├── pics # 图片文件夹
│ ├── 1.png
│ ├── 2.png
│ ├── 3.png
│ ├── 4.png
│ ├── 5.png
│ └── 6.png
├── player.py # 包含Player类
└── server.py # 服务端代码4.1 确定同一聊天室玩家及房主
进入1号聊天室的玩家只会看到同样进入1号聊天室的其他玩家,不会在窗口上显示2号聊天室的玩家。另外,如果某个玩家是房主(也就是第一个进入到聊天室的),那在人物图片下方就会显示“房主”文本。
修改Player类:
# player.py
class Player:
def __init__(self, p_id, x, y, pic_num, frame_width, frame_height):
...
self.is_host = False # 1
self.room = random.randint(1, 2) # 2
...
def draw(self, win, pic):
...
if self.is_host: # 3
host_text = font.render("房主", True, (150, 150, 150))
win.blit(host_text, (self.x + round(self.frame_width/2) - round(host_text.get_width()/2), self.y + self.frame_height + host_text.get_height()))
代码解释如下:
1. is_host变量用来判断当前玩家是不是房主。
2. room变量用来表示玩家当前进入的房间号,要么是1号房间,要么是2号房间。
3. 如果是房主,那就在人物图片下方绘制“房主”两个字。
修改Server类:
# server.py
class Server:
...
def handle_message(self, conn):
while True:
try:
data = conn.recv(2048)
if not data:
print("未接收到数据,关闭连接")
self.players_data.pop(str(id(conn)))
conn.close()
break
else:
data = pickle.loads(data)
self.update_one_player_data(data)
self.set_host(data["player"].room) # 1
conn.sendall(pickle.dumps(self.get_other_players_data(data["id"], data["player"].room))) # 2
except Exception as e:
print(repr(e))
break
def update_one_player_data(self, data):
key = data["id"]
value = data["player"]
self.players_data[key] = value
def get_other_players_data(self, current_player_id, current_player_room):
data =
for key, value in self.players_data.items():
if key != current_player_id and value.room == current_player_room:
data[key] = value
return data
def set_host(self, current_player_room):
for key, value in self.players_data.items():
if value.room == current_player_room:
self.players_data[key].is_host = True
return代码解释如下:
1. set_host()函数用来设置房主,在字典中靠前的键值对都是先进入到房间的玩家数据,因为在Python3.6之后的版本中,字典是有序的。比如A玩家先进入1号聊天室,B玩家之后再进入1号聊天室,那在players_data字典变量中,A玩家的数据就排在B玩家数据之前。假如A玩家退出了游戏,那服务端也会删除A玩家数据,B玩家就成房主了。
2. 通过get_other_players_data()函数获取其他玩家数据时,我们还要传入当前玩家的房间号,因为要返回房间号相同的其他玩家数据,而不是其他所有玩家数据。
注:如果你使用的是Python3.6之前的版本,那服务端在确定房主时会出现错误,因为字典不是有序的。
修改GameWindow类:
# client.py
class GameWindow:
...
def update_window(self):
self.window.fill((255, 255, 255))
self.draw_room_text() # 1
self.player.move()
self.player.draw(self.window, self.pic_dict[self.player.pic_num])
if randint(0, 1000) < 50:
self.player.speak()
self.update_messages(self.player)
other_players_data = pickle.loads(self.send_player_data())
self.update_other_players_data(other_players_data)
self.show_host(other_players_data) # 2
pygame.display.update()
...
def draw_room_text(self):
font = pygame.font.Font("SimHei.ttf", 15)
room_text = font.render(f"self.player.room号房间", True, (150, 150, 150))
self.window.blit(room_text, (self.width/2-room_text.get_width()/2, 10))
def show_host(self, data):
for player in data.values():
if player.is_host:
return
self.player.is_host = True代码解释如下:
1. 将当前的房间号绘制到窗口上方。
2. 如果其他某个玩家的is_host值是True,那当前玩家就不是房主;如果其他玩家的is_host值都是False,那当前玩家就是房主。
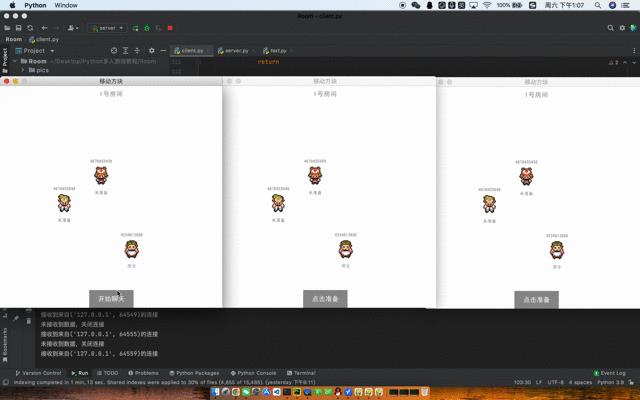
运行结果如下:
1号房间有两位玩家,2号房间只有一位玩家。

4.2 绘制开始或准备按钮
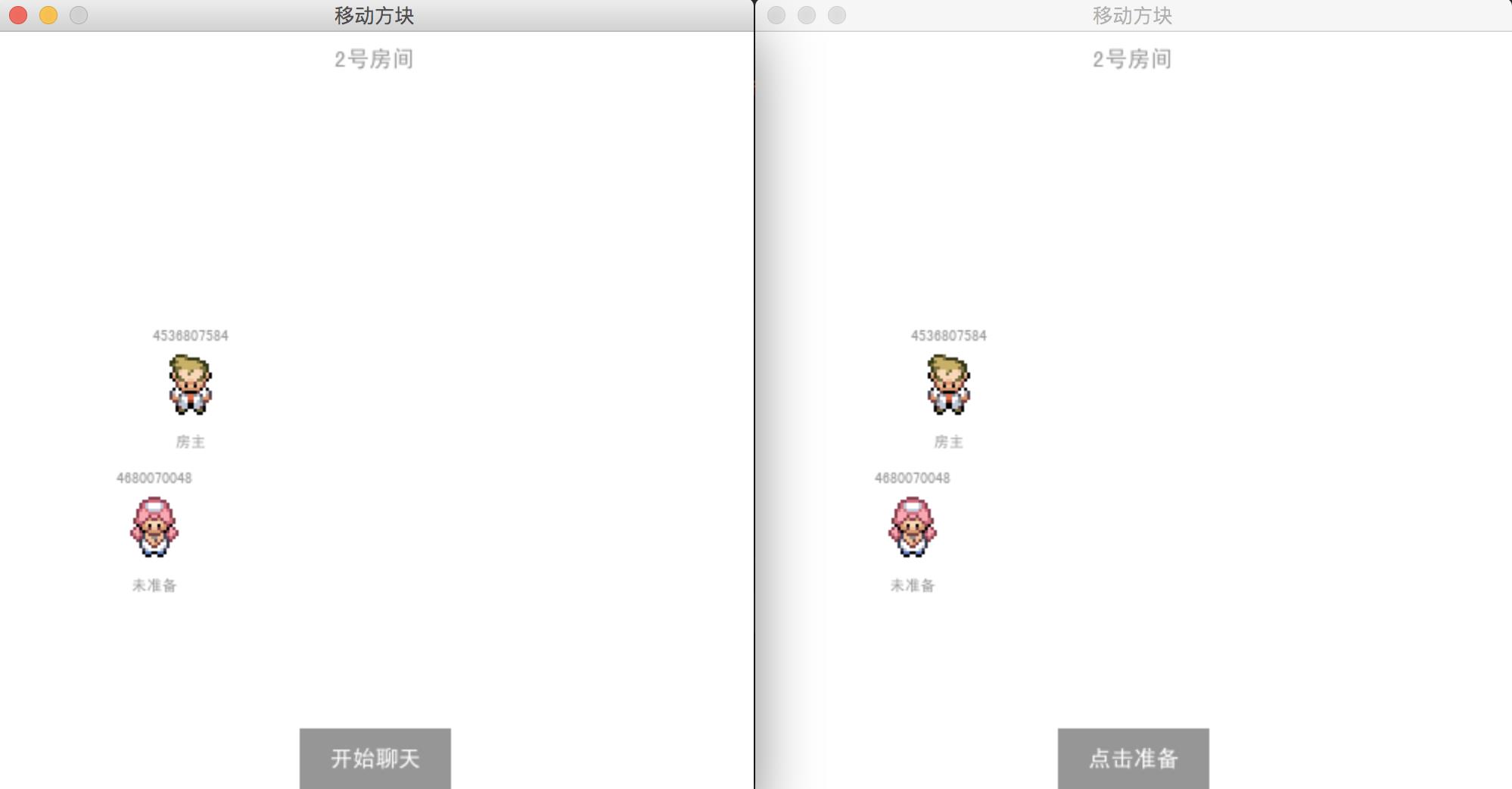
房主玩家的窗口上应该绘制开始聊天按钮,当其他所有玩家都准备完毕后,点击开始聊天按钮就可以显示对话内容。非房主玩家界面上显示的是点击准备和取消准备按钮。
修改Player类:
# player.py
class Player:
def __init__(self, p_id, x, y, pic_num, frame_width, frame_height):
...
self.message = ""
self.is_host = False
self.is_ready = False # 1
self.is_started = False # 2
self.room = random.randint(1, 2)
...
def draw(self, win, pic): # 3
...
if self.is_host:
host_text = font.render("房主", True, (150, 150, 150))
win.blit(host_text, (self.x + round(self.frame_width/2) - round(host_text.get_width()/2), self.y + self.frame_height + host_text.get_height()))
else:
if self.is_ready:
text = font.render("已准备", True, (150, 150, 150))
else:
text = font.render("未准备", True, (150, 150, 150))
win.blit(text, (self.x + round(self.frame_width/2) - round(text.get_width()/2), self.y + self.frame_height + text.get_height()))
...
代码解释如下:
1. is_ready变量表示当前玩家的准备状态。
2. is_started变量用来表示游戏是否开始,如果房主玩家点击了开始聊天,那其他所有玩家的is_started值都会变为True。
3. 如果is_ready为True,那就在人物图下方绘制“已准备”三个字;如果为False,就绘制“未准备”三个字。
修改GameWindow类:
# client.py
class GameWindow:
def __init__(self):
...
self.all_players_messages = []
self.max_messages_shown = 6
self.btn_width = 100 # 1
self.btn_height = 40
self.btn_rect = (self.width/2 - self.btn_width/2, self.height - self.btn_height, self.btn_width, self.btn_height)
...
def update_window(self):
self.window.fill((255, 255, 255))
self.draw_room_text()
self.draw_button() # 2
self.player.move()
self.player.draw(self.window, self.pic_dict[self.player.pic_num])
if randint(0, 1000) < 50:
self.player.speak()
self.update_messages(self.player)
other_players_data = pickle.loads(self.send_player_data())
self.update_other_players_data(other_players_data)
self.show_host(other_players_data)
pygame.display.update()
...
def update_messages(self, player):
if not player.is_started: # 3
return
self.player.is_started = True
...
...
def draw_button(self):
if self.player.is_started:
return
font = pygame.font.Font("SimHei.ttf", 15)
pygame.draw.rect(self.window, (150, 150, 150), self.btn_rect)
if self.player.is_host:
btn_text = font.render("开始聊天", True, (255, 255, 255))
else:
if self.player.is_ready:
btn_text = font.render("取消准备", True, (255, 255, 255))
else:
btn_text = font.render("点击准备", True, (255, 255, 255))
self.window.blit(btn_text, (self.btn_rect[0] + self.btn_width / 2 - btn_text.get_width() / 2,
self.btn_rect[1] + self.btn_height / 2 - btn_text.get_height() / 2))
...代码解释如下:
1. 确定按钮的宽高和绘制位置。
2. 将按钮绘制到窗口底部正中位置,如果聊天已经开始,那开始/准备按钮就无需再出现。窗口上一共会出现三种按钮:开始聊天按钮、点击准备按钮以及取消准备按钮。
3. 如果其他玩家数据中的is_started属性值为False,就代表还未开始聊天,于是不绘制聊天内容。
运行结果如下:

4.3 实现按钮功能
非房主玩家点击准备按钮后,人物图下方的文本会从“未准备”变为“已准备”。房主玩家点击开始聊天按钮后,如果其他任何一个玩家还未准备,那在窗口上就会显示xxx玩家还未准备。如果全部都已经准备完毕,房主点击开始聊天按钮后,窗口上就会显示聊天内容了。
修改GameWindow类:
# client.py
class GameWindow:
...
def update_window(self):
...
other_players_data = pickle.loads(self.send_player_data())
self.update_other_players_data(other_players_data)
self.show_host(other_players_data)
self.check_click(other_players_data) # 1
pygame.display.update()
def update_messages(self, player):
if not player.is_started:
return
self.player.is_started = True # 2
...
...
def check_click(self, data):
buttons = pygame.mouse.get_pressed()
if not buttons[0]:
return
pos = pygame.mouse.get_pos()
if self.btn_rect[0] < pos[0] < self.btn_rect[0]+self.btn_width and \\
self.btn_rect[1] < pos[1] < self.btn_rect[1]+self.btn_height:
if self.player.is_host:
self.start_conversation(data)
else:
if self.player.is_ready:
self.get_unready()
else:
self.get_ready()
def get_ready(self):
self.player.is_ready = True
def get_unready(self):
self.player.is_ready = False
def start_conversation(self, data): # 2
unready_id_list = []
for key, value in data.items():
if not value.is_ready:
unready_id_list.append(value.id)
if not unready_id_list:
self.player.is_started = True
else:
font_size = 15
font = pygame.font.Font("SimHei.ttf", font_size)
for i, p_id in enumerate(unready_id_list):
unready_text = font.render(f"玩家p_id还未准备", True, (150, 150, 150))
self.window.blit(unready_text, (self.width/2-unready_text.get_width()/2, self.height/2 + (font_size*(i+1))))
...
代码解释如下:
1. check_click()函数用来检测鼠标左键是否按在了按钮上。如果当前玩家是房主,那点击按钮后就会开始聊天;如果不是房主,那就会在已准备与未准备之间切换。
2. 这行代码的主要目的是为了让非房主玩家的is_started属性设置为True。如果没有这行代码的话,那开始聊天后,非房主玩家的准备按钮就会一直在draw_button()函数中被绘制。
3. 当房主点击开始聊天按钮后,先检查下其他玩家是否都已经准备了,如果是的话,则将Player对象的is_started属性设置为True,否则在窗口上显示还未准备的玩家id。
修改Server类:
class Server:
...
def handle_message(self, conn):
while True:
try:
data = conn.recv(2048)
if not data:
print("未接收到数据,关闭连接")
self.players_data.pop(str(id(conn)))
conn.close()
break
else:
data = pickle.loads(data)
self.update_one_player_data(data)
self.set_host(data["player"].room)
self.check_is_started(data["player"].is_started, data["player"].room) # 1
conn.sendall(pickle.dumps(self.get_other_players_data(data["id"], data["player"].room)))
except Exception as e:
print(repr(e))
break
...
def check_is_started(self, is_started, room):
if is_started:
for key, value in self.players_data.items():
if value.room == room:
self.players_data[key].is_started = True
...
代码解释如下:
1. 当房主玩家的is_started值被设置为True之后,服务端会在check_is_started()函数中将其他所有玩家的is_started值都设置为True。这样所有玩家的窗口上就都会显示聊天内容了,而且开始/准备按钮也都不再被绘制。
运行结果如下:

4.4 完整代码下载地址:
链接:https://pan.baidu.com/s/1wqLUYwCqFhGrEbZIYvsyJg
密码:3g7z
以上是关于第四节:登陆功能的主要内容,如果未能解决你的问题,请参考以下文章