Axure之幼儿养成记---文本框、多行文本框、下拉列表框、列表框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Axure之幼儿养成记---文本框、多行文本框、下拉列表框、列表框相关的知识,希望对你有一定的参考价值。
参考技术A 一、写在课前:友情提醒:
1、本文字数 617 字,阅读时间大约 12 分钟,操作实践时间约 30 分钟。
2、对Axure有一定使用经验的小鱼或鲨鱼,可以直接略过本节,当然可以快速浏览,欢迎留言共同探讨。
二、开课小甜点
本堂课,我们将对Axure元件库中基本元件中 文本框、多行文本框、下拉列表框、列表框 进行概要讲解,敲黑板,记得跟着一起做,多去感受一下,实践出真知。
三、元件库
1、文本框
文本框类型的元件在我们制作原型图中非常实用和常用,共11种类型,
1)文本类型、电话号码类型、url类型、邮箱类型属于同一熟悉,均可以输入任意文字。
效果图如下:
2)其中月份、日期、时间类型文本框都可以选择时间。
效果图如下:
2、多行文本框
制作评论、发表文章时常用的控件,元件提示,当鼠标移动到控件时进行展示。
3、下拉列表框
下拉列表框控件常用于单行存在多个可选值的情况下进行单个选择,一般有国家地区等有限的枚举值
4、列表框
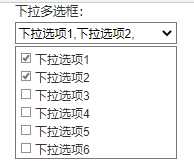
列表框控件与下拉列表框不同的是,列表框可以选择多个值,其他和下拉列表框一致。
五、画重点:
六、课后预习:
下次课程我们将对Axure元件库中基本元件中复选框、单选按钮、提交按钮进行讲解,期待您的参与。
axure 用中继器实现下拉多选框
中继器实现下拉多选框。
有一种用全局变量实现的方式,那个不太灵活,在不用的页面添加更多的选项。所以做了一个用中继器实现的。

- 添加控件:下拉框、文本框、热区、标签、中继器
- 下拉框、文本框、热区。三个控件只为得到下拉框的效果。如果只用文本框和向下的三角形来表示下拉框,则在拉伸这个组合控件时,三角形会变形。因此需要用到下拉框的形状,但下拉框在复选框选中时,又没有办法赋值。因此将下拉框置于最底层;文本框在上,但将背景色设置为透明,只用来显示被选中的文本;热区在最上方,为响应鼠标的点击事件。
- 设置中继器中的数据,添加一些行:下拉选项1,下拉选项2,下拉选项3....
- 双击中继器,进入中继器内容编辑。先删除原有的矩形框,然后添加一个复选框,将复选框的宽度设置为和文本框一致。
- 设置复选框的loaded事件,设置复选框的文本为[[item.column0]]
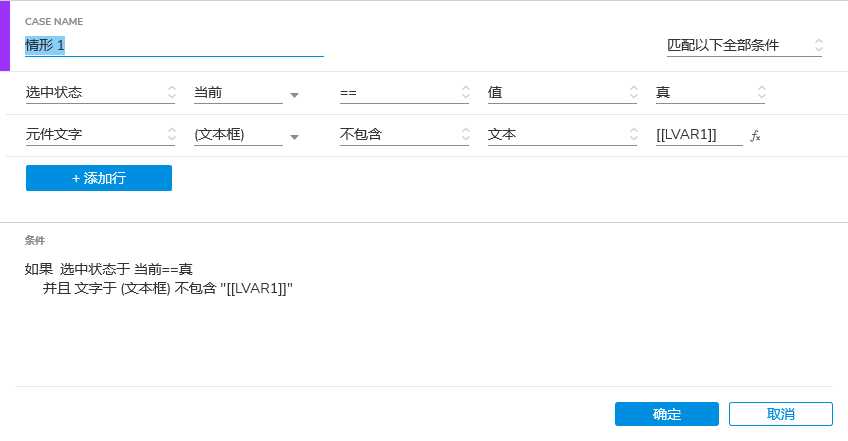
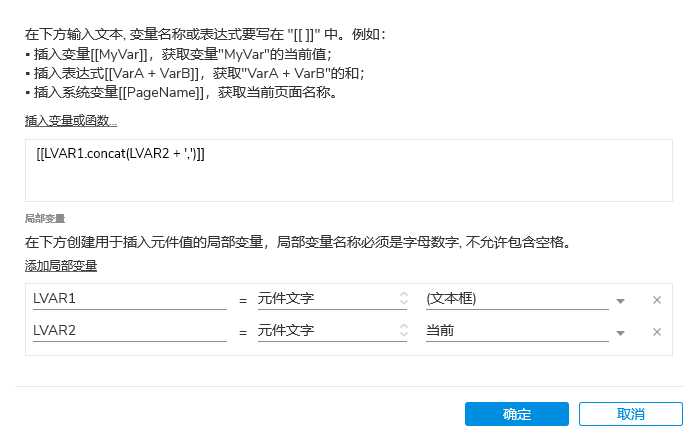
- 设置复选框的selected or unselected 事件。这个比较复杂,要添加条件和变量和使用函数。第一种情况:如果当前控件(复选框)选中状态为真并且文本框的内容没有包含当前控件的文本,则将文本框的内容设置为文本框的内容加上当前控件的文本;如选中状态为假并且文本的内容包含了当前控件的文本,则将文本框的内容设置为去掉当前控件文本。为了区分多个选项值,在添加文本时,后面带上了一个‘,‘。在replace时,也需要带上这个‘,‘。具体如下图。
- 设置中继器的可见性为‘隐藏’,
- 设置热区的点击事件:切换中继器的可见性;将中继器提升到最顶层。


以上是关于Axure之幼儿养成记---文本框、多行文本框、下拉列表框、列表框的主要内容,如果未能解决你的问题,请参考以下文章