我是怎么搭建前端mock-server的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了我是怎么搭建前端mock-server的相关的知识,希望对你有一定的参考价值。
参考技术A作者:张云龙
链接:https://www.zhihu.com/question/35436669/answer/62753889
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
为了更好的分工合作,让前端能在不依赖后端环境的情况下进行开发,其中一种手段就是为前端开发者提供一个web容器,这个本地环境就是 mock server。
要完整运行前端代码,通常并不需要完整的后端环境,我们只要在mock server中实现以下几点就行了:
能渲染模板
实现请求路由映射
数据接口代理到生产或者测试环境
能渲染模板很简单,在mock server中集成模板引擎就行了,然后提供模拟的页面数据用于完整渲染页面,不过有时候生产环境中的模板引擎可能有一些环境依赖的扩展,这个要单独实现。
请求路由映射,实现原理就是要让本地的mock server有一个router,能接收所有HTTP请求,然后在router中根据线上的路由约定,实现一套一样的规则,这个也不难,不赘述了。
最后数据接口代理。与前端相关的HTTP请求一共就3种响应情况:
渲染页面的请求;
静态资源的请求;
获取数据的请求。
由于实现了router,我们把渲染页面的请求在mock server中处理掉,直接输出本地模板的渲染结果;静态资源的请求直接返回文件内容;而把数据请求代理到测试或者生产环境,本地就不用mock了(当然,如果出现新的接口测试环境没有的,可以追加router,在mock server想响应假数据)
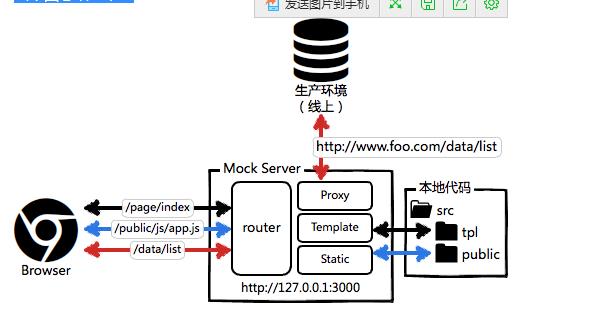
画个图总结一下:

补充一些Tips:
由于Mock Server需要具备渲染模板的能力,因此可能需要一种轻量的服务端跨平台server实现方案,如果是java的后端,可以考虑使用jetty,一个1.8M的jar即可;如果是php的后端,可以考虑使用php 5.4以后内置的server,启动命令是 php -S 127.0.0.1:3000 router.php;如果是Nodejs,那就很简单了,估计都不需要Mock Server,本地也可以跑的
有在线免费的mockserver可以用https://easydoc.xyz
他这个是先写好文档,然后可以根据你的文档一键生成mock配置,比较方便
if 我是前端团队 Leader,怎么制定前端协作规范?
万字长文,继续刷新我的文章长度记录,涉及前端开发的方方面面。本文将持续更新和完善, 文章部分观点可能比较武断或不完整,欢迎评论和补充,一起完善该文章. 谢谢笔者长期单枪匹马在前端领域厮杀(言外之意就是团队就一个人),自己就是规范。随着公司业务的扩展,扩充了一些人员,这时候就要开始考虑协作和编码规范问题了。本文记录了笔者在制定前端协作规范时的一些思考,希望能给你们也带来一些帮助.
一个人走的更快,一群人可以走得更远,前提是统一的策略,还要不断地反省和优化。
以下是目录概览, 看出这是一篇浩浩荡荡的长文
1 工作流规范
1.1 开发
1.1.1 版本规范
1.1.2 版本控制系统规范
1.1.3 提交信息规范
1.2 构建规范
1.3 发布工作流规范
1.4 持续集成
1.5 任务管理
2 技术栈规范
2.1 技术选型
2.2 迎接新技术
3 浏览器兼容规范
3.1 确定兼容策略
3.2 确定浏览器分级
3.3 获取统计数据
4 项目组织规范
4.1 通用的项目组织规范
4.2 目录组织的风格
4.3 脚手架和项目模板
5 编码规范
5.1 Javascript
5.2 HTML
5.3 CSS
5.4 代码格式化
5.5 集大成的
5.6 特定框架风格指南
5.7 Code Review
6 文档规范
6.1 建立文档中心
6.2 文档格式
6.3 定义文档的模板
6.4 讨论即文档
6.5 注释即文档
6.6 代码即文档
7 UI设计规范
8 测试规范
8.1 测试的流程
8.2 单元测试
9 异常处理、监控和调试规范
9.1 异常处理
9.2 日志
9.3 异常监控
10 前后端协作规范
10.1 协作流程规范
10.2 接口规范
10.3 接口文档规范
10.4 接口测试与模拟
11 培训/知识管理/技术沉淀
11.1 新人培训
11.2 营造技术氛围
12 反馈
CHANGELOG
2019.7.28 新增技术选型
2019.7.29 新增浏览器统计数据获取
2019.9.6 建立技术氛围一节 新增面试题库
什么是规范?
规范,名词意义上:即明文规定或约定俗成的标准,如:道德规范、技术规范等。 动词意义上:是指按照既定标准、规范的要求进行操作,使某一行为或活动达到或超越规定的标准,如:规范管理、规范操作.
为什么需要规范?
降低新成员融入团队的成本, 同时也一定程度避免挖坑
提高开发效率、团队协作效率, 降低沟通成本
实现高度统一的代码风格,方便review, 另外一方面可以提高项目的可维护性
规范是实现自动化的基础
规范是一个团队知识沉淀的直接输出
规范包含哪些内容?
如文章标题,前端协作规范并不单单指‘编码规范’,这个规范涉及到前端开发活动的方方面面,例如代码库的管理、前后端协作、代码规范、兼容性规范;
不仅仅是前端团队内部需要协作,一个完整的软件生命周期内,我们需要和产品/设计、后端(或者原生客户端团队)、测试进行协作, 我们需要覆盖这些内容.
下面就开始介绍,如果我是前端团队的Leader,我会怎么制定前端规范,这个规范需要包含哪些内容?
1 工作流规范
1.1 开发
1.1.1 版本规范
项目的版本号应该根据某些规则进行迭代, 这里推荐使用语义化版本规范, 通过这个规范,用户可以了解版本变更的影响范围。 规则如下:
主版本号:当你做了不兼容的 API 修改,
次版本号:当你做了向下兼容的功能性新增,
修订号:当你做了向下兼容的问题修正。
??回到顶部
1.1.2 版本控制系统规范
大部分团队都使用git作为版本库,管理好代码也是一种学问。尤其是涉及多人并发协作、需要管理多个软件版本的情况下,定义良好的版本库管理规范,可以让大型项目更有组织性,也可以提高成员协作效率.
比较流行的git分支模型/工作流是git-flow, 但是大部分团队会根据自己的情况制定自己的git工作流规范, 例如我们团队的分支规范
Git 有很多工作流方法论,这些工作流的选择可能依赖于项目的规模、项目的类型以及团队成员的结构.
比如一个简单的个人项目可能不需要复杂的分支划分,我们的变更都是直接提交到 master 分支;
再比如开源项目,除了核心团队成员,其他贡献者是没有提交的权限的,而且我们也需要一定的手段来验证和讨论贡献的代码是否合理。 所以对于开源项目 fork 工作流更为适合.
了解常见的工作流有利于组织或创建适合自己团队的工作流, 提交团队协作的效率:
简单的集中式
基于功能分支的工作流
Git Flow
以上是关于我是怎么搭建前端mock-server的的主要内容,如果未能解决你的问题,请参考以下文章