angularjs+requlirejs 搭建前端框架
Posted 张文书
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angularjs+requlirejs 搭建前端框架相关的知识,希望对你有一定的参考价值。
第一部分:发发牢骚吧
随着富前端时代的逐渐深入,越来越多的前端技术框架层出不穷,可以说是百花齐放。让我们这些爱好前端的人疲于奔命,今天学习这个框架,明天研究那个框架,哎,说不出的蛋疼。。。感觉好累。。。各种大神各种框架@#¥%,看得我是云里来雾里,心中一万只羊驼狂奔。。。看着大牛“越走越远”的背影,带着这颗被狂奔的心,我也只能继续前行啊。。。
之前说过,没有一颗成为“将军”的心,没有为成为“将军”而付出的人,那么你就只能接受“士兵”待遇。也许知足常乐、也许废寝忘食,见仁见智,没有对错……
第二部分:angularjs简介及优缺点
AngularJS 简介:
AngularJS 是一个 JavaScript 框架。通过新的属性和表达式扩展了 html。这个也是目前前端各种框架的共同点了。都是以扩展HTML属性作为框架基调。然后通过特定的符号(expression ),达到实现框架的目的。当然,angularjs称这样的属性为指令。把特定的符号称之为表达式。
所以,AngularJS 是一个 javascript 框架。它是一个以 JavaScript 编写的库,通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
Angularjs优点:
1、实现前端模块化开发;
2、通过强大而丰富的指令,减少了前端代码量;
3、基于前端的MVC(MVVM)思想,实现代码抽象分离;
4、数据双向绑定、路由、服务、过滤器、依赖注入等;
Angularjs缺点:
1、错误信息提示功能很薄弱(应该是目前大部分js框架通病);
2、版本很多,且版本之间差异也很多,没做到完美兼容(已经被很多人诟病了);
3、框架有点笨重;
虽然angularjs存在一些缺点,但总的来说,angular引入了很多好的服务端的思想(依赖注入、路由。。。),正在朝一个良性的方向发展。并且这种前端的开发模式,的确让前端代码更加有层次感(模块化开发),也能提高开发的效率。并且摒弃了以前以DOM(选择器)优先的观念,使用以数据模型优先规则。
第三部分:requirejs简介
Requirejs简介
RequireJS是一个工具库,主要用于客户端的模块管理。它可以让客户端的代码分成一个个模块,实现异步或动态加载,从而提高代码的性能和可维护性。它的模块管理遵守AMD规范(Asynchronous Module Definition)。RequireJS的基本思想是,通过define方法,将代码定义为模块;通过require方法,实现代码的模块加载。
首先,将require.js嵌入网页,然后就能在网页中进行模块化编程了。
<script data-main="scripts/main" src="scripts/require.js"></script>上面代码的data-main属性不可省略,用于指定主代码所在的脚本文件,在上例中为scripts子目录下的main.js文件。用户自定义的代码就放在这个main.js文件中。
define方法:定义模块
define方法用于定义模块,RequireJS要求每个模块放在一个单独的文件里。按照是否依赖其他模块,可以分成两种情况讨论。第一种情况是定义独立模块,即所定义的模块不依赖其他模块;第二种情况是定义非独立模块,即所定义的模块依赖于其他模块。
(1)独立模块
如果被定义的模块是一个独立模块,不需要依赖任何其他模块,可以直接用define方法生成。
define({ method1: function() {}, method2: function() {}, });上面代码生成了一个拥有method1、method2两个方法的模块。
另一种等价的写法是,把对象写成一个函数,该函数的返回值就是输出的模块。
define(function () { return { method1: function() {}, method2: function() {}, }; });后一种写法的自由度更高一点,可以在函数体内写一些模块初始化代码。
值得指出的是,define定义的模块可以返回任何值,不限于对象。
(2)非独立模块
如果被定义的模块需要依赖其他模块,则define方法必须采用下面的格式。
define([\'module1\', \'module2\'], function(m1, m2) { ... });
require方法:调用模块
require方法用于调用模块。它的参数与define方法类似。
require([\'foo\', \'bar\'], function ( foo, bar ) { foo.doSomething(); });
AMD模式小结
define和require这两个定义模块、调用模块的方法,合称为AMD模式。它的模块定义的方法非常清晰,不会污染全局环境,能够清楚地显示依赖关系。
AMD模式可以用于浏览器环境,并且允许非同步加载模块,也可以根据需要动态加载模块。
requirejs部分摘自(http://www.360doc.com/content/15/0424/17/21412_465723360.shtml)
RequireJs优点:
1、防止js加载阻塞页面渲染;
2、美化加载js的方式,不用通过<script>标签引入js文件;
第四部分:为啥选择angularjs+requirejs搭建框架
这里说到为啥选择angularjs+requirejs。其实前端优秀框架很多React、Backbone等等。。。这些都是好的选择,当然我也还在学习中。。。
我选择angularjs+requirejs也算是一个巧合(此处省去1W字),当然最主要的原因还是有由于这两个js框架自身的优点,我是一个做后台出生的。向之前提到的IOC、Restful、Route等等都是后端所拥有的框架,也是我比较喜欢的设计思想,以前想着这些对于前端而言远遥不可及,但是前端的这些大牛们做到了这些。做别人不愿做,想别人不敢想的,向各位大牛致敬。
扯远了,angularjs和requirejs都提倡模块化开发,所谓“英雄所见略同”,这也是他们之间配合的基础吧,angularjs控制模块,requirejs预加载模块,各司其职。当然我的项目中也用到了$ocLazyLoad来配合异步加载模块,和requirejs不冲突。
本项目架构:
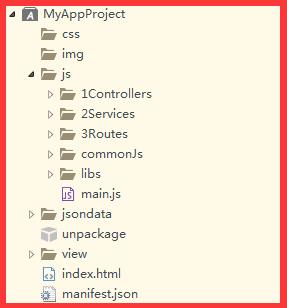
V1.0版本:

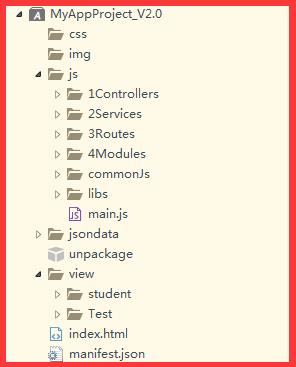
V2.0版本(将modules抽象出一层)

说明:js文件夹下,1controllers文件夹里面都是控制器,2services里面是服务,3routes是路由(这里我用的是ui-router,commonjs文件夹目的是存放一些公用的js操作,4Modules存放模块信息,libs里面存放的是基类js文件(如angularjs、requirejs......) ,view文件夹下存放的是部分视图,用来存放部分加载html文件的。
废话说这么多,也是够了,下一篇直接进入正题。
链接地址:
| 最后的最后,如果有需要源码的或者想共同探讨的同仁,随时联系我,QQ:296319075 ,注明园友就好,同时也希望大家也能提出宝贵意见,不吝赐教。秉承共同探讨、共同进步!欢迎转载,请注明出处,谢谢!^_^ |
以上是关于angularjs+requlirejs 搭建前端框架的主要内容,如果未能解决你的问题,请参考以下文章