Python学习---django下的cookie操作 180201
Posted 小a玖拾柒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python学习---django下的cookie操作 180201相关的知识,希望对你有一定的参考价值。
什么是Cookies
什么是Cookies
cookies设置的原因: 1. http请求的无记忆性; 2.加快访问速度 3. 减少服务器压力
cookies特点:
cookies保存在客户端浏览器上的键值对,且每次访问页面都会带着cookies
cookies可以主动清除
cookies也可以被"伪造",可以被别人带着cookies操作你的账号
cookies会根据域名进行分类,不能跨域共享,也就是说百度有百度的,JD有京东的
cookies必须请求数据成功后才能有用哈
浏览器可以设置不接收Cookies
服务器端设置的cookies
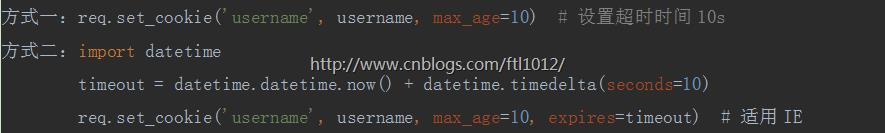
cookies可以设置超时时间, max_age=10
Django下设置Cookie的函数 :
def set_cookie(self, key, value=\'\', max_age=None, expires=None, path=\'/\',
domain=None, secure=False, httponly=False):
服务端Cookie学习
1、获取Cookie:
request.COOKIES[\'key\']
request.get_signed_cookie(key, default=RAISE_ERROR, salt=\'\', max_age=None)
参数:
default: 默认值
salt: 加密盐
max_age: 后台控制过期时间
2、设置Cookie:
rep = HttpResponse(...) 或 rep = render(request, ...)
rep.set_cookie(key,value,...)
rep.set_signed_cookie(key,value,salt=\'加密盐\',...)
参数:
key, 键
value=\'\', 值
max_age=None, 超时时间
expires=None, 超时时间(IE requires expires, so set it if hasn\'t been already.)
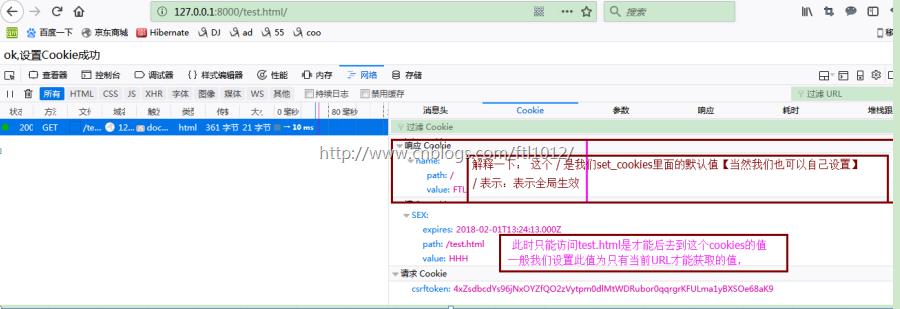
path=\'/\', Cookie生效的路径,/ 表示根路径,特殊的:跟路径的cookie可以被任何url的页面访问
domain=None, Cookie生效的域名
secure=False, https传输
httponly=False 只能http协议传输,无法被JavaScript获取(不是绝对,底层抓包可以获取到也可
注意:document.cookie 获取,也能设置内容,httponly告诉我们只能http传输且不能修改。
document.cookie=\'fdafjklfjksaljfsakjflkfaffdfs\' 设置/覆盖cookies
获取Cookie实例:
settings.py
INSTALLED_APPS = [ ... \'app01\', # 注册app ] STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号 TEMPLATES = [ ... \'DIRS\': [os.path.join(BASE_DIR, \'templates\')], ]
urls.py
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
from app01 import views
urlpatterns = [
path(\'admin/\', admin.site.urls),
url(r\'^login.html/\', views.login),
url(r\'^index.html/\', views.index),
]
views.py
from django.shortcuts import render, redirect
from app01 import models
def login(request):
print(request.method)
# models.Administrator.objects.create(
# username = \'admin\',
# password = \'admin\'
# ) 数据库内保存数据
message = \'\'
if request.method == \'POST\':
username = request.POST.get("user")
password = request.POST.get("pass")
print(\'username: %s, password:%s\' % (username, password))
# obj = models.Administrator.objects.filter(username=username, password=password).count()
# if obj: 从数据库内取出数据,进行判断也可以
if username == \'root\' and password == \'root\':
req = redirect(\'/index.html/\') # 接收redirect对象,# 这里是浏览器路径,伪静态
req.set_cookie(\'username\', username)
# req.set_cookie(\'username\', username, max_age=10) # 设置超时时间10s
return req
# return redirect(\'/index.html\') # 与上面3行同,只是添加了Cookie
else:
message = \'用户名或密码错误\'
return render(request, \'login.html\', {\'message\': message}) # 这里是网页html
def index(request):
print(request.method)
username = request.COOKIES.get("username")
if username:
return render(request, \'index.html\', {\'username\': username})
return redirect(\'/login.html/\') # 这里是浏览器路径,伪静态
templates/loginx.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
{# 伪静态#}
<form action="/login.html/" method="post">
{% csrf_token %} {# 为跨站请求 #}
<div>
<label for="user">用户名</label>
<input id="user" name="user" type="text">
</div>
<div>
<label for="pass">密 码</label>
<input id="pass" name="pass" type="password">
</div>
<div>
<label></label>
<input value="登录" type="submit">
<span style="color: red">{{ message }}</span>
</div>
</form>
</body>
</html>
templates/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<h2>hello, {{ username }}</h2>
</body>
</html>
页面显示;
初始化数据库
python manage.py makemigrations python manage.py migrate
设置Cookies实例:
set_cookies默认是使用当前域名,所以使用默认的即可,一般子域名不需用domain参数[path另说]
用户登录的操作可以设置顶级域名[baidu.com],所有子域名都可以访问读取数据
注意:域名和IP是2个概念哈,cookie绑定的是域名而不是IP
settings.py
INSTALLED_APPS = [ ... \'app01\', # 注册app ] STATICFILES_DIRS = (os.path.join(BASE_DIR, "statics"),) # 现添加的配置,这里是元组,注意逗号 TEMPLATES = [ ... \'DIRS\': [os.path.join(BASE_DIR, \'templates\')], ]
urls.py
from django.contrib import admin from django.urls import path from django.conf.urls import url, include from app01 import views urlpatterns = [ url(r\'^test.html/\', views.test), url(r\'^gettest.html/\', views.get_test), ]
views.py
from django.shortcuts import render, redirect
from app01 import models
# 设置Cookie测试
# from django.shortcuts import render, redirect, HttpResponse
def test(request):
obj = HttpResponse("ok,设置Cookie成功")
import datetime
timeout = datetime.datetime.utcnow() + datetime.timedelta(seconds=10)
obj.set_cookie(\'name\', "FTL", expires=timeout, max_age=10, path=\'/\') # 设置Cookie,默认path=/
obj.set_cookie(\'SEX\', "HHH", expires=timeout, max_age=10, path=\'/test.html\') # 设置Cookie,path=/test.html
# baidu.com顶级域名,下面的crm.baidu.com,也可以访问
# domain,默认是NONE,当前域名,有domain参数但没有path,默认域名下找cookie
# 不能给同级设置
obj.set_cookie(\'SEX\', "HHH", expires=timeout, max_age=10, domain=\'baidu.com\') # 设置域名,domain=\'/\',默认当前域名
# 使用https访问安全加密,端口8443,需要证书
obj.set_cookie(\'SEX\', "HHH", expires=timeout, max_age=10 , secure=True) # 安全加密,端口8443,需要证书
# httponly,用于安全,但是不能做到绝对的安全,仅http传输用,防止JS获取数据[但是抓包可以获取数据]
obj.set_cookie(\'SEX\', "HHH", expires=timeout, max_age=10 ,httponly=True) # 防止JS获取Cookie数据[document.cooki]
return obj
# 取出Cookie测试
def get_test(request):
name = request.COOKIES.get(\'name\')
sex = request.COOKIES.get(\'SEX\')
print(name, sex)
return HttpResponse(name, sex)
templates/index.html
无
页面显示
客户端的Cookie设置
客户端设置: document.cookie
客户端获取: document.cookie=\'name=FTL\'
e = new Date()
--------------------------------------------------------------------------------------------------------------------------------
dom --> 自己写,document.cookie="name=FTL",获取的时候用split切分
jquery插件 --> jquery.cookie.js + jquery-3.2.1.js
<script src=\'/static/js/jquery.cookie.js\'></script>
$.cookie("list_pager_num", 30,{ path: \'/\' });
JS插件内配合Jquery设定cookie
JS插件内配合Jquery设定cookie
唯一不同的是Cookie的超时属性只有expires,可以通过d=new Date()来操作时间
<script src="/static/jquery-2.1.4.min.js"></script>
<script src="/static/jquery.cookie.js"></script>
<script>
$.cookie(); {# 获取值 #}
$.cookie(\'name\',\'FTL\'); {# 设置新值 #}
$.cookie(\'name\', \'FTL\', {\'paht\':\'/index.html\'}); {# 设置新值 + cookie属性[属性同cookie] #}
</script>
----------------------------------------views.py
# 服务端调用JS插件写的Cookie
def js_cookie(request):
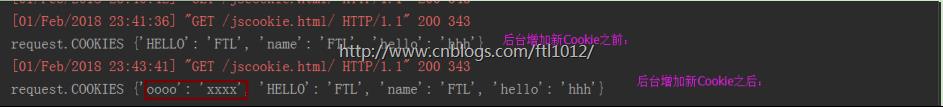
print(\'request.COOKIES\', request.COOKIES)
obj = render(request, \'js_cookie.html\')
obj.set_cookie(\'HELLO\', \'FTL\')
return obj
浏览器DOM设定cookie:
刷新页面,观察后台的cookie:
基于Cookie的加密:
基于Cookie的加密:
views.py
from django.shortcuts import render, redirect, HttpResponse
def test(request):
obj = HttpResponse("ok,设置Cookie成功")
obj.set_signed_cookie(\'name\', \'FTL\')
obj.set_signed_cookie(\'age\', \'24\')
return obj
# 取出Cookie测试
def get_test(request):
name = request.get_signed_cookie(\'name\')
age = request.get_signed_cookie(\'age\')
print(name, age)
return HttpResponse(name, age)
以上是关于Python学习---django下的cookie操作 180201的主要内容,如果未能解决你的问题,请参考以下文章
python学习点滴记录-Day20(分页cookie/sessionajax)