antd input组件及原生input标签取消自动显示历史记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd input组件及原生input标签取消自动显示历史记录相关的知识,希望对你有一定的参考价值。
参考技术A 在输入input时会提示原来输入过的内容,还会出现下拉的历史记录,禁止这种情况只需在input中加入:autocomplete=“off”
autocomplete 属性是用来规定输入字段是否启用自动完成的功能。
Form默认开启 aotuComplete 功能,当submit 时会记录输入历史,
取消自动补充功能,只需在Form 上加autoComplete="off"即可关闭自动提示输入历史
AntD中的Input子组件TextArea组件添加autoSize属性报错
我想要一个可以随着我输入内容的行数怎加,我的输入框就会随着行数增加随着增加
<TextArea placeholder="请输入商品描述" autoSize/>
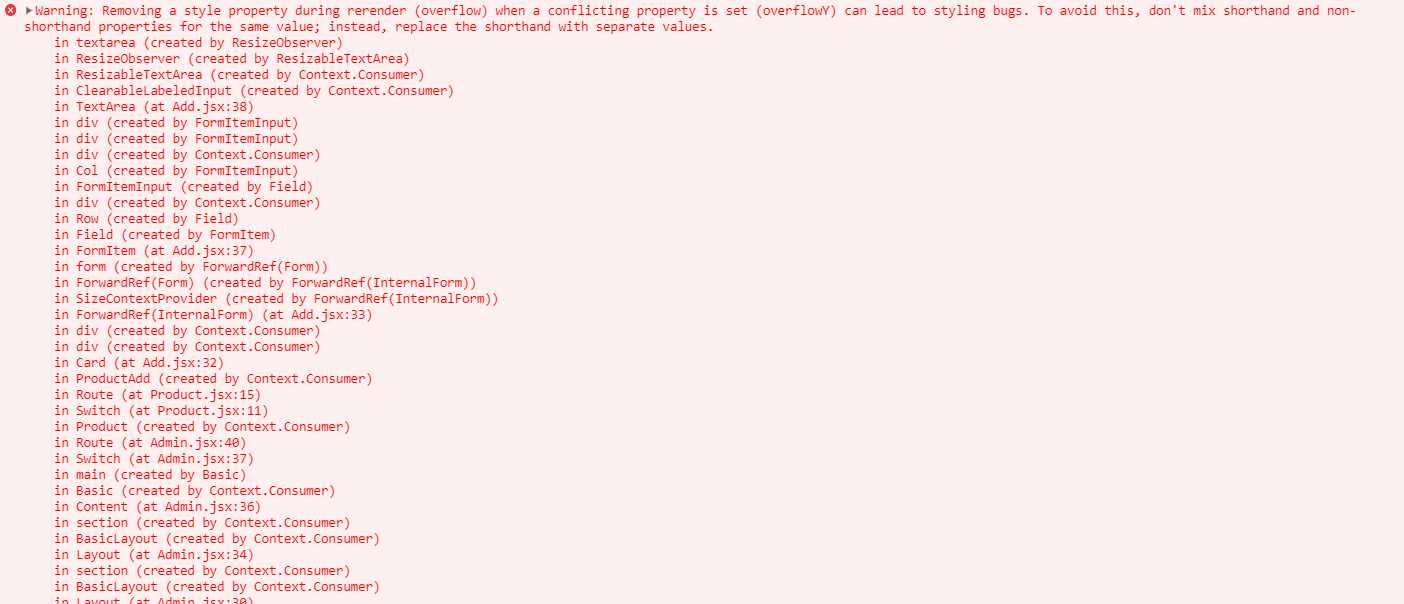
功能好用但是控制台报错

随后google查到说是antd的官网也有这样的问题但是我也没看到报错 有没有知道的求解答
https://github.com/ant-design/ant-design/issues/21841
以上是关于antd input组件及原生input标签取消自动显示历史记录的主要内容,如果未能解决你的问题,请参考以下文章