AntD中的Input子组件TextArea组件添加autoSize属性报错
Posted geter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了AntD中的Input子组件TextArea组件添加autoSize属性报错相关的知识,希望对你有一定的参考价值。
我想要一个可以随着我输入内容的行数怎加,我的输入框就会随着行数增加随着增加
<TextArea placeholder="请输入商品描述" autoSize/>
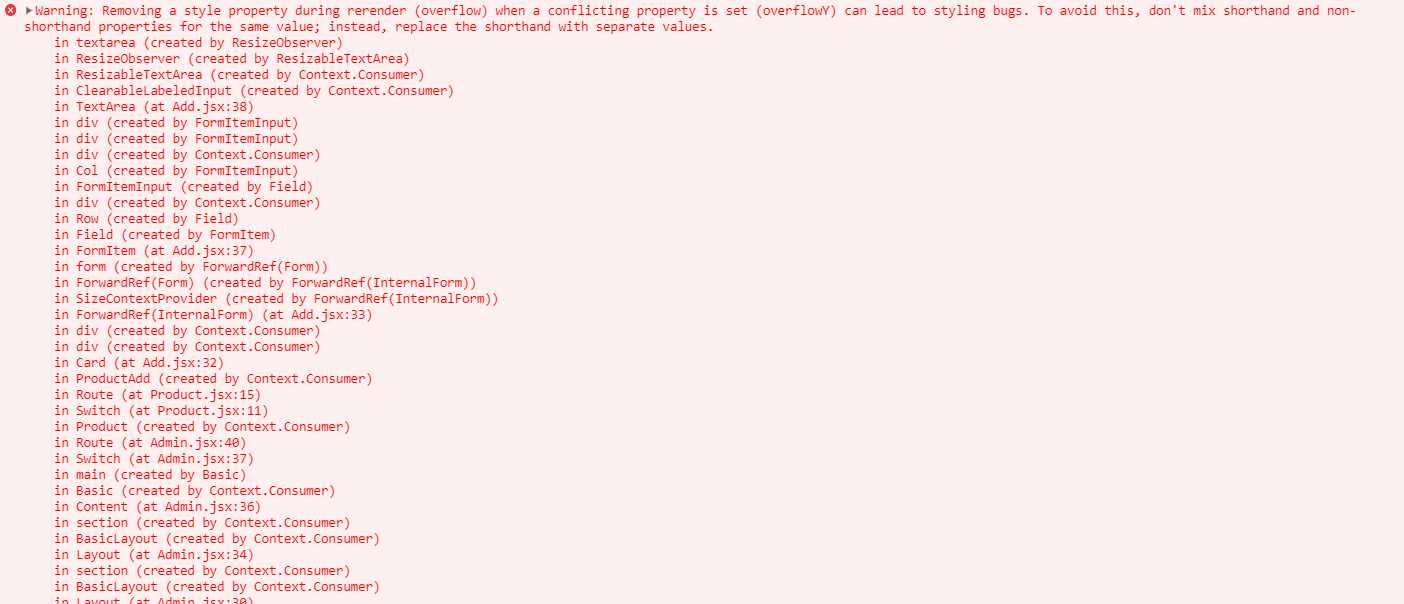
功能好用但是控制台报错

随后google查到说是antd的官网也有这样的问题但是我也没看到报错 有没有知道的求解答
https://github.com/ant-design/ant-design/issues/21841
以上是关于AntD中的Input子组件TextArea组件添加autoSize属性报错的主要内容,如果未能解决你的问题,请参考以下文章
Component父组件与hook子组件在antd Form中的时候,使用ref获取参数