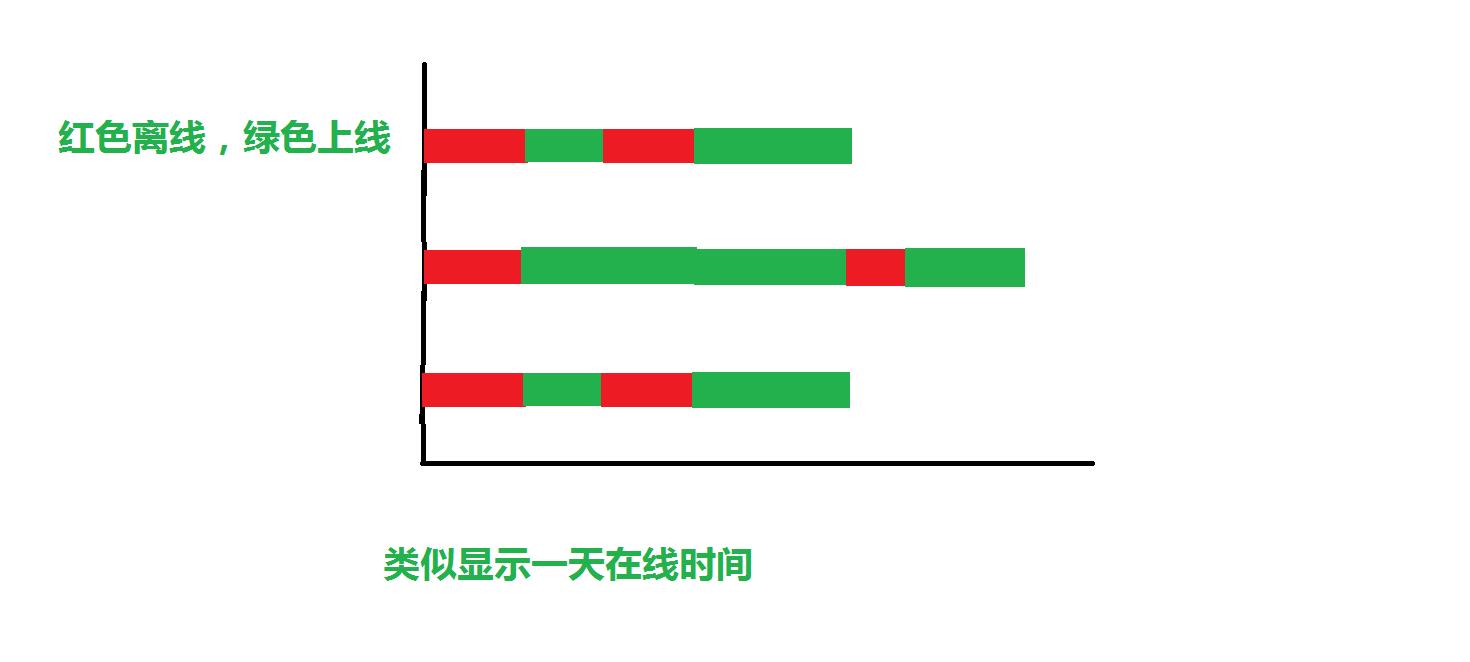
Echarts条形堆叠图如何做到如下效果?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts条形堆叠图如何做到如下效果?相关的知识,希望对你有一定的参考价值。
web前端

option =
tooltip :
trigger: 'axis',
axisPointer : // 坐标轴指示器,坐标轴触发有效
type : 'shadow' // 默认为直线,可选为:'line' | 'shadow'
,
legend:
data: ['直接访问', '邮件营销','直接访问','邮件营销','直接访问']
,
grid:
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
,
xAxis:
type: 'value'
,
yAxis:
type: 'category',
data: ['周一','周二','周三','周四','周五','周六','周日']
,
series: [
name: '直接访问',
type: 'bar',
stack: '总量',
label:
normal:
show: false,
position: 'insideRight'
,
data: [320, 302, 301, 334, 390, 330, 320]
,
name: '邮件营销',
type: 'bar',
stack: '总量',
label:
normal:
show: false,
position: 'insideRight'
,
data: [120, 132, 101, 134, 90, 230, 210]
,
name: '直接访问',
type: 'bar',
stack: '总量',
label:
normal:
show: false,
position: 'insideRight'
,
data: [220, 182, 191, 234, 290, 330, 310]
,
name: '邮件营销',
type: 'bar',
stack: '总量',
label:
normal:
show: false,
position: 'insideRight'
,
data: [150, 212, 201, 154, 190, 330, 410]
,
name: '直接访问',
type: 'bar',
stack: '总量',
label:
normal:
show: false,
position: 'insideRight'
,
data: [820, 832, 901, 934, 1290, 1330, 1320]
,
name: '邮件营销',
type: 'bar',
stack: '总量',
label:
normal:
show: false,
position: 'insideRight'
,
data: [520, 532, 701, 334, 290, 430, 410]
]
;
以上是关于Echarts条形堆叠图如何做到如下效果?的主要内容,如果未能解决你的问题,请参考以下文章