ECharts柱状图常见效果
Posted 程序员超时空
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECharts柱状图常见效果相关的知识,希望对你有一定的参考价值。
目录
本文记录一些平时常见的柱状图的效果图及代码,需要时方便直接套用。本文只列出echarts的配置项代码,不了解echarts的使用方法可查看 官方文档。
基础
效果图:

配置项:
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
]
最大值、最小值、平均值
效果图:

配置项:
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
markPoint:
data: [
type: 'max',
name: '最大值'
,
type: 'min',
name: '最小值'
]
,
markLine:
data: [
type: 'average',
name: '平均值'
]
]
条形:横向
效果图:

配置项:
// 横轴为数值轴纵轴为类目轴即可
option =
xAxis:
type: 'value',
axisLine:
show: true,
symbol: ['none', 'arrow']
,
yAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
series: [
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
barWidth: 20,
markPoint:
itemStyle:
color: '#a90000'
,
data: [
type: 'max',
name: '最大值'
,
type: 'min',
name: '最小值'
]
,
markLine:
itemStyle:
color: '#a90000'
,
data: [
type: 'average',
name: '平均值'
]
]
背景色
效果图:

配置项:
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle:
color: 'rgba(180, 180, 180, 0.2)'
]
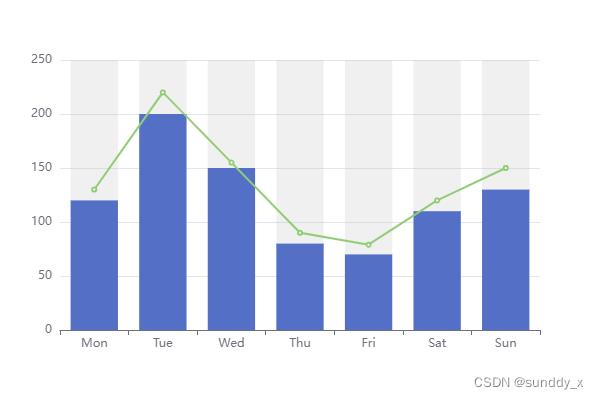
折柱混合
效果图:

配置项:
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle:
color: 'rgba(180, 180, 180, 0.2)'
,
type: 'line',
data: [130, 220, 155, 90, 79, 120, 150]
]
堆叠、高亮
效果图:

高亮效果图:

配置项:
option =
xAxis:
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
,
yAxis:
type: 'value'
,
series: [
name: 'Fir',
type: 'bar',
stack: 'all',
emphasis:
focus: 'series'
,
data: [120, 200, 150, 80, 70, 110, 130],
,
name: 'Sec',
type: 'bar',
stack: 'all',
emphasis:
focus: 'series'
,
data: [120, 132, 101, 134, 90, 230, 210]
,
]
以上是关于ECharts柱状图常见效果的主要内容,如果未能解决你的问题,请参考以下文章
如何基于 echarts 在柱状图或条形图上实现转换率?(有想法吗?)