新手常见的iconfont上传图标问题-图标丢失部分图形及上传失败
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手常见的iconfont上传图标问题-图标丢失部分图形及上传失败相关的知识,希望对你有一定的参考价值。
参考技术A 新手初次使用confront上传图标库时,由于规则的不熟悉或者理解不到位,常常出现错误而又找不到解决方法。这次就最常见的两个问题做出解答。矢量图标设计模版
导出时:
上传时:
【小技巧:将icon中的所有图形同时选中,再选择图层-轮廓化操作,可以将所有的图形(无论是轮廓化的还是未轮廓化的)都轮廓化。】
上传时:
当你出现这样的情况的时候,就要开始考虑是否icon不符合confront的规则了。让我们再来复习一下。
再次请出iconfont提供的图标制作说明👇
以上就是我在上传icon时遇到的问题,希望可以对你有帮助~
iconfont字体图标的使用方法--超简单!
我之前因为项目用bootstrap比较多,所以使用font awesome字体图标比较多,后来接触到了iconfont,发现想要的什么图标都有,还可以自定义图标,非常强大!之前看了一波教程,觉得繁琐,自己弄明白后感觉如此简单,做了这么个简单教程,直接上图,简单粗暴,避免新手走弯路,这里讲解的默认是元素使用类名;
step 1:百度iconfont,找到阿里巴巴矢量图标库官网,然后注册登录,或者用github登录也行,此步骤跳过;
step 2:找到图标管理->我的项目->然后新建项目:

右边点击新建项目,用于保存自己常用的图标;

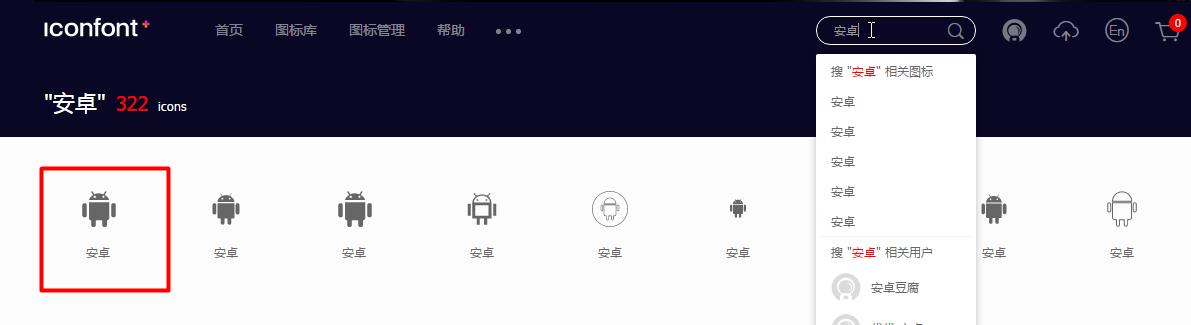
step 3:项目新建完成后,往项目里添加我们要想使用的图标,找到图标库,搜索一个想要的图标,然后添加到购物车;

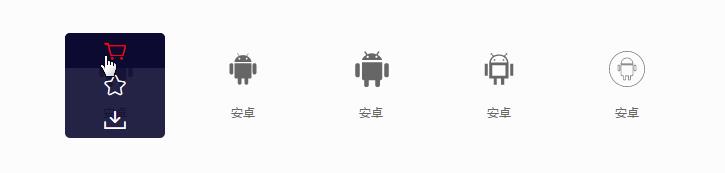
我现在将第一个安卓图标加入我的项目,点击加入购物车

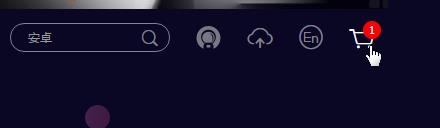
step 4:添加到购物车完成后,购物车徽章数字应该显示1了,点击右上角的购物车图标,选择添加至项目,选择我们刚刚创建的项目,确定;

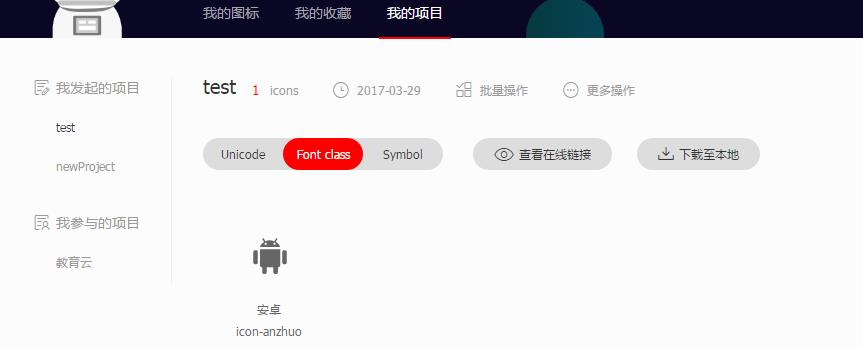
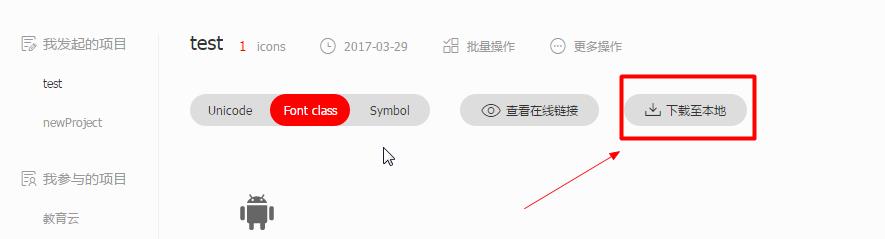
自动跳转到对应的项目里了,如图:

step 5:接下来一部比较关键,将打包好的字体文件下载到本地添加到你的项目中,在项目中引用文件中的iconfont.css文件;

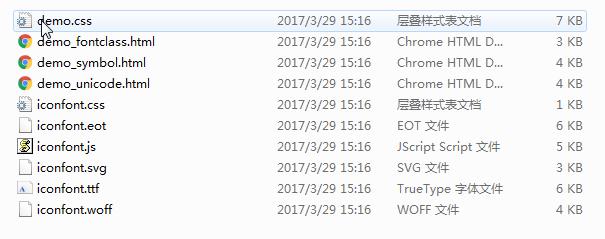
下载下来解压后的文件如下:

强调一次,把上面这些文件都放在一个文件夹内,然后放在你的项目目录中,再在你的项目中引入iconfont.css文件

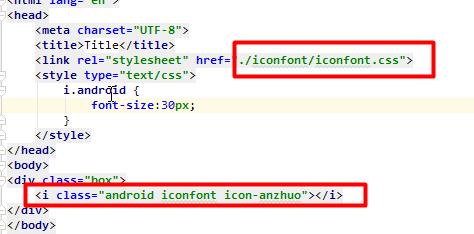
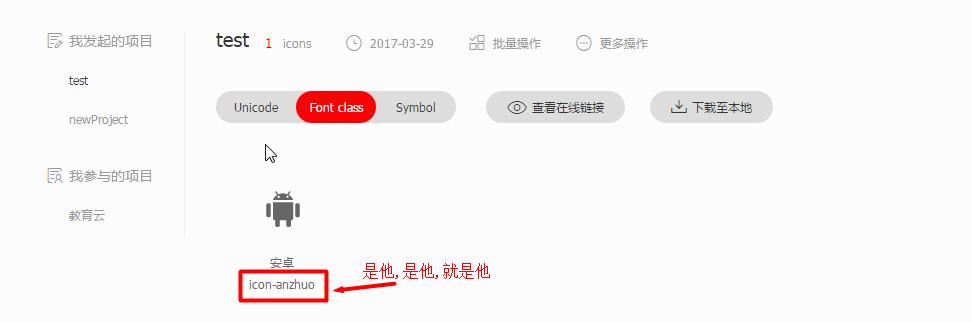
step 6:到了最后一步了,如何在项目中使用字体图标呢,其实很简单,创建一个i标签或者span标签,添加两个类名,一个固定的是iconfont,另一个是你想要的那个图标对应的类名:

具体代码如下:

好了,刷新页面,图标是不是出来了呢?

Ok,到这一步,恭喜你成功了,是不是很简单,不简单?那就从头再看一遍;
调节字体图标的大小是通过元素的font-size属性来控制的;
<--版权所有,转载请注明出处!-->
以上是关于新手常见的iconfont上传图标问题-图标丢失部分图形及上传失败的主要内容,如果未能解决你的问题,请参考以下文章