js 复制/转换 window对象的全部属性内容 为字符串
Posted hhdom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 复制/转换 window对象的全部属性内容 为字符串相关的知识,希望对你有一定的参考价值。
控制台copy(window)不行,只得到[object Window]
copy(object) copies a string representation至于具体是怎么实现的嘛,猜测类似于.toString() of the specified object to the clipboard.(参考https://developer.chrome.com/docs/devtools/console/utilities/#copy-function)
copy(JSON.stringify(window))也不行,报错Uncaught TypeError: Converting circular structure to JSON
需要定义一个处理循环结构的函数,可以参考https://stackoverflow.com/questions/11616630/how-can-i-print-a-circular-structure-in-a-json-like-format
我是用的这个
const circularReference = otherData: 123; circularReference.myself = circularReference; const getCircularReplacer = () => const seen = new WeakSet(); return (key, value) => if (typeof value === "object" && value !== null) if (seen.has(value)) return; seen.add(value); return value; ; ; const stringified = JSON.stringify(circularReference, getCircularReplacer()); console.log(stringified);
不过复制出来有一些长的转义格式化有问题
JS基础 对象
阅读目录
基础知识
对象是包括属性与方法的数据类型,
JS中大部分类型都是对象如 String/Number/Math/RegExp/Date 等等。
传统的函数编程会有错中复杂的依赖很容易创造意大利式面条代码。
面向过程编程
let name = "wgchen";
let grade = [
lesson: "js", score: 99 ,
lesson: "mysql", score: 85
];
function average(grade, name)
const total = grade.reduce((t, a) => t + a.score, 0);
return name + ":" + total / grade.length + "分";
console.log(average(grade, name)); // wgchen:92分
面向对象编程
下面使用对象编程的代码结构清晰,也减少了函数的参数传递,也不用担心函数名的覆盖
let user =
name: "wgchen",
grade: [
lesson: "js", score: 99 ,
lesson: "mysql", score: 85
],
average()
const total = this.grade.reduce((t, a) => t + a.score, 0);
return this.name + ":" + total / this.grade.length + "分";
;
console.log(user.average()); // wgchen:92分
OOP
- 对象是属性和方法的集合即封装
- 将复杂功能隐藏在内部,只开放给外部少量方法,更改对象内部的复杂逻辑不会对外部调用造成影响即抽象。
- 继承是通过代码复用减少冗余代码
- 根据不同形态的对象产生不同结果即多态
基本声明
使用字面量形式声明对象是最简单的方式
let obj =
name: 'wgchen',
get:function()
return this.name;
console.log(obj.get()); // wgchen
属性与方法简写
let name = "wgchen";
let obj =
name,
get()
return this.name;
;
console.log(obj.get()); // wgchen
其实字面量形式在系统内部也是使用构造函数 new Object 创建的,后面会详细介绍构造函数。
let hd = ;
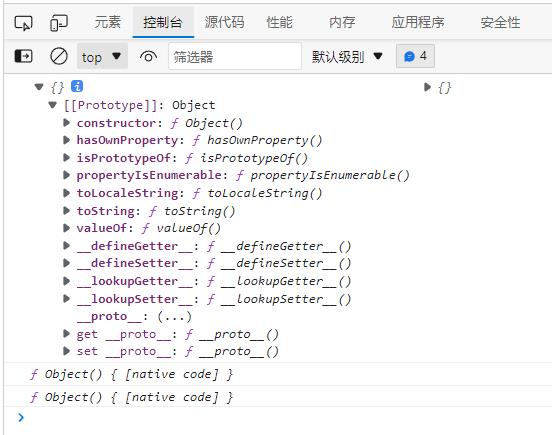
let wgchen = new Object();
console.log(hd, wgchen);
console.log(hd.constructor);
console.log(wgchen.constructor);


操作属性 *
使用点语法获取
let user =
name: "wgchen"
;
console.log(user.name); // wgchen
使用 [] 获取
console.log(user["name"]);
可以看出使用 . 操作属性更简洁,[] 主要用于通过变量定义属性的场景。
let user =
name: "wgchen"
;
let property = "name";
console.log(user[property]); // wgchen
如果属性名不是合法变量名就必须使用扩号的形式了
let user = ;
user["my-age"] = 28;
console.log(user["my-age"]); // 28
对象和方法的属性可以动态的添加或删除。
const hd =
name: "wgchen"
;
hd.age = "10";
hd.show = function()
return `$this.name已经$this.age岁了`;
;
console.log(hd.show());
console.log(hd);
delete hd.show;
delete hd.age;
console.log(hd);
console.log(hd.age); //undefined

对象方法
定义在对象中的函数我们称为方法,下面定义了学生对象,并提供了计算平均成绩的方法
let lisi =
name: "李四",
age: 22,
//等级
grade:
math: 99,
english: 67
,
//平均成绩
avgGrade: function()
let total = 0;
for (const key in this.grade)
total += this.grade[key];
return total / this.propertyCount("grade");
,
//获取属性数量
propertyCount: function(property)
let count = 0;
for (const key in this[property]) count++;
return count;
;
console.log(lisi.avgGrade()); // 83
一个学生需要手动创建一个对象,这显然不实际的,下面的构造函数就可以解决这个问题
引用特性
对象和函数、数组一样是引用类型,即复制只会复制引用地址。
let hd = name: "wgchen" ;
let cms = hd;
cms.name = "blog";
console.log(hd.name); //blog
对象做为函数参数使用时也不会产生完全赋值,内外共用一个对象
let user = age: 22 ;
function hd(user)
user.age += 10;
hd(user);
console.log(user.age); //32
对多的比较,是对内存地址的比较,所以使用 == 或 === 一样。
let hd = ;
let xj = hd;
let cms = ;
console.log(hd == xj); //true
console.log(hd === xj); //true
console.log(hd === cms); //false
this
this 指当前对象的引用,始终建议在代码内部使用 this 而不要使用对象名,不同对象的 this只指向当前对象。
下例是不使用 this 时发生的错误场景
- 删除了xj 变量,但在函数体内还在使用 xj 变量造成错误
- 使用 this 后始终指向到引用地址,就不会有这个问题
let xj =
name: "wgchen",
show()
return xj.name;
;
let hd = xj;
xj = null;
console.log(hd.show()); // Uncaught TypeError: Cannot read properties of null (reading 'name')
改用 this 后一切正常
let xj =
name: "wgchen",
show()
return this.name;
;
let hd = xj;
xj = null;
console.log(hd.show()); // wgchen
展开语法
使用 ... 可以展示对象的结构,下面是实现对象合并的示例
let hd = name: "wgchen", web: "blog" ;
let info = ...hd, site: "cms" ;
console.log(info); // name: 'wgchen', web: 'blog', site: 'cms'
下面是函数参数合并的示例
function upload(params)
let config =
type: "*.jpeg,*.png",
size: 10000
;
params = ...config, ...params ;
console.log(params); // type: '*.jpeg,*.png', size: 999
upload( size: 999 );
对象转换
基础知识
对象直接参与计算时,系统会根据计算的场景在 string/number/default 间转换。
- 如果声明需要字符串类型,调用顺序为
toString > valueOf - 如果场景需要数值类型,调用顺序为
valueOf > toString - 声明不确定时使用
default,大部分对象的default会当数值使用
下面的数值对象会在数学运算时转换为 number
let wgchen = new Number(1);
console.log(wgchen + 3); //4
如果参数是字符串时会转换为 string
let wgchen = new Number(1);
console.log(wgchen + "3"); //13
下面当不确定转换声明时使用 default ,大部分 default 转换使用 number 转换。
let wgchen = new Number(1);
console.log(wgchen == "1"); //true
内部自定义 Symbol.toPrimitive 方法用来处理所有的转换场景
let hd =
num: 1,
[Symbol.toPrimitive]: function()
return this.num;
;
console.log(hd + 3); //4
Symbol.toPrimitive 是一个内置的 Symbol 值,它是作为对象的函数值属性存在的,当一个对象转换为对应的原始值时,会调用此函数。
const object1 =
[Symbol.toPrimitive](hint)
if (hint === 'number')
return 42;
return null;
;
console.log(+object1); // expected output: 42
自定义valueOf 与 toString 方法用来转换,并不限制返回类型
let hd =
name: "wgchen",
num: 1,
valueOf: function()
console.log("valueOf");
return this.num;
,
toString: function()
console.log("toString");
return this.name;
;
console.log(hd + 3); //valueOf 4
console.log(`$hd blog`); //toString

解构赋值
解构是一种更简洁的赋值特性,可以理解为分解一个数据的结构,在数组章节已经介绍过。
建议使用 var/let/const 声明
基本使用 *
下面是基本使用语法
//对象使用
let info = name:'wgchen',url:'https://wgchen.blog.csdn.net';
let name:n,url:u = info
console.log(n); // wgchen
//如果属性名与变量相同可以省略属性定义
let name,url = name:'wgchen',url:'https://wgchen.blog.csdn.net';
console.log(name); // wgchen
函数返回值直接解构到变量
function hd()
return
name: 'wgchen',
url: 'blog'
;
let name: n,url: u = hd();
console.log(n); // wgchen
函数传参
"use strict";
function hd( name, age )
console.log(name, age); //wgchen 18
hd( name: "wgchen", age: 18 );
系统函数解构练习,这没有什么意义只是加深解构印象
const random =Math;
console.log(random());

严格模式
非严格模式可以不使用声明指令,严格模式下必须使用声明。
所以建议使用 let 等声明。
// "use strict";
(name,url = name:'wgchen',url:'blog');
console.log(name, url); // wgchen blog
还是建议使用 let 等赋值声明
"use strict";
let name, url = name: "wgchen", url: "blog" ;
console.log(name, url); // wgchen blog
简洁定义
如果属性名与赋值的变量名相同可以更简洁
let web = name: "wgchen",url: "blog" ;
let name, url = web;
console.log(name); // wgchen
只赋值部分变量
let [,url]=['wgchen','blog'];
console.log(url); // blog
let name= name:'wgchen',url:'blog';
console.log(name); // wgchen
可以直接使用变量赋值对象属性
let name = "name",url = "blog";
//标准写法如下
let hd = name: name, url: url ;
console.log(hd); // name: 'name', url: 'blog'
//如果属性和值变量同名可以写成以下简写形式
let opt = name, url ;
console.log(opt); // name: 'name', url: 'blog'
嵌套解构 *
可以操作多层复杂数据结构
const hd =
name:'wgchen',
lessons:
title:'JS'
const name,lessons:title = hd;
console.log(name,title); //wgchen JS
为变量设置默认值 *
let [name, site = 'blog'] = ['wgchen'];
console.log(site); //blog
let name,url,user='ycc' = name:'willem',url:'csdn';
console.log(name,user); // willem ycc
使用默认值特性可以方便的对参数预设

function createElement(options)
let
width = '200px',
height = '100px',
backgroundColor = 'red'
= options;
const h2 = document.createElement('h2');
h2.style.width = width;
h2.style.height = height;
h2.style.backgroundColor = backgroundColor;
document.body.appendChild(h2);
createEleme以上是关于js 复制/转换 window对象的全部属性内容 为字符串的主要内容,如果未能解决你的问题,请参考以下文章