javascript 是如何体现继承的
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript 是如何体现继承的相关的知识,希望对你有一定的参考价值。
请问 javascript 是如何体现继承的呢?
js由于是prototype的对象模型,没有严格意义上的类class。全部都是对象Object要实现继承,可以先
//创建一个父对象
OldObject=function()
this.a="属性1"
;
//复制出一个新对象,新对象里面已经具有旧对象的内容
NewObject=new OldObject();
//新增些内容,扩展新对象
NewObject.b="属性2";
NewObject.func=function()
//新方法1
//新对象具有旧对象的属性
alert(NewObject.a);
加分加分
============================
Ext js倒是可以实现面向对象,可以去参看下这个 参考技术A js继承的概念
js里常用的如下两种继承方式:
原型链继承(对象间的继承)
类式继承(构造函数间的继承)
由于js不像java那样是真正面向对象的语言,js是基于对象的,它没有类的概念。所以,要想实现继承,可以用js的原型prototype机制或者用apply和call方法去实现
在面向对象的语言中,我们使用类来创建一个自定义对象。然而js中所有事物都是对象,那么用什么办法来创建自定义对象呢?这就需要用到js的原型:
我们可以简单的把prototype看做是一个模版,新创建的自定义对象都是这个模版(prototype)的一个拷贝 (实际上不是拷贝而是链接,只不过这种链接是不可见,新实例化的对象内部有一个看不见的__Proto__指针,指向原型对象)。
js可以通过构造函数和原型的方式模拟实现类的功能。 另外,js类式继承的实现也是依靠原型链来实现的。
原型式继承与类式继承
类式继承是在子类型构造函数的内部调用超类型的构造函数。
严格的类式继承并不是很常见,一般都是组合着用:
function Super()
this.colors=["red","blue"];
function Sub()
Super.call(this);
原型式继承是借助已有的对象创建新的对象,将子类的原型指向父类,就相当于加入了父类这条原型链
原型链继承
为了让子类继承父类的属性(也包括方法),首先需要定义一个构造函数。然后,将父类的新实例赋值给构造函数的原型。代码如下:
<script>
function Parent()
this.name = 'mike';
function Child()
this.age = 12;
Child.prototype = new Parent();//Child继承Parent,通过原型,形成链条
var test = new Child();
alert(test.age);
alert(test.name);//得到被继承的属性
//继续原型链继承
function Brother() //brother构造
this.weight = 60;
Brother.prototype = new Child();//继续原型链继承
var brother = new Brother();
alert(brother.name);//继承了Parent和Child,弹出mike
alert(brother.age);//弹出12
</script>
以上原型链继承还缺少一环,那就是Object,所有的构造函数都继承自Object。而继承Object是自动完成的,并不需要我们自己手动继承,那么他们的从属关系是怎样的呢?
确定原型和实例的关系
可以通过两种方式来确定原型和实例之间的关系。操作符instanceof和isPrototypeof()方法:
alert(brother instanceof Object)//true
alert(test instanceof Brother);//false,test 是brother的超类
alert(brother instanceof Child);//true
alert(brother instanceof Parent);//true
只要是原型链中出现过的原型,都可以说是该原型链派生的实例的原型,因此,isPrototypeof()方法也会返回true
在js中,被继承的函数称为超类型(父类,基类也行),继承的函数称为子类型(子类,派生类)。使用原型继承主要由两个问题:
一是字面量重写原型会中断关系,使用引用类型的原型,并且子类型还无法给超类型传递参数。
伪类解决引用共享和超类型无法传参的问题,我们可以采用“借用构造函数”技术
借用构造函数(类式继承)
<script>
function Parent(age)
this.name = ['mike','jack','smith'];
this.age = age;
function Child(age)
Parent.call(this,age);
var test = new Child(21);
alert(test.age);//21
alert(test.name);//mike,jack,smith
test.name.push('bill');
alert(test.name);//mike,jack,smith,bill
</script>
借用构造函数虽然解决了刚才两种问题,但没有原型,则复用无从谈起,所以我们需要原型链+借用构造函数的模式,这种模式称为组合继承
组合继承
<script>
function Parent(age)
this.name = ['mike','jack','smith'];
this.age = age;
Parent.prototype.run = function ()
return this.name + ' are both' + this.age;
;
function Child(age)
Parent.call(this,age);//对象冒充,给超类型传参
Child.prototype = new Parent();//原型链继承
var test = new Child(21);//写new Parent(21)也行
alert(test.run());//mike,jack,smith are both21
</script>
组合式继承是比较常用的一种继承方法,其背后的思路是 使用原型链实现对原型属性和方法的继承,而通过借用构造函数来实现对实例属性的继承。这样,既通过在原型上定义方法实现了函数复用,又保证每个实例都有它自己的属性。
call()的用法:调用一个对象的一个方法,以另一个对象替换当前对象。
call([thisObj[,arg1[, arg2[, [,.argN]]]]])
原型式继承
这种继承借助原型并基于已有的对象创建新对象,同时还不用创建自定义类型的方式称为原型式继承
<script>
function obj(o)
function F()
F.prototype = o;
return new F();
var box =
name : 'trigkit4',
arr : ['brother','sister','baba']
;
var b1 = obj(box);
alert(b1.name);//trigkit4
b1.name = 'mike';
alert(b1.name);//mike
alert(b1.arr);//brother,sister,baba
b1.arr.push('parents');
alert(b1.arr);//brother,sister,baba,parents
var b2 = obj(box);
alert(b2.name);//trigkit4
alert(b2.arr);//brother,sister,baba,parents
</script>
原型式继承首先在obj()函数内部创建一个临时性的构造函数 ,然后将传入的对象作为这个构造函数的原型,最后返回这个临时类型的一个新实例。
寄生式继承
这种继承方式是把原型式+工厂模式结合起来,目的是为了封装创建的过程。
<script>
function create(o)
var f= obj(o);
f.run = function ()
return this.arr;//同样,会共享引用
;
return f;
</script>
组合式继承的小问题
组合式继承是js最常用的继承模式,但组合继承的超类型在使用过程中会被调用两次;一次是创建子类型的时候,另一次是在子类型构造函数的内部
<script>
function Parent(name)
this.name = name;
this.arr = ['哥哥','妹妹','父母'];
Parent.prototype.run = function ()
return this.name;
;
function Child(name,age)
Parent.call(this,age);//第二次调用
this.age = age;
Child.prototype = new Parent();//第一次调用
</script>
以上代码是之前的组合继承,那么寄生组合继承,解决了两次调用的问题。
寄生组合式继承
<script>
function obj(o)
function F()
F.prototype = o;
return new F();
function create(parent,test)
var f = obj(parent.prototype);//创建对象
f.constructor = test;//增强对象
function Parent(name)
this.name = name;
this.arr = ['brother','sister','parents'];
Parent.prototype.run = function ()
return this.name;
;
function Child(name,age)
Parent.call(this,name);
this.age =age;
inheritPrototype(Parent,Child);//通过这里实现继承
var test = new Child('trigkit4',21);
test.arr.push('nephew');
alert(test.arr);//
alert(test.run());//只共享了方法
var test2 = new Child('jack',22);
alert(test2.arr);//引用问题解决
</script>
call和apply
全局函数apply和call可以用来改变函数中this的指向,如下:
// 定义一个全局函数
function foo()
console.log(this.fruit);
// 定义一个全局变量
var fruit = "apple";
// 自定义一个对象
var pack =
fruit: "orange"
;
// 等价于window.foo();
foo.apply(window); // "apple",此时this等于window
// 此时foo中的this === pack
foo.apply(pack); // "orange" 参考技术B prototype 继承 参考技术C <script>
function obj(o)
function F()
F.prototype = o;
return new F();
function inheritPrototype(parent,test)
var f = obj(parent.prototype);//创建对象
f.constructor = test;//增强对象
test.prototype = f;//连接原型链
function Parent(name)
this.name = name;
this.arr = ['brother','sister','parents'];
Parent.prototype.run = function ()
return this.name;
;
function Child(name,age)
Parent.call(this,name);
this.age =age;
inheritPrototype(Parent,Child);//通过这里实现继承
var test = new Child('trigkit4',21);
test.arr.push('nephew');
alert(test.arr);//
alert(test.run());//只共享了方法
var test2 = new Child('jack',22);
alert(test2.arr);//引用问题解决
</script>
最后一段寄生组合模式的其中一个函数代码有些问题,按照以上修改
Golang如何体现面向对象三大特性之继承?
继承
引出继承的必要性
看一个问题,学生考试系统的程序,提出代码复用的问题。
看下例代码:
package main
import(
"fmt"
)
//小学生
type Pupil struct
name string
age int
score int
//显示他的成绩
func (p *Pupil) ShowInfo()
fmt.Printf("姓名:%v,年龄: %d,成绩:%d\\n",p.name,p.age,p.score)
func (p *Pupil) SetScore(score int)
p.score = score
func (p *Pupil) testing()
fmt.Println("小学生正在考试中")
//大学生
type Graduate struct
name string
age int
score int
//显示他的成绩
func (p *Graduate) ShowInfo()
fmt.Printf("姓名:%v,年龄: %d,成绩:%d\\n",p.name,p.age,p.score)
func (p *Graduate) SetScore(score int)
p.score = score
func (p *Graduate) testing()
fmt.Println("大学生正在考试中")
//中学生、高中生、研究生...?
func main()
p := Pupil
name : "Casey",
age : 8,
p.testing()
p.SetScore(100)
p.ShowInfo()
g := Graduate
name : "Tom",
age : 20,
g.testing()
g.SetScore(80)
g.ShowInfo()
运行结果:

说明:
- Pupil 和Graduate 两个结构体的字符和方法几乎一样,但是我们却写了相同的代码,代码复用性不强。
- 出现代码冗余,而且代码不利于维护,同时也不利于功能的扩展。
- 解决方案-通过继承方式来解决。
继承的基本介绍
基本介绍
继承可以解决代码复用,让编程更加靠近人类思维。
当多个结构体存在相同的属性(字段)和方法时,可以从这些结构体中抽象出结构体,在该结构体中定义这些相同的属性和方法。
其他结构体不需要重新定义这些属性和方法,只需嵌套一个Student匿名结构体即可。
示意图

如果一个struct嵌套了另一个匿名结构体,那么这个结构体可以直接访问匿名结构体的字段和方法,从而实现了继承特性。
快速入门案例
对上面案例进行改进:
package main
import(
"fmt"
)
type Student struct
name string
age int
score int
//小学生
type Pupil struct
Student
//大学生
type Graduate struct
Student
//显示成绩
func (this *Student) ShowInfo()
fmt.Printf("姓名:%v,年龄: %d,成绩:%d\\n",this.name,this.age,this.score)
func (this *Student) SetScore(score int)
this.score = score
func (p *Pupil) testing()
fmt.Println("小学生正在考试中")
func (p *Graduate) testing()
fmt.Println("大学生正在考试中")
//中学生、高中生、研究生...?
func main()
p := Pupil
p.Student.name = "Casey"
p.Student.age = 10
p.testing()
p.Student.SetScore(99)
p.Student.ShowInfo()
g := Graduate
g.Student.name = "Jerry"
g.Student.age = 22
g.testing()
g.Student.SetScore(88)
g.Student.ShowInfo()
运行结果:

继承的好处
- 代码的复用性提高了
- 代码的扩展性和维护性提高了
继承的注意事项
- 结构体可以使用嵌套匿名结构体所有的字段和方法。
package main
import(
"fmt"
)
type A struct
name string
age int
func (a *A) SayHello()
fmt.Printf("%v say hello",a.name)
type B struct
A
func main()
var b B
b.A.name = "Casey"
b.A.age = 10
b.A.SayHello()
运行结果:

- 匿名结构体字段访问可以简化
func main()
var b B
// b.A.name = "Casey"
// b.A.age = 10
// b.A.SayHello()
//上面代码可以简化
b.name = "Casey"
b.age = 10
b.SayHello()
说明:
当我们直接通过b访问字段或方法是,其执行流程如下:
比如b.name,编译器会先看b对应的类型有没有name,如果有,则直接调用B类型的name字段,如果没有就去看B中嵌入的匿名结构体A有没有name字段,如果有就调用,如果没有继续查找,如果找不到就会报错。
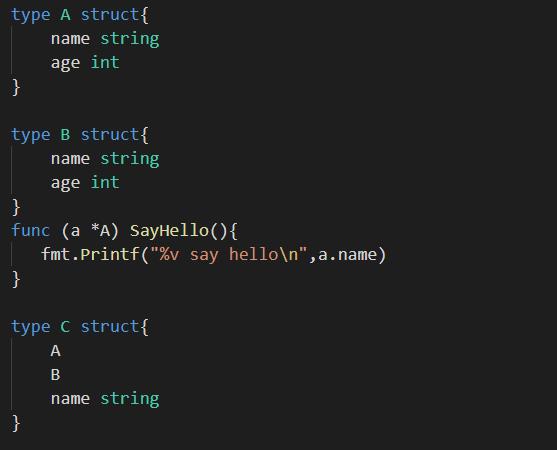
- 当结构体和匿名结构体有相同的字段或者方法时,编译器采用就近访问原则访问,如果希望访问匿名结构体的字段和方法,可以通过匿名结构体名来区分。
package main
import(
"fmt"
)
type A struct
name string
age int
type B struct
name string
age int
func (a *A) SayHello()
fmt.Printf("%v say hello\\n",a.name)
type C struct
A
B
name string
func main()
var c C
c.name = "Casey"
c.A.name = "Jerry"
c.A.age = 10
c.B.name = "Tom"
c.B.age = 15
c.SayHello()
fmt.Println(c)
运行结果:

- 嵌套匿名结构体后,也可以在创建结构体变量时,直接指定各个匿名结构体字段的值。
func main()
c := C
name : "Casey",
A : A
name : "Jerry",
age : 30,
,
B : B
name : "Sally",
age : 18,
,
c.SayHello()
fmt.Println(c)
多重继承
一个struct嵌套了多个匿名结构体,那么该结构体可以直接访问嵌套的匿名结构体的字段和方法,从而实现了多重继承。
案例:

为了保证代码的简洁性,建议尽量不使用多继承。
博主首页链接:https://blog.csdn.net/weixin_44736475
原创不易,希望大家多多支持
如果文章对你有帮助,记得一键三连哦!❤️❤️❤️
以上是关于javascript 是如何体现继承的的主要内容,如果未能解决你的问题,请参考以下文章