jQuery EasyUI Panel的默认设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery EasyUI Panel的默认设置相关的知识,希望对你有一定的参考价值。
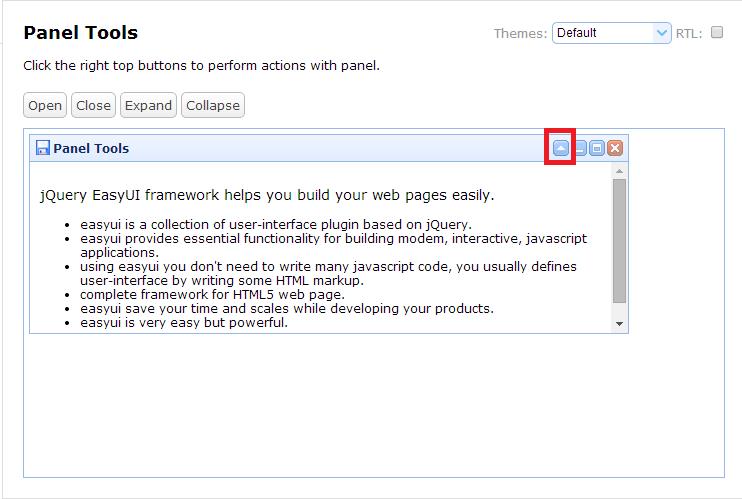
上图是easyui官网上panel的demo,
想请教一下高手,怎么将红色框里的折叠按钮显示在左边呢??(例如:[保存]按钮的位置)

在哪个文件里修改啊,找了半天没找到,我用的是easyui1.4
追答jquery-easyui-1.4\plugins\jquery.panel.js这个文件里面写的。
追问方不方便告诉我怎么改啊?
追答你会html和css吧。找到对应DOM结构。然后修改成你想要的就好了。这里的JS只是一些输出罢了。
追问正在学习,不太会啊
追答那你怎么会用JS的呢?JS除了对数据交互以外还有DOM操作的啊。
这个任重而道远啊。
在帮助文档里没看到有这方面的介绍啊!
追答这个你要仔细找了,我做个一个类似的,就是改 js的东西。
网站前端_EasyUI.基础入门.0002.带你玩转jQuery EasyUI Panel组件 ?
简单介绍:
说明: Panel面板常当作其它内容的容器,可用于创建包含Layout布局/Tabs选项卡/Accordion折叠面板等基础组件,还提供了内置的折叠/关闭/最大化/最小化的行为,你可以将它嵌入到网页的任何位置.
基础用法:
<div id="p" class="easyui-panel" title="面板-标题" data-options="iconCls:‘icon-save‘,closable:true,collapsible:true,minimizable:true,maximizable:true" style="width:500px;height:150px;padding:10px;background:#fafafa"> <p>面板-内容</p> </div>
异步加载:
<!-- 注意: 必须添加easyui-panel类,不然在有些浏览器显示不完整 -->
<div id="p" class="easyui-panel"></div>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
var options = {
width:500,
height:150,
iconCls:‘icon-ok‘,
title:‘面板 - 标题‘,
closable: true,
href: ‘/easyui/data.json‘,
cache: false,
onLoad: function(){
alert(‘notice: load remove data success!‘);
}
};
$(‘#p‘).panel(options);
</script>常用属性:
id -> string
说明: 面板的id属性
title -> string
说明: 显示在面板头部的标题文字
iconCls -> string
说明: 在面板显示一个16*16图标Css Class
width -> number
说明: 设置面板宽度
height -> number
说明: 设置面板高度
left -> number
说明: 设置面板的Left位置
top -> number
说明: 设置面板的Top位置
content -> string
说明: 面板的主体内容
<div id="p" class="easyui-panel" data-options="width:500,height:150,iconCls:‘icon-save‘,title:‘面板 - 标题‘,contet:‘‘"> </div>
cls -> string
说明: 给面板添加一个Css Class
headerCls -> string
说明: 给面板头部添加一个Css Class
bodyCls -> string
说明: 给面板主体添加一个Css Class
style -> object
说明: 给面板添加一个自定义格式样式
<div id="p" class="easyui-panel" style="padding:10px;" data-options="width:500,height:150,cls:‘p_panel‘,headerCls:‘p_panel_header‘,iconCls:‘icon-save‘,title:‘测试‘,bodyCls:‘p_panel_body‘"> </div>
注意: 在data-options中使用style属性其实是应用在整个panel上,且写法必须是style:{padding: 10},而单独使用标签的style内联样式竟然应用在panel-body上,这个还是挺有意思~
collapsiable -> boolean
说明: 定义是否显示折叠按钮
minimizable -> boolean
说明: 定义是否显示最小化按钮
maximizable -> boolean
说明: 定义是否显示最大化按钮
closable -> boolean
说明: 定义是否显示关闭按钮
<div id="p" class="easyui-panel" data-options="width:500,height:150,iconCls:‘icon-save‘,title:‘面板 - 标题‘,collapsible:true,minimizable:true,maximizable:true,closable:true"> </div>
fit -> boolean
说明: 当为true时,面板尺寸适应其父元素
<div style="width:500px;height:300px;border:dashed 1px #000;"> <div id="p" class="easyui-panel" data-options="fit:true,width:250,height:150,iconCls:‘icon-save‘,title:‘面板 - 标题‘,closable:true"> </div> </div>
border -> boolean
说明: 定义是否显示面板的边框
doSize -> boolean
说明: 定义是否允许调整尺寸
noheader -> boolean
说明: 如果为true,面板的头部不会被创建,会忽略title/width/height等属性
<div id="p" class="easyui-panel" data-options="width:500,height:150,iconCls:‘icon-save‘,title:‘面板 - 标题‘,closable:true,border:true,doSize:true,noheader:true"> </div>
tools -> array/selector
说明: 定义工具组,数组每个对象必须包含iconCls和handler属性,还支持选择器,创建的新工具图表自动添加到默认工具左边
<div id="p" class="easyui-panel" data-options="width:500,height:150,iconCls:‘icon-save‘,title:‘面板-标题‘,closable:true,tools:[{iconCls:‘icon-add‘, handler:function(e){alert(‘add‘)}},{iconCls:‘icon-edit‘, handler:function(e){alert(‘edit‘)}}]">
</div><div id="p" class="easyui-panel" data-options="width:500,height:150,iconCls:‘icon-save‘,title:‘面板-标题‘,closable:true,tools:‘#p_tools‘"> </div> <div id="p_tools"> <a href="#" class="icon-add" onclick="javascript:alert(‘add‘)"></a> <a href="#" class="icon-edit" onclick="javascript:alert(‘edit‘)"></a> </div>
collpsed -> boolean
说明: 定义初始化面板是不是折叠的.
minimized -> boolean
说明: 定义初始化面板是不是最小化
maxmized -> boolean
说明: 定义初始化面板是不是最大化
closed -> boolean
说明: 定义初始化面板是不是关闭的
href -> string
说明: 一个URL,用它加载远程数据并且显示在面板中,需要注意的是面板必须是打开时才会被加载,否则内容不会被加载,可用于创建惰性加载面板.
cache -> boolean
说明: 设置为true时就缓存从href加载的面板内容.
loadingMessage -> string
说明: 当加载远程数据时在面板中显示一条消息
extrator -> function
说明: 从Ajax响应中提取数据,处理函数接收data参数,常用于过滤数据返回作为结果.
<div id="p" class="easyui-panel" data-options="region:‘center‘,width:800,height:300,iconCls:‘icon-ok‘,title:‘面板 - 标题‘,closable:true,href:‘/easyui/data.json‘,cache:false,closed:true,loadingMessage:‘Loading…‘,extractor: function(data){var d = JSON.parse(data);var s = JSON.stringify(d);return s;}">
</div>常用事件:
onLoad -> function
说明: 当远程数据被加载时触发
onBeforeOpen -> function
说明: 面板打开前触发,返回false就停止打开
onOpen() -> function
说明: 面板打开后触发
onBeforeClose -> function
说明: 面板被关闭前触发,返回false就取消关闭
onClose -> function
说明: 面板被关闭后触发
onBeforeDestory -> function
说明: 面板销毁前触发,返回false就取消销毁
onDestory -> function
说明: 面板被销毁后触发
onBeforeCollapse -> function
说明: 面板折叠后触发,返回false被停止折叠
onCollapse -> function
说明: 面板折叠之后触发
onBeforeExpand -> function
说明: 面板展开前被触发,返回false被停止展开
onExpaned -> function
说明: 面板展开后被触发
onResize -> function
说明: 面板调整尺寸后被触发,处理函数接收width和height参数
onMove -> function
说明: 面板调整位置后被触发,处理函数接收left和top参数
onMaximize -> function
说明: 窗口最大化时被触发
onRestore -> function
说明: 窗口还原为他原始尺寸时被触发
onMinimize -> function
说明: 窗口最小化时被触发.
<div id="p" class="easyui-panel" data-options="width:500,height:150,iconCls:‘icon-save‘,title:‘面板 - 标题‘,collapsible:true,minimizable:true,maximizable:true,closable:true,href:‘/easyui/data.json‘,cache:‘false‘,onBeforeOpen:function(){
alert(‘notice: exec before panel open‘);
},onOpen:function(){
alert(‘notice: exec after panel open‘);
},onBeforeCollapse:function(){
alert(‘notife: exec before panel collapse‘);
},onCollapse:function(){
alert(‘notice: exec after panel collapse‘);
},onBeforeExpand:function(){
alert(‘notice: exec before panel expand‘);
},onExpand:function(){
alert(‘notice: exec after panel expand‘);
},onMaximize:function(){
alert(‘notice: panel is maximizied‘);
},onMinimize:function(){
alert(‘notice: panel is minimizied‘);
},onRestore:function(){
alert(‘notice: panel is restored‘);
},onResize:function(width, height){
alert(‘notice: panel width: ‘+width+‘ height: ‘+height);
},onMove:function(left, top){
alert(‘notice: panel left: ‘+left+‘ top: ‘+top);
},onLoad:function(){
alert(‘notice: panel start load remove data.‘)
}"></div>内置接口:
options -> object
说明: 返回选项属性
panel -> object
说明: 返回外面板对象
header -> object
说明: 返回面板头部对象
body -> obejct
说明: 返回面板主体对象
setTitle -> property
说明: 设置头部的标题文本,需要传入title参数
open -> property
说明: 设置是否强制打开,需要传入forceOpen为true时可绕开onBeforeOpen回调函数打开面板
close -> property
说明: 设置是否强制关闭,需要传入forceClose为true时可绕开onBeforeClose回调函数关闭面板
destory -> property
说明: 设置是否强制销毁,需要传入forceDestory为true时可绕开onBeforeDestory回调函数销毁面板
refresh -> property
说明: 刷新pannel加载远程数据,可传递href参数将重写旧的href属性
resize -> property
说明: 设置面板尺寸并且做布局,需要传入包含width/height/left/top的对象
move -> property
说明: 移动面板到新的位置,需要传入包含left/top的对象
maximize -> property
说明: 面板适应它容器的尺寸
minimize -> property
说明: 最小化面板
restore -> property
说明: 将最大化的面板还原为它原来的尺寸和位置
collapse -> property
说明: 折叠面板主体
expend -> property
说明: 展开面板主体
<fieldset>
<legend>操作区</legend>
<a href="#" class="easyui-linkbutton" onclick="javascript:console.log($(‘#p‘).panel(‘options‘))">获取选项</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:console.log($(‘#p‘).panel(‘panel‘))">获取面板</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:console.log($(‘#p‘).panel(‘header‘))">获取头部</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:console.log($(‘#p‘).panel(‘body‘))">获取主体</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘open‘)">打开</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘close‘)">关闭</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘refresh‘,‘/easyui/data.json‘)">刷新</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘maximize‘)">最大化</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘minimize‘)">最小化</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘restore‘)">还原</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘collapse‘)">折叠</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘expand‘)">展开</a>
<a href="#" class="easyui-linkbutton" onclick="javascript:$(‘#p‘).panel(‘setTitle‘, ‘标题 - 面板‘)">改名</a>
</fieldset>
<!-- 注意: 必须添加easyui-panel类,不然在有些浏览器显示不完整 -->
<div id="p" class="easyui-panel"></div>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
var options = {
width:500,
height:150,
iconCls:‘icon-ok‘,
title:‘面板 - 标题‘,
closed: true,
closable: true,
};
var $p = $(‘#p‘).panel(options);
</script>本文出自 “满满李 - 运维开发之路” 博客,请务必保留此出处http://xmdevops.blog.51cto.com/11144840/1892025
以上是关于jQuery EasyUI Panel的默认设置的主要内容,如果未能解决你的问题,请参考以下文章
网站前端_EasyUI.基础入门.0002.带你玩转jQuery EasyUI Panel组件 ?
雷林鹏分享jQuery EasyUI 布局 - 在面板中创建复杂布局