JQuery Easyui Window初始化为最大化?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery Easyui Window初始化为最大化?相关的知识,希望对你有一定的参考价值。
如何让window最大化?
参考技术A 就像楼上说的初始化的时候设置它的fit:true就行了,这些其实在官网的属性列表里都有的,他继承自panel,fit属性写在panel属性里的,有一个翻译过的网站http://www.phptogether.com/juidoc/
只是版本好像是1.2.5的,不过跟最新版属性也没改多少,一般的应该够用了,希望采纳 参考技术B 核心的代码:
moveTo(0,0);resizeTo(screen.Width,screen.Height);
可以加到 body 的 onload 事件上 参考技术C fit="true"
easyui 初始easyui
分享使我快乐。哈哈~
--WZY
一、什么是easyui?
学习一个东西,最重要的是知道它的定位(是干嘛的,基本的用法是什么,快速入门),其实easyui也非常简单,不要觉得很难。
easyui就是一个前端框架,JQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面.开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签,一大段废话,通俗一点,就是简化开发,它是一个框架,和jQuery只是一个js类库,
easyui框架提供了哪些东西让我们用?
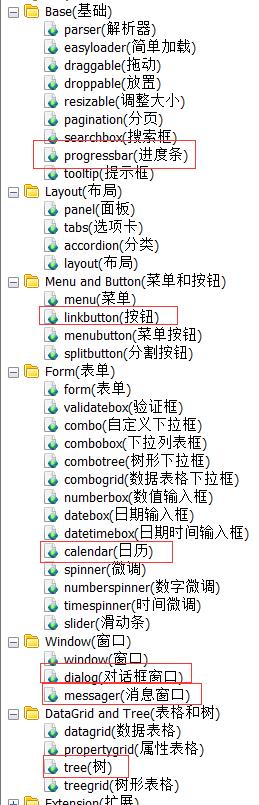
看一下easyui的api文档就知道了给我们提供了哪些东西?是如何的方便

看标记的内容,是我们比较常见的,按钮(easyui做的肯定比我们普通按钮什么都没有的更好)、日历、对话框窗口等等,并且对于每一个组件,easyui都会给出我们例子,供我们参考,所以,自学也完全没有问题。哈哈~
为什么后台发开人员还需要用easyui这种前端框架?不是有前端开发人员吗?
如果公司里只有“美工”,没有前端人员,所以一般是程序员兼职前端,所以一 般会找一个好用且功能全的js UI框架(当然,还有免费),这样页面基本就不用花费太多功夫了,与其同名的前端框架还有一个bootstrap,在学习玩easyui之后就可以正式学习一下了。
二、如何使用easyui?
soeasy~ 通过实现resizable组件效果来讲解(教会如何看文档和例子)
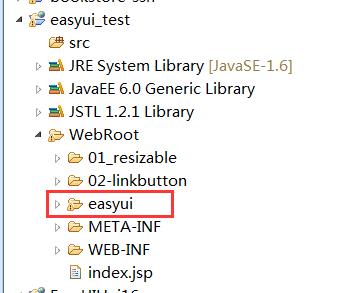
第一步:将下载的整个easyui文件赋值到项目下。
![]() 解压之后复制
解压之后复制

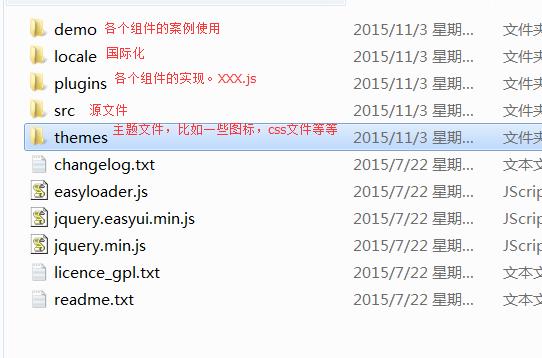
查看easyui的目录结构

第二步:现在就可以使用easyui了。感觉无从下手,那就查看文档
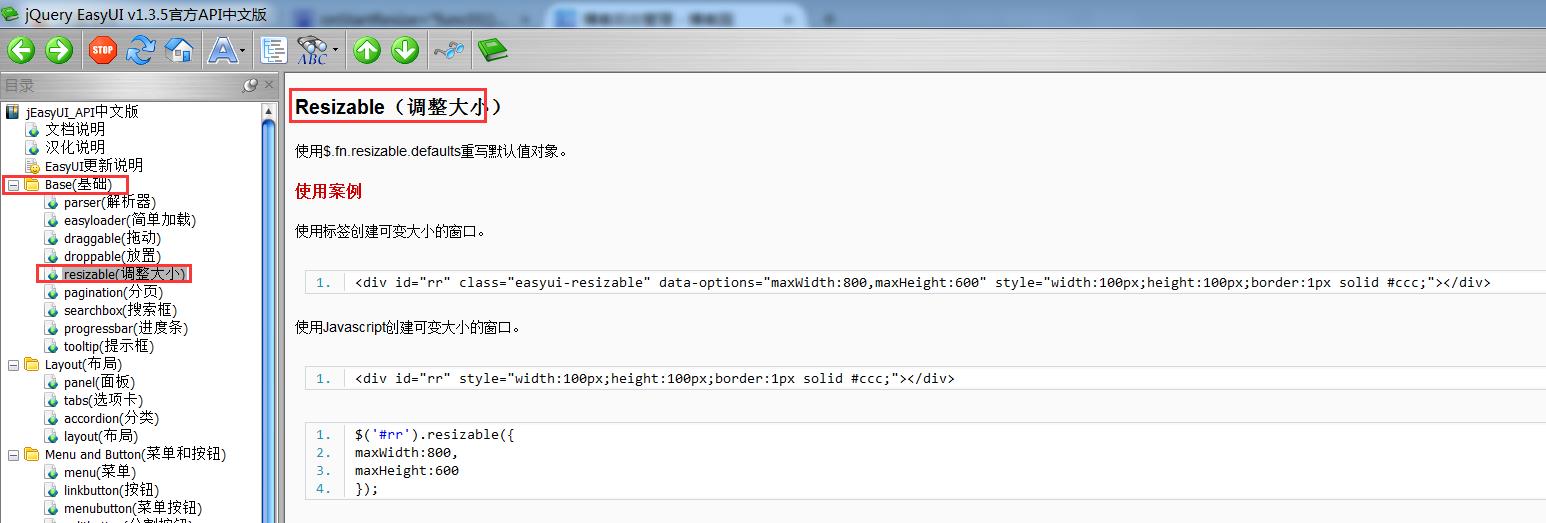
查看resizable文档内容。

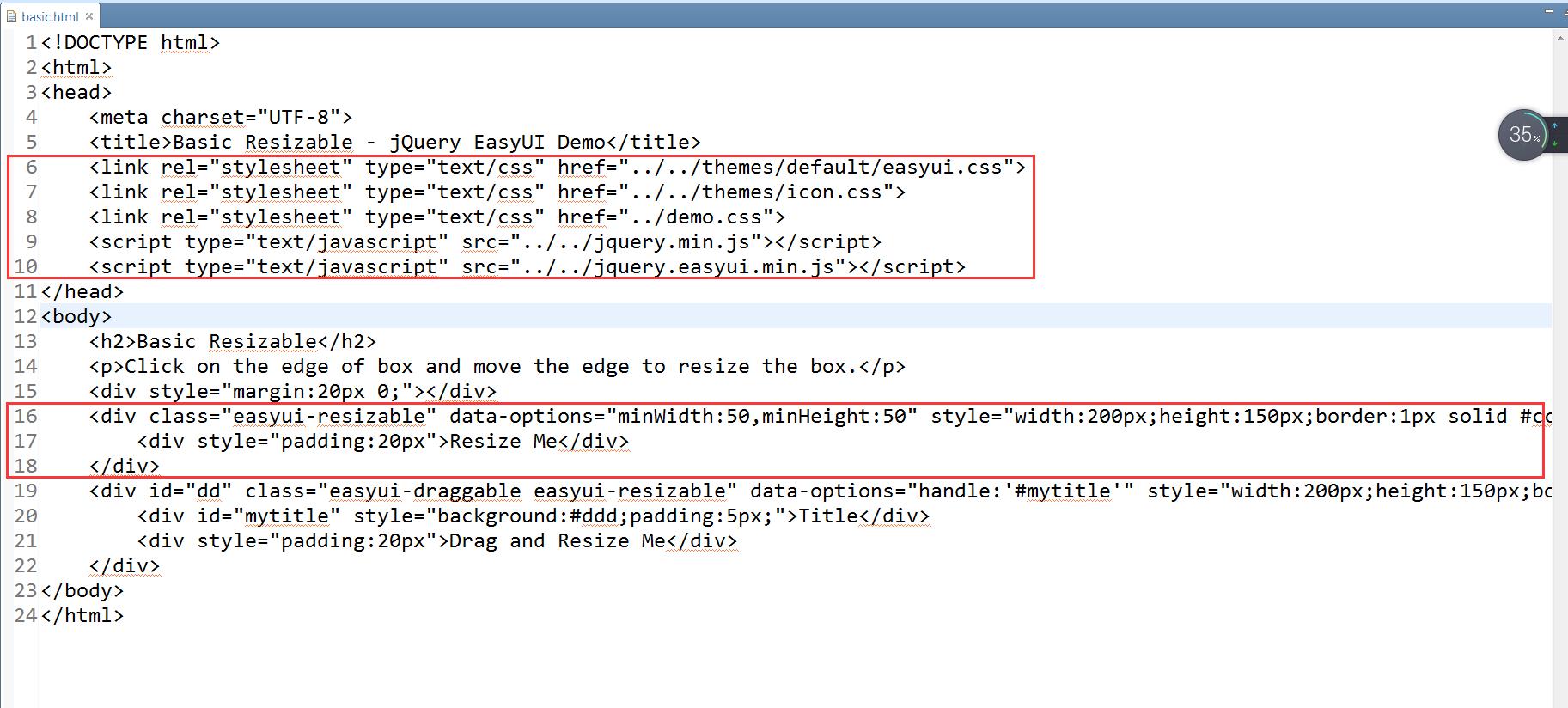
还是不懂,在easyui/demo/resizable/basic.html中查看内容(看easyui给出的例子,怎么用,在对照文档就懂了)

给出的例子,重点就两个,6-10行,导入了js类库和一些css。 16行关键代码就是文档中第一个使用案例。还是不懂,没关系,下面就解释给你听。
2.1、简单实现resizable组件的效果的两种方式
方式一:html方式
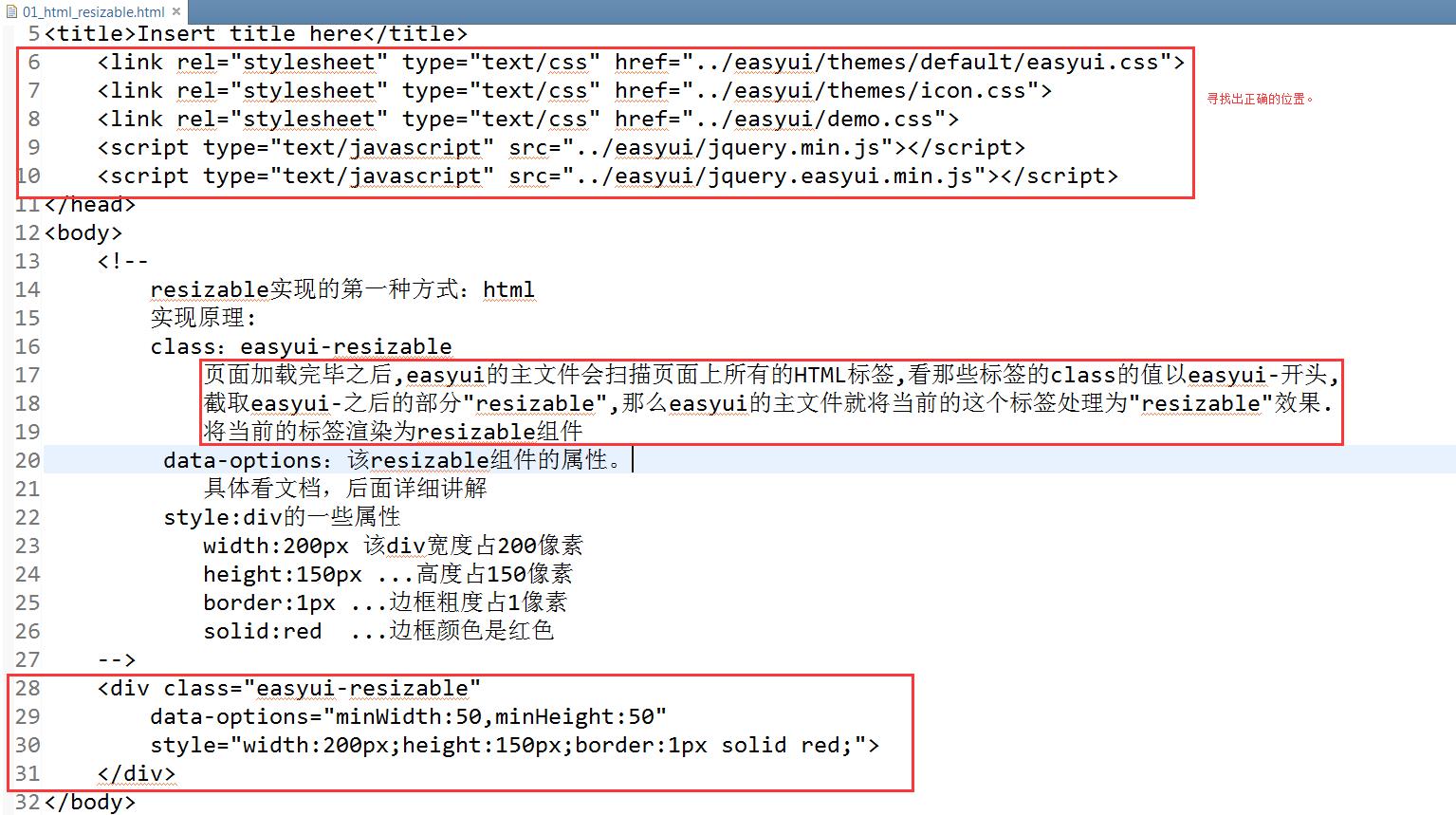
原理:页面加载完毕之后,EASYUI的文件在页面上寻找那些标签的class名字为easyui-开头,找到之后,将eayui-”name”,name拿到,拿到之后将这些标签处理为(渲染为)可以
拖动改变大小的效果.



<!-- resizable实现的第一种方式:html 实现原理: class:easyui-resizable 页面加载完毕之后,easyui的主文件会扫描页面上所有的HTML标签,看那些标签的class的值以easyui-开头, 截取easyui-之后的部分"resizable",那么easyui的主文件就将当前的这个标签处理为"resizable"效果. 将当前的标签渲染为resizable组件 data-options:该resizable组件的属性。 具体看文档,后面详细讲解 style:div的一些属性 width:200px 该div宽度占200像素 height:150px ...高度占150像素 border:1px ...边框粗度占1像素 solid:red ...边框颜色是红色 --> <div class="easyui-resizable" data-options="minWidth:50,minHeight:50" style="width:200px;height:150px;border:1px solid red;"> </div>
方式二:html+js方式
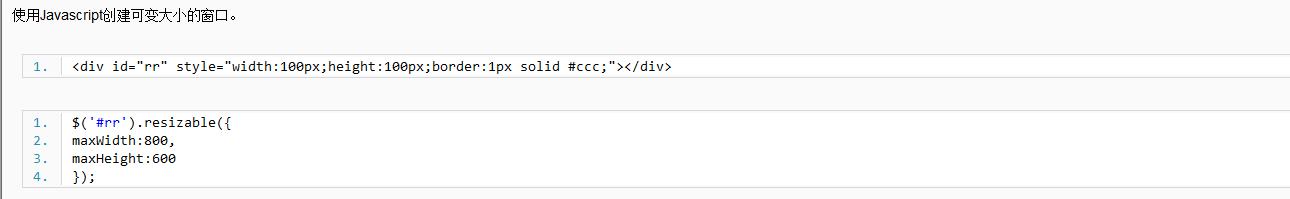
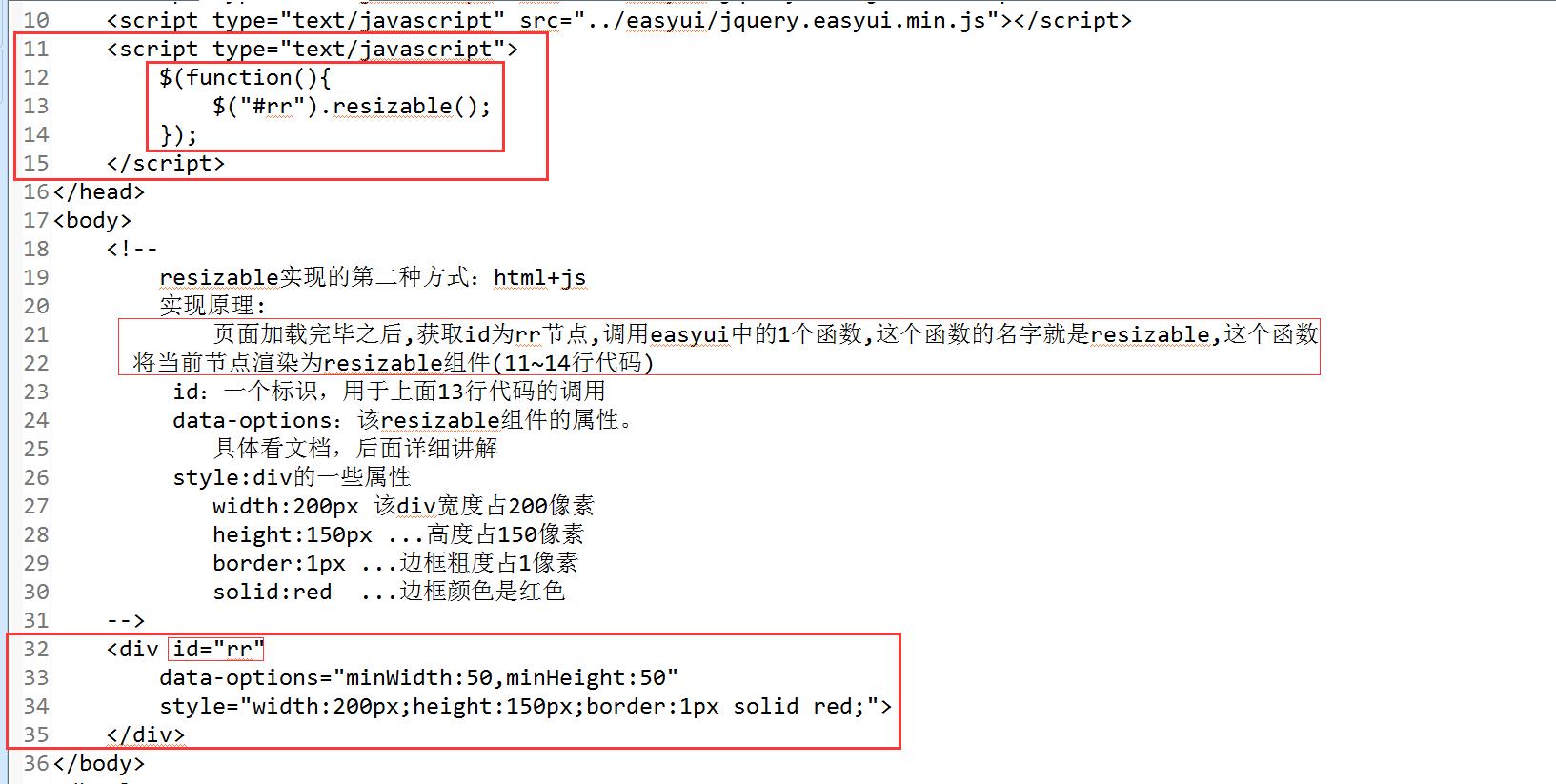
原理:页面加载完毕之后,获取页面上id为rr的元素,easyui的resizable函数将其处理为(渲染为)可以拖动改变大小的效果


2.2、使用resizable组件的属性的两种方式

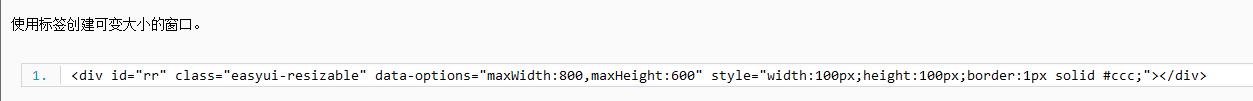
方式一:html方式


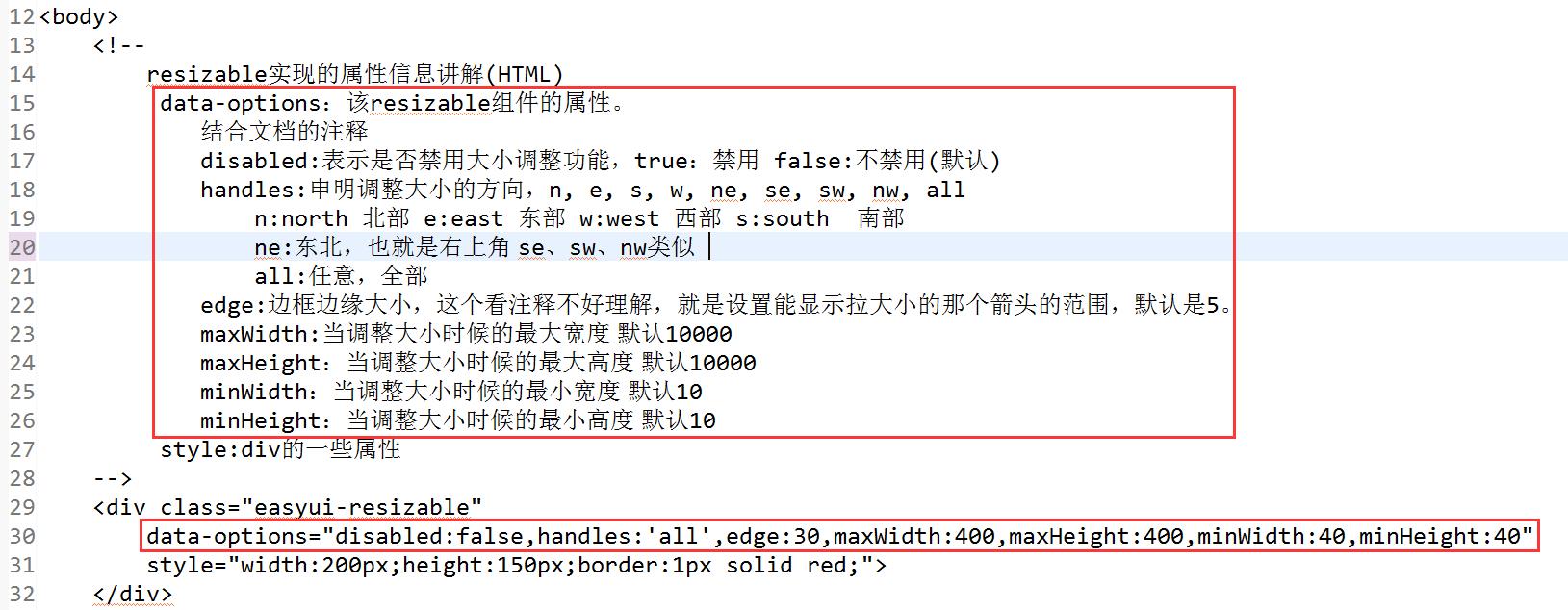
<!-- resizable实现的属性信息讲解(HTML) data-options:该resizable组件的属性。 结合文档的注释 disabled:表示是否禁用大小调整功能,true:禁用 false:不禁用(默认) handles:申明调整大小的方向,n, e, s, w, ne, se, sw, nw, all n:north 北部 e:east 东部 w:west 西部 s:south 南部 ne:东北,也就是右上角 se、sw、nw类似 all:任意,全部 edge:边框边缘大小,这个看注释不好理解,就是设置能显示拉大小的那个箭头的范围,默认是5。 maxWidth:当调整大小时候的最大宽度 默认10000 maxHeight:当调整大小时候的最大高度 默认10000 minWidth:当调整大小时候的最小宽度 默认10 minHeight:当调整大小时候的最小高度 默认10 style:div的一些属性 --> <div class="easyui-resizable" data-options="disabled:false,handles:\'all\',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40" style="width:200px;height:150px;border:1px solid red;"> </div>
方式二:html+js方式调用属性


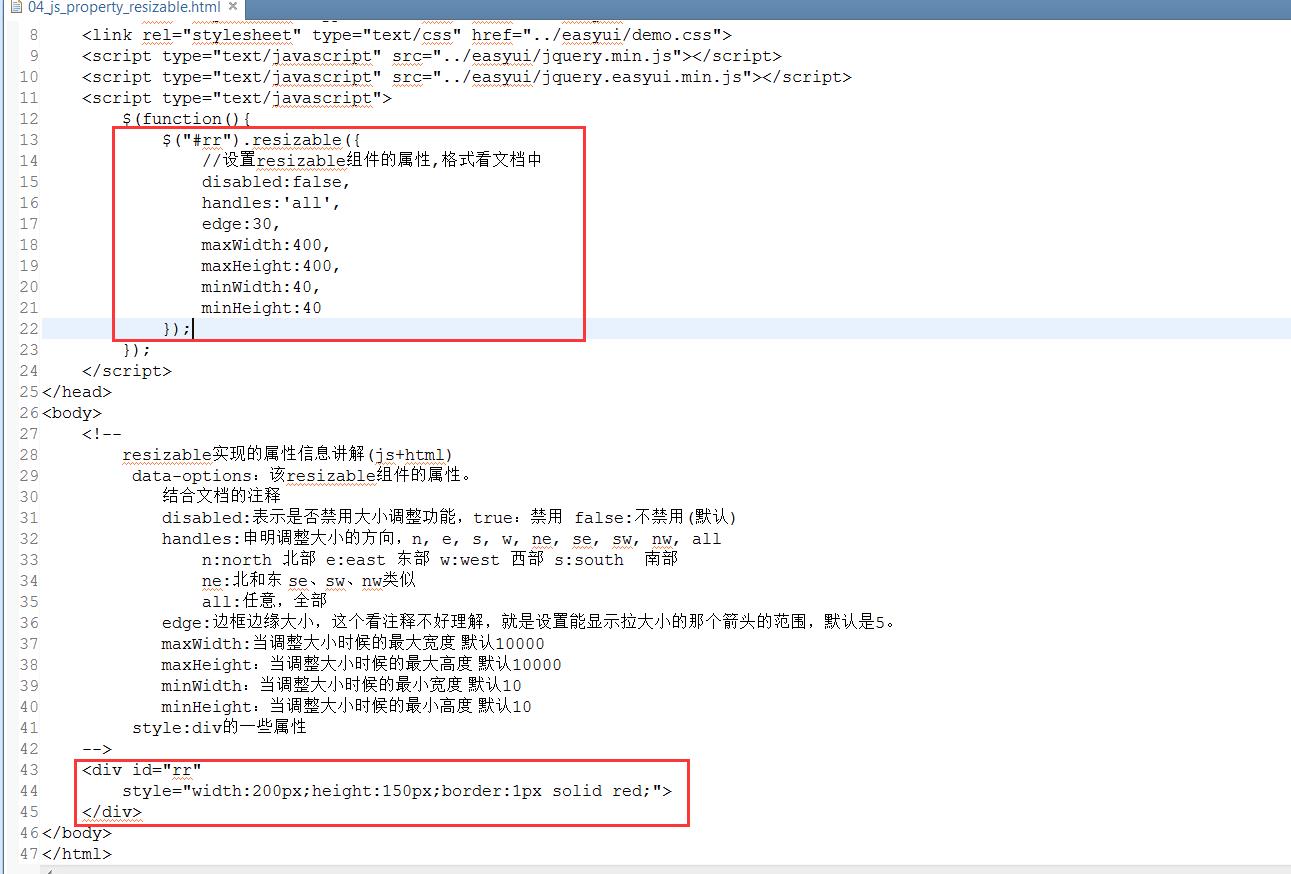
<script type="text/javascript"> $(function(){ $("#rr").resizable({ //设置resizable组件的属性,格式看文档中 disabled:false, handles:\'all\', edge:30, maxWidth:400, maxHeight:400, minWidth:40, minHeight:40 }); }); </script> </head> <body> <!-- resizable实现的属性信息讲解(js+html) data-options:该resizable组件的属性。 结合文档的注释 disabled:表示是否禁用大小调整功能,true:禁用 false:不禁用(默认) handles:申明调整大小的方向,n, e, s, w, ne, se, sw, nw, all n:north 北部 e:east 东部 w:west 西部 s:south 南部 ne:北和东 se、sw、nw类似 all:任意,全部 edge:边框边缘大小,这个看注释不好理解,就是设置能显示拉大小的那个箭头的范围,默认是5。 maxWidth:当调整大小时候的最大宽度 默认10000 maxHeight:当调整大小时候的最大高度 默认10000 minWidth:当调整大小时候的最小宽度 默认10 minHeight:当调整大小时候的最小高度 默认10 style:div的一些属性 --> <div id="rr" style="width:200px;height:150px;border:1px solid red;"> </div> </body>
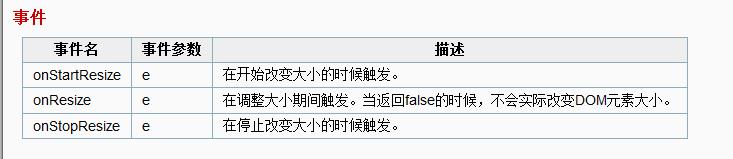
2.3、resizable组件对事件的使用

只有一种方式,就是使用html+js


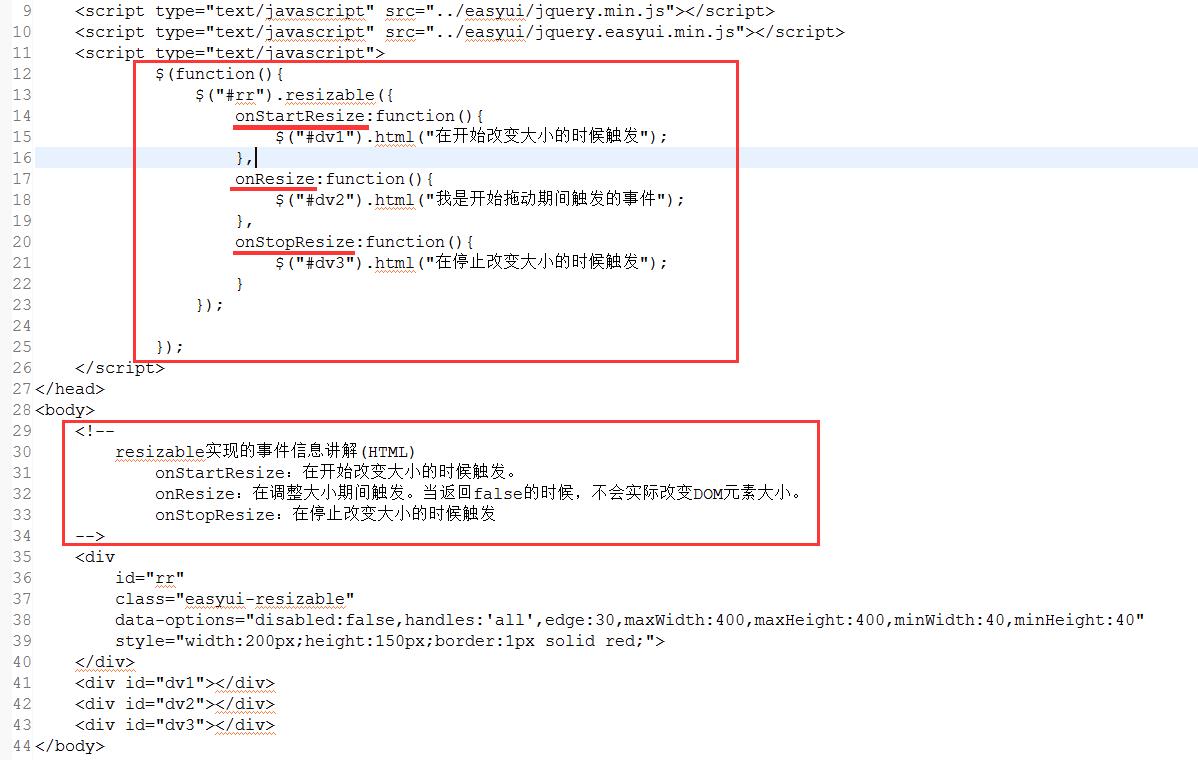
<script type="text/javascript"> $(function(){ $("#rr").resizable({ onStartResize:function(){ $("#dv1").html("在开始改变大小的时候触发"); }, onResize:function(){ $("#dv2").html("我是开始拖动期间触发的事件"); }, onStopResize:function(){ $("#dv3").html("在停止改变大小的时候触发"); } }); }); </script> </head> <body> <!-- resizable实现的事件信息讲解(HTML) onStartResize:在开始改变大小的时候触发。 onResize:在调整大小期间触发。当返回false的时候,不会实际改变DOM元素大小。 onStopResize:在停止改变大小的时候触发 --> <div id="rr" class="easyui-resizable" data-options="disabled:false,handles:\'all\',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40" style="width:200px;height:150px;border:1px solid red;"> </div> <div id="dv1"></div> <div id="dv2"></div> <div id="dv3"></div> </body>
2.4、resizable组件对方法的使用

只有一种方式:html+js



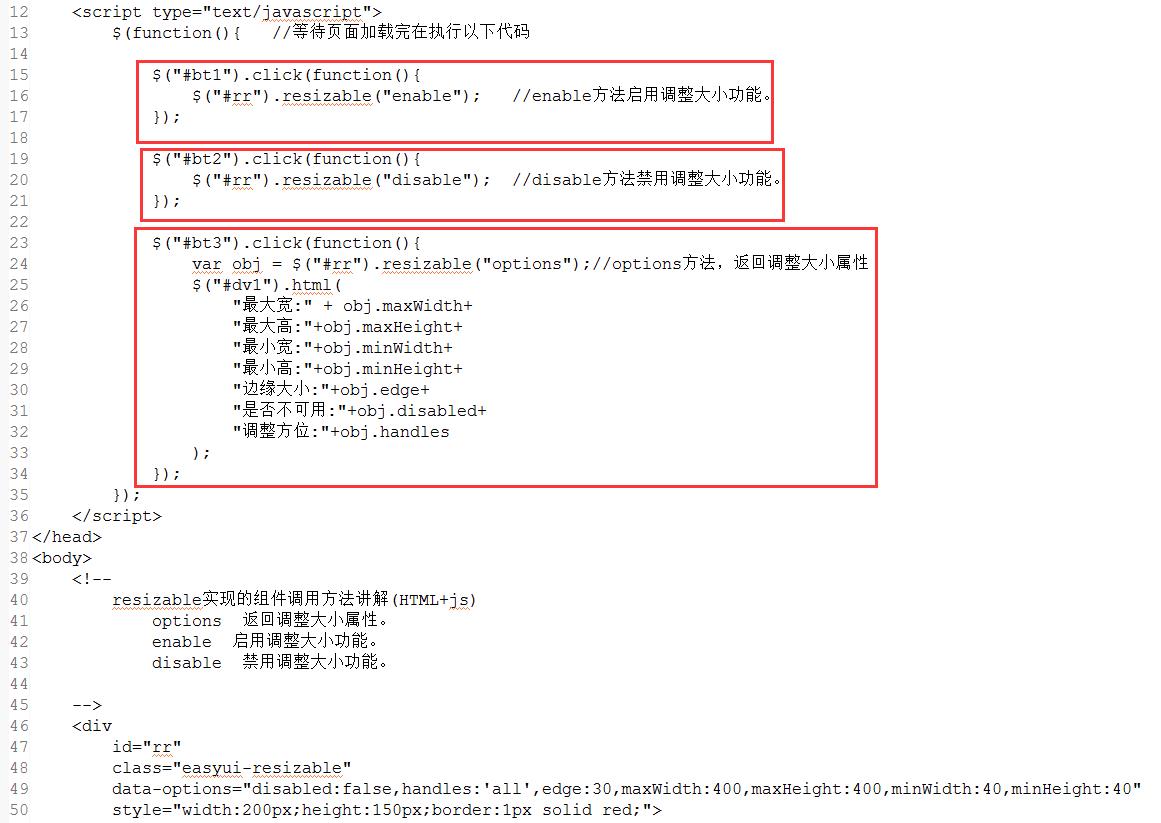
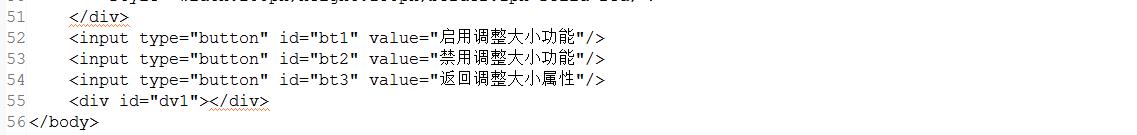
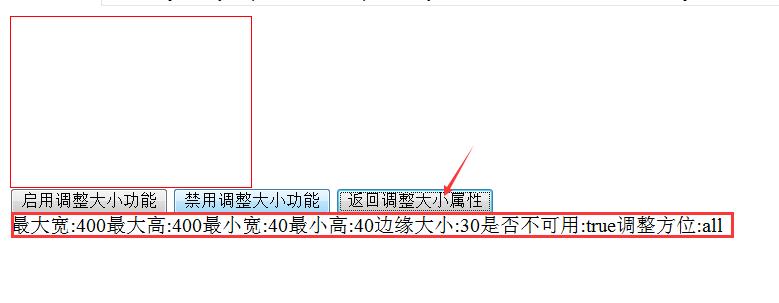
<script type="text/javascript"> $(function(){ //等待页面加载完在执行以下代码 $("#bt1").click(function(){ $("#rr").resizable("enable"); //enable方法启用调整大小功能。 }); $("#bt2").click(function(){ $("#rr").resizable("disable"); //disable方法禁用调整大小功能。 }); $("#bt3").click(function(){ var obj = $("#rr").resizable("options");//options方法,返回调整大小属性 $("#dv1").html( "最大宽:" + obj.maxWidth+ "最大高:"+obj.maxHeight+ "最小宽:"+obj.minWidth+ "最小高:"+obj.minHeight+ "边缘大小:"+obj.edge+ "是否不可用:"+obj.disabled+ "调整方位:"+obj.handles ); }); }); </script> </head> <body> <!-- resizable实现的组件调用方法讲解(HTML+js) options 返回调整大小属性。 enable 启用调整大小功能。 disable 禁用调整大小功能。 --> <div id="rr" class="easyui-resizable" data-options="disabled:false,handles:\'all\',edge:30,maxWidth:400,maxHeight:400,minWidth:40,minHeight:40" style="width:200px;height:150px;border:1px solid red;"> </div> <input type="button" id="bt1" value="启用调整大小功能"/> <input type="button" id="bt2" value="禁用调整大小功能"/> <input type="button" id="bt3" value="返回调整大小属性"/> <div id="dv1"></div> </body>
效果如下

三、总结
算是对easyui的入门把。其他的组件大都类似这样使用。不会的话就使用文档+例子进行查看。也非常的简单,一点都不难,只要有耐心即可。
以上是关于JQuery Easyui Window初始化为最大化?的主要内容,如果未能解决你的问题,请参考以下文章
