Window01
Posted hnzheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Window01相关的知识,希望对你有一定的参考价值。
1
<script src="~/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<link href="~/jquery-easyui-1.5.5.2/themes/default/easyui.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.5.2/themes/color.css" rel="stylesheet" />
<link href="~/jquery-easyui-1.5.5.2/themes/icon.css" rel="stylesheet" />
<script src="~/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<script src="~/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<!--简单的登录窗口-->
<div id="win01" style="width:300px;height:180px;">
<form style="padding:10px 20px 10px 40px;">
<p>Name: <input type="text"></p>
<p>Pass: <input type="password"></p>
<div style="padding:5px;text-align:center;">
<a href="#" class="easyui-linkbutton" icon="icon-ok">Ok</a>
<a href="#" class="easyui-linkbutton" icon="icon-cancel">Cancel</a>
</div>
</form>
</div>
<!--窗口的样式-->
<div>
<div id="win02"></div>
<div id="win03"></div>
<div id="win04"></div>
<div id="win05"></div>
<div id="win06"></div>
<div id="win07"></div>
<div id="win08"></div>
</div>
<div id="footer" style="padding:5px;">Footer Content.</div>
2 script:
<script>
$(document).ready(function () {
// 登录窗口
$("#win01").window({
title: ‘Login‘,
closed: true,
collapsible: false,// 是否可以伸缩
minimizable: false,//最小化
maximizable: false,//最大化
// 可以自定义工作栏
// 参数为一个数组
//handler:点击事件
//iconCls 图标样式
tools: [{
iconCls: ‘icon-add‘,
handler: function () {
alert(‘add‘);
}
}]
});
// 窗口样式
$(‘#win02‘).window({
title: ‘正常‘,
width: 300,
height: 150,
left: 10,
top: 50,
inline: true,
closable: false, // 是否显示关闭按钮
draggable: false, // 是否可以拖拽
resizable: false,//定义窗口是否可调整尺寸。
footer: ‘#footer‘
});
$(‘#win03‘).window({
title: ‘正常‘,
width: 300,
height: 150,
left: 320,
top: 50,
inline: true,
cls:‘c1‘ // 绿色的样式
});
$(‘#win04‘).window({
title: ‘咖啡色‘,
width: 300,
height: 150,
left: 630,
top: 50,
inline: true,
cls: ‘c2‘ // 咖啡色
});
$(‘#win05‘).window({
title: ‘粉红色‘,
width: 300,
height: 150,
left: 960,
top: 50,
inline: true,
cls: ‘c3‘ , // 咖啡色
border:‘thin‘ // 窄边框
});
$(‘#win06‘).window({
title: ‘浅绿色‘,
width: 300,
height: 150,
left: 1270,
top: 50,
inline: true,
cls: ‘c4‘, // 粉红色
border: ‘thin‘ // 窄边框
});
$(‘#win07‘).window({
title: ‘红色‘,
width: 300,
height: 150,
left: 1600,
top: 50,
inline: true,
cls: ‘c5‘, //
border: ‘thin‘ // 窄边框
});
$(‘#win08‘).window({
title: ‘蓝色‘,
width: 300,
height: 150,
left: 10,
top: 230,
inline: true,
cls: ‘c6‘, // 蓝色
border: ‘thin‘ // 窄边框
});
});
</script>
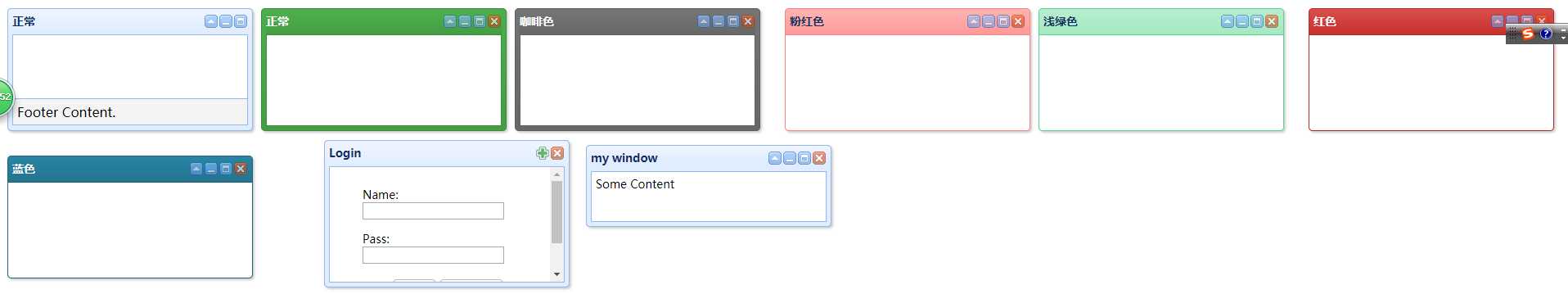
3、 展示

以上是关于Window01的主要内容,如果未能解决你的问题,请参考以下文章