6.手写函数柯里化工具函数并理解其应用场景和优势
Posted 不想做混子的奋斗远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6.手写函数柯里化工具函数并理解其应用场景和优势相关的知识,希望对你有一定的参考价值。
手写函数柯里化工具函数、并理解其应用场景和优势
什么是柯里化(Curring)???
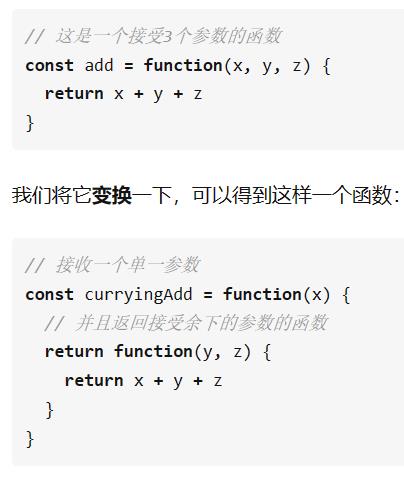
什么意思?简单来说,柯里化是一项技术,它用来改造多参数的函数。

简单讲就是把一个多参数的函数f,变换成接受部分参数的函数g,并且这个函数g会返回一个函数h,函数h用来接受其他参数。函数h可以继续柯里化。就是一个套娃的过程~
2.柯里化的作用和特点
2.1参数复用
工作中会遇到的需求:通过正则校验电话号、邮箱、身份证是否合法等等
于是我们会封装一个校验函数如下
function checkByRegExp(regExp, str) return regExp.test(str)
但是我们要检验很多手机号、邮箱,所以我们要调用和多次
// 校验手机号 checkByRegExp(/^1\\d10$/, \'15152525634\'); checkByRegExp(/^1\\d10$/, \'13456574566\'); checkByRegExp(/^1\\d10$/, \'18123787385\'); // 校验邮箱 checkByRegExp(/^(\\w)+(\\.\\w+)*@(\\w)+((\\.\\w+)+)$/, \'fsds@163.com\'); checkByRegExp(/^(\\w)+(\\.\\w+)*@(\\w)+((\\.\\w+)+)$/, \'fdsf@qq.com\'); checkByRegExp(/^(\\w)+(\\.\\w+)*@(\\w)+((\\.\\w+)+)$/, \'fjks@qq.com\');
尝试用柯里化来改进
function checkByRegExp(regExp) return function(str) return regExp.test(str)
// 校验手机
const checkPhone = curryingCheckByRegExp(/^1\\d10$/)
// 校验邮箱
const checkEmail = curryingCheckByRegExp(/^(\\w)+(\\.\\w+)*@(\\w)+((\\.\\w+)+)$/)
// 校验手机号
checkPhone(\'15152525634\');
checkPhone(\'13456574566\');
checkPhone(\'18123787385\');
// 校验邮箱
checkEmail(\'fsds@163.com\');
checkEmail(\'fdsf@qq.com\');
checkEmail(\'fjks@qq.com\');这就是参数复用2.2 提前返回
有的浏览器不支持addeventlistener 需要判断一下是否使用attachEventListener
但是有时候浏览器一旦确立下来,就不需要这样了判断了
每次都判断效率很低
柯里化处理
function curryingAddEvent() if (window.addEventListener) return function(element, type, fn, isCapture) element.addEventListener(type, fn, isCapture) else if (window.attachEvent) return function(element, type, fn) element.attachEvent("on" + type, fn) const addEvent = curryingAddEvent() // 也可以用立即执行函数将上述代码合并 const addEvent = (function curryingAddEvent() ... )()
2.3延迟执行

3.手写通用柯里化函数
const currying = function(fn, ...args) // fn需要的参数个数 const len = fn.length // 返回一个函数接收剩余参数 return function (...params) // 拼接已经接收和新接收的参数列表 let _args = [...args, ...params] // 如果已经接收的参数个数还不够,继续返回一个新函数接收剩余参数 if (_args.length < len) return currying.call(this, fn, ..._args) // 参数全部接收完调用原函数 return fn.apply(this, _args)
优势
- 柯里化突出一种重要思想:降低适用范围,提高适用性
- 柯里化的三个作用和特点:参数复用、提前返回、延迟执行
- 柯里化是闭包的一个典型应用,利用闭包形成了一个保存在内存中的作用域,把接收到的部分参数保存在这个作用域中,等待后续使用。并且返回一个新函数接收剩余参数
注意函数的length就是函数的形参个数
希望有用
以上是关于6.手写函数柯里化工具函数并理解其应用场景和优势的主要内容,如果未能解决你的问题,请参考以下文章
JS高级——纯函数柯里化(手写自动柯里化函数)组合函数(手写自动组合函数)