JS高级——纯函数柯里化(手写自动柯里化函数)组合函数(手写自动组合函数)
Posted 小小白学计算机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS高级——纯函数柯里化(手写自动柯里化函数)组合函数(手写自动组合函数)相关的知识,希望对你有一定的参考价值。
一、理解javascript纯函数
函数式编程中有一个非常重要的概念叫纯函数,JavaScript符合函数式编程的范式,所以也有纯函数的概念;
- 在react开发中纯函数是被多次提及的;
- 比如react中组件就被要求像是一个纯函数(为什么是像,因为还有class组件),redux中有一个reducer的概念,也是要求必须是一个纯函数;
- 所以掌握纯函数对于理解很多框架的设计是非常有帮助的;
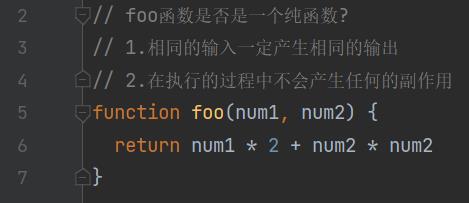
简单总结一下纯函数的定义:
确定的输入,一定会产生确定的输出;函数在执行过程中,不能产生副作用;
副作用的理解
- 副作用(side effect)其实本身是医学的一个概念,比如我们经常说吃什么药本来是为了治病,可能会产生一些其他的副作用;
- 在计算机科学中,也引用了副作用的概念,表示在执行一个函数时,
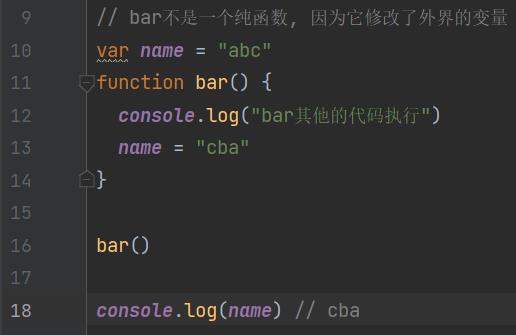
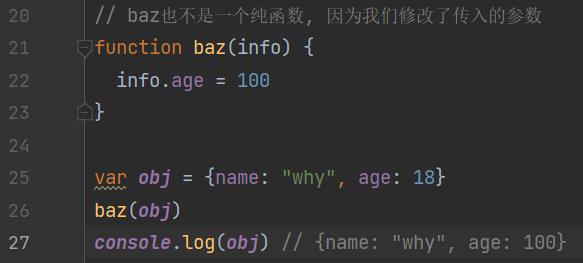
除了返回函数值之外,还对调用函数产生了附加的影响,比如修改了全局变量,修改参数或者改变外部的存储;
纯函数在执行的过程中就是不能产生这样的副作用:
- 副作用往往是产生bug的 “温床”。
纯函数的案例
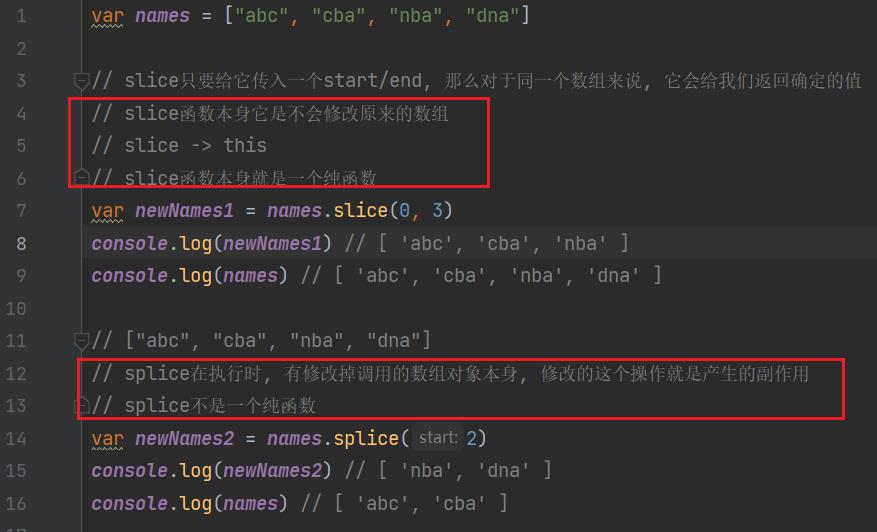
我们来看一个对数组操作的两个函数:
- slice:slice截取数组时不会对原数组进行任何操作,而是生成一个新的数组;
- splice:splice截取数组, 会返回一个新的数组, 也会对原数组进行修改;
- slice就是一个纯函数,不会修改传入的参数;





纯函数的优势
为什么纯函数在函数式编程中非常重要呢?
- 因为你可以安心的编写和安心的使用;
- 你在写的时候保证了函数的纯度,只是单纯实现自己的业务逻辑即可,不需要关心传入的内容是如何获得的或者依赖其他的外部变量是否已经发生了修改;
- 你在用的时候,你确定你的输入内容不会被任意篡改,并且自己确定的输入,一定会有确定的输出;
React中就要求我们无论是函数还是class声明一个组件,这个组件都必须像纯函数一样,保护它们的props不被修改:

二、JavaScript柯里化
柯里化也是属于函数式编程里面一个非常重要的概念。
柯里化定义总结:
- 只传递给函数一部分参数来调用它,让它返回一个函数去处理剩余的参数;
- 这个过程就称之为柯里化;
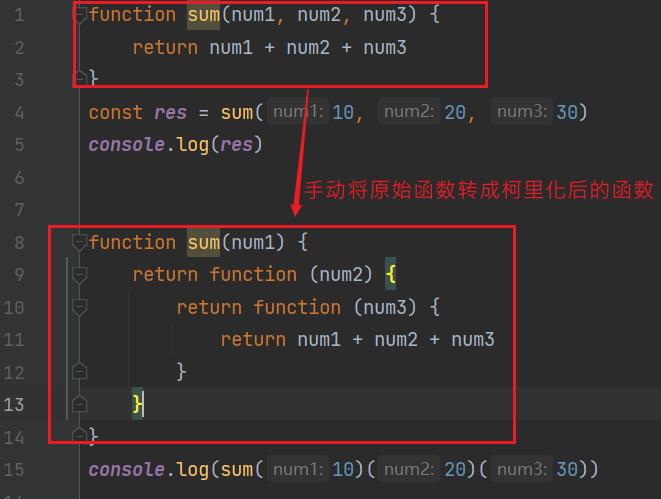
柯里化的结构
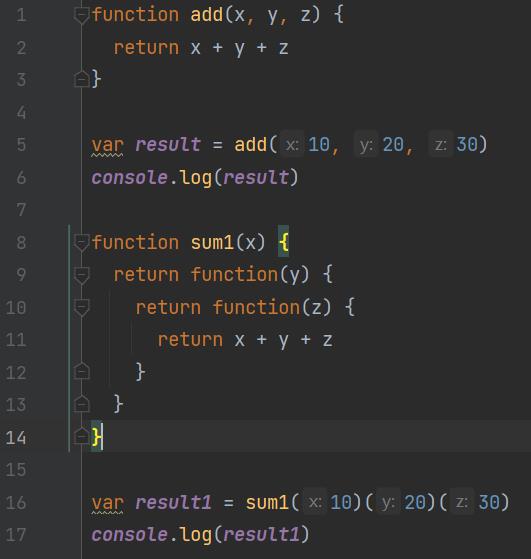
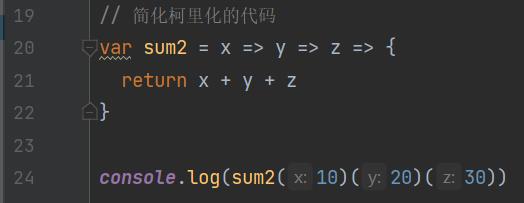
那么柯里化到底是怎么样的表现呢?



为什么需要有柯里化呢?
- 让函数的职责单一
- 复用参数逻辑
让函数的职责单一:
- 在函数式编程中,我们其实往往希望一个函数处理的问题尽可能的单一,而不是将一大堆的处理过程交给一个函数来处理;
- 那么我们就可以将每次传入的参数在单一的函数中进行处理,处理完后在下一个函数中再使用处理后的结果;
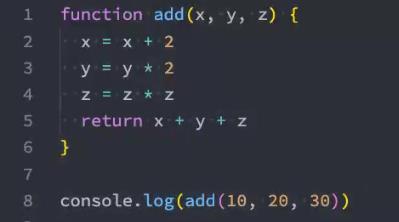
比如上面的案例我们进行一个修改:传入的函数需要分别被进行如下处理
- 第一个参数 + 2
- 第二个参数 * 2
- 第三个参数 ** 2


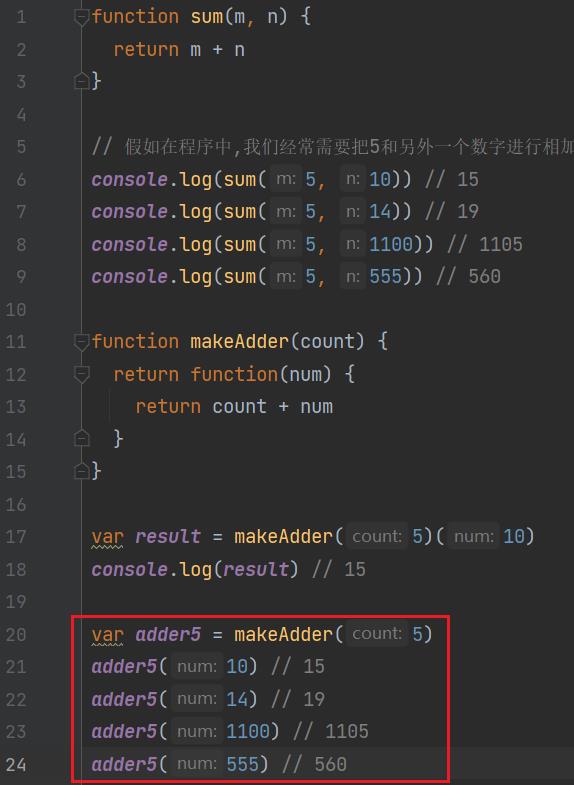
复用参数逻辑:
- makeAdder函数要求我们传入一个count(并且如果我们需要的话,可以在这里对count进行一些修改);
- 在之后使用返回的函数时,我们不需要再继续传入count了

这里我们在演示一个案例,需求是打印一些日志: - 日志包括时间、类型、信息;

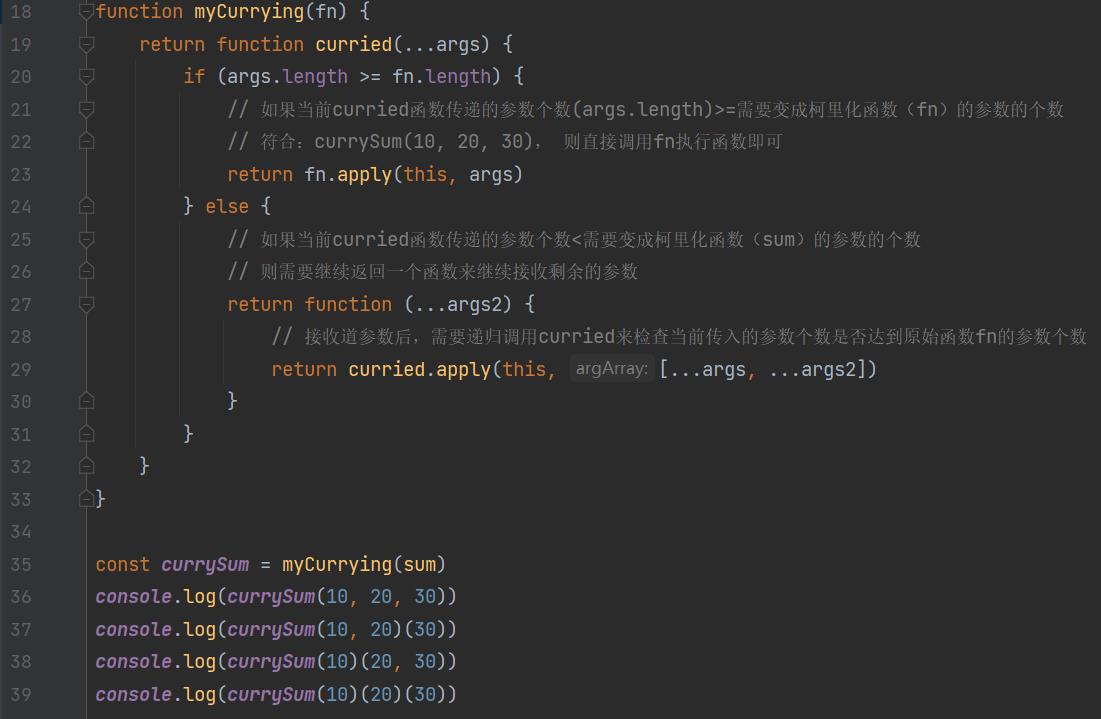
三、手写自动柯里化函数

调用myCurrying函数即可将普通的函数,转成柯里化后的函数:

function sum(num1, num2, num3)
return num1 + num2 + num3
const res = sum(10, 20, 30)
console.log(res)
// function sum(num1)
// return function (num2)
// return function (num3)
// return num1 + num2 + num3
//
//
//
// console.log(sum(10)(20)(30))
function myCurrying(fn)
return function curried(...args)
if (args.length >= fn.length)
// 如果当前curried函数传递的参数个数(args.length)>=需要变成柯里化函数(fn)的参数的个数
// 符合:currySum(10, 20, 30), 则直接调用fn执行函数即可
return fn.apply(this, args)
else
// 如果当前curried函数传递的参数个数<需要变成柯里化函数(sum)的参数的个数
// 则需要继续返回一个函数来继续接收剩余的参数
return function (...args2)
// 接收道参数后,需要递归调用curried来检查当前传入的参数个数是否达到原始函数fn的参数个数
return curried.apply(this, [...args, ...args2])
const currySum = myCurrying(sum)
console.log(currySum(10, 20, 30))
console.log(currySum(10, 20)(30))
console.log(currySum(10)(20, 30))
console.log(currySum(10)(20)(30))
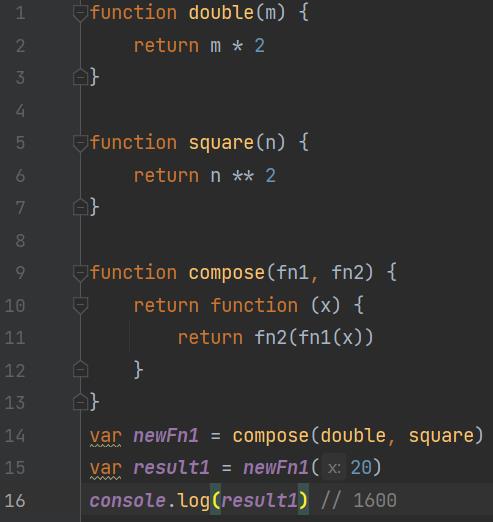
四、理解组合函数
组合(Compose)函数是在JavaScript开发过程中一种对函数的使用技巧、模式:
- 比如我们现在需要对某一个数据进行函数的调用,执行两个函数fn1和fn2,这两个函数是依次执行的;
- 那么如果每次我们都需要进行两个函数的调用,操作上就会显得重复;
- 那么是否可以将这两个函数组合起来,自动依次调用呢?
- 这个过程就是对函数的组合,我们称之为 组合函数(Compose Function);

手写自动组合函数:
刚才我们实现的compose函数比较简单,我们需要考虑更加复杂的情况:比如传入了更多的函数,在调用compose函数时,传入了更多的参数:


以上是关于JS高级——纯函数柯里化(手写自动柯里化函数)组合函数(手写自动组合函数)的主要内容,如果未能解决你的问题,请参考以下文章