CSS样式中z-index属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式中z-index属性相关的知识,希望对你有一定的参考价值。
最近看到关于DHTML中:"z-index:-1"表示在页面下一层;"z-index:1"表示为页面的上一层。z-index属性该怎么理解?
您好,z-index就是个层级显示,默认是z-index=0;然后按照先后进行层级的覆盖显示。你想使盒子处于最底层,就可以设置负数或者将其他的设置为更大的正数,反之则设为正数或设置为更小的负数。没有绝对的上下层,只有相对的,看你自己怎么设置。 参考技术A z-index 越高的 就会显示在上面,就相当于 把div 拿到上面来。z-index 大的会挡住z-index 小的。如果添加了 position:fixed; 属性,那么 z-index 就会失效。
这个属性是相对于浏览器窗口进行定位。
他会永远在最上面。 参考技术B 定义和用法z-index 属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。注释:元素可拥有负的 z-index 属性值。注释:Z-index 仅能在定位元素上奏效(例如 position:absolute;)! 参考技术C 通俗的理解
一个div是一张纸
z-index就是就是纸的叠放顺序 z-index越大,纸张就越靠上 参考技术D 就是层的位置呀
css属性z-index解析
什么是z-index?
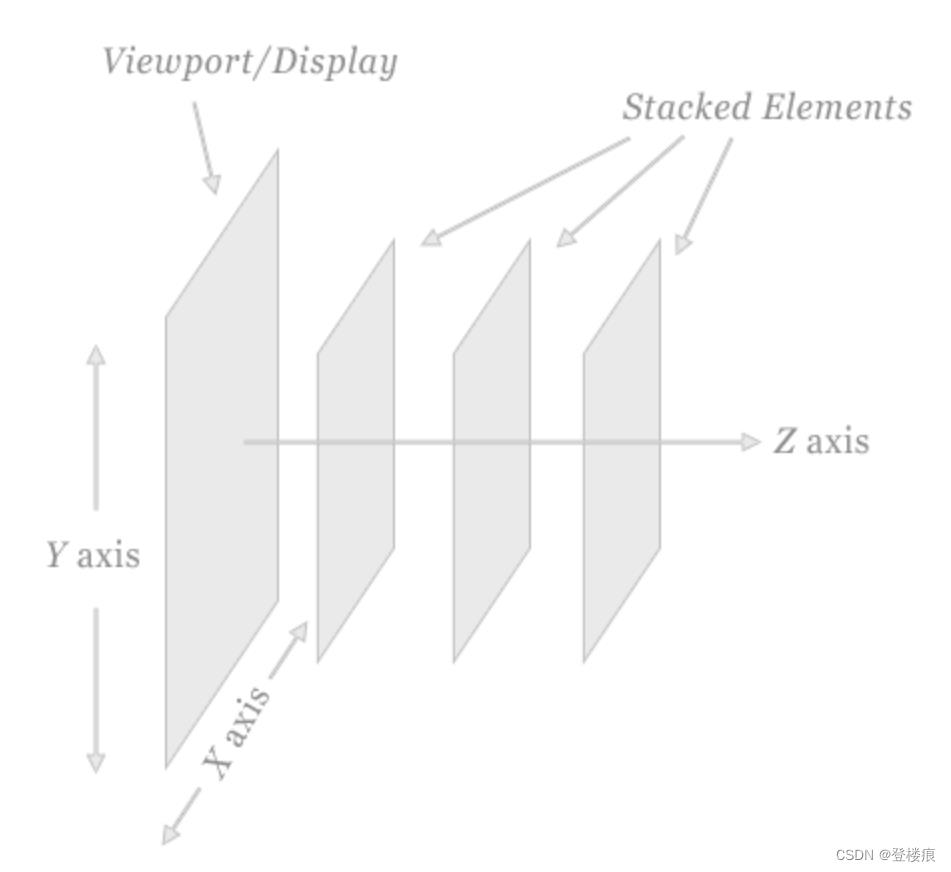
z-index属性决定了HTML元素的层级,也就是z轴的位置。因为z轴方向是垂直于视口指向用户,所以值越大说明在z轴方向上离用户端更近。

那在没有z-index属性设置的情况下,z轴的堆叠顺序是怎么样的呢?以下的列表就是顺序由低到高的一个排列:
(1)层叠上下文中的背景和边框
(2)具有负值的层叠上下文元素,按顺序展示
(3)没有定位、没有浮动,块级元素,按顺序展示
(4)没有定位,浮动元素,按顺序展示
(5)行内元素
(6)定位元素
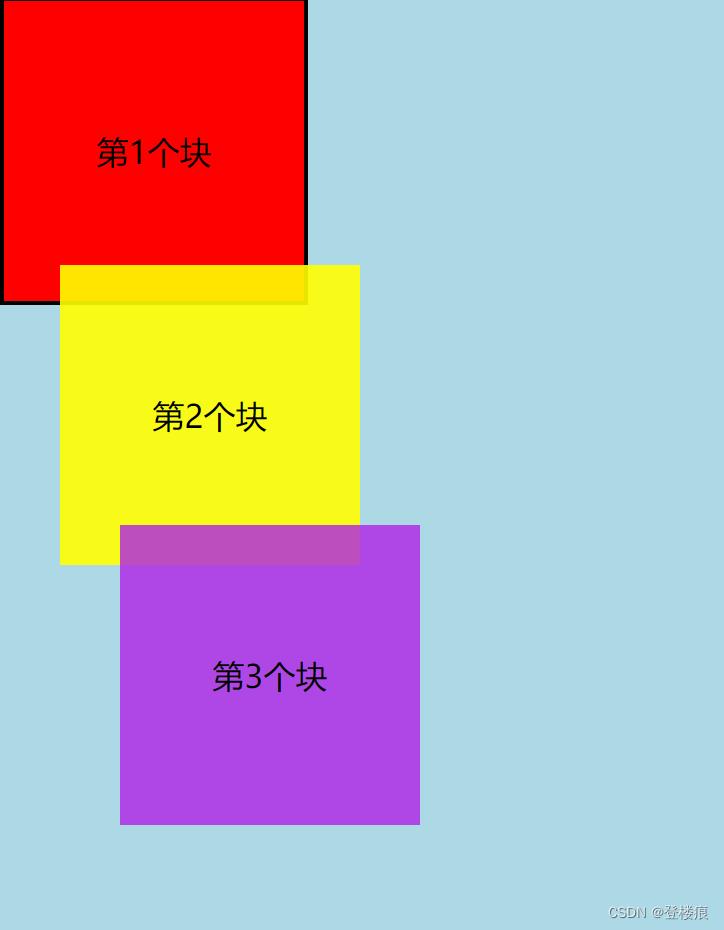
当然正常状态下这种顺序并不明显因为元素不会堆叠在一起,可以用过margin负值来验证一下:

可以看到当给了下面两块元素margin-top:-20px并且不带z-index的时候,后一个元素覆盖在了前一个元素上面,这是默认的一个堆叠顺序展示。
尽管z-index这个属性很简单,但是由于错误的假设,往往给初学者造成了混淆。这个混淆是由于z-index这个属性,只有在元素的position被设置为absolute,fixed或者relative;或者是flex子元素的时候才会生效。
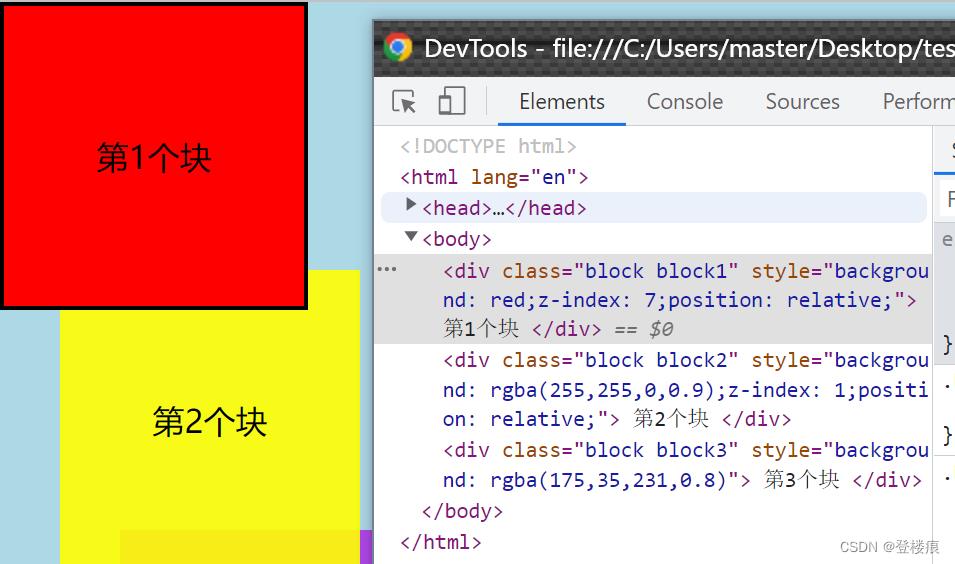
为了验证这一点,我们给前两个div加上z-index,让红块的z-index值大于黄块,结果是毫无变化,如图。

然后我们再给它俩都加上position:relative;结果就是我们想要的那样,黄块覆盖在了红块之上:

z-index属性的取值可以时候正值、负值或者是auto,当设置为auto的时候,元素的堆叠顺序同其父元素。
所以当发现z-index不生效的时候,看看元素的position的定位是不是非static~
以上是关于CSS样式中z-index属性的主要内容,如果未能解决你的问题,请参考以下文章