CSS样式中如何将下面的元素覆盖上面的元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS样式中如何将下面的元素覆盖上面的元素?相关的知识,希望对你有一定的参考价值。
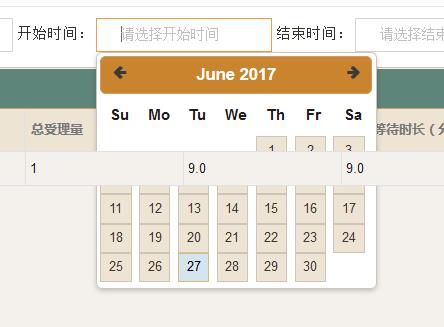
如图所示:日历莫名其妙的被表格覆盖了,穿插在里面了!有什么办法把日历变成覆盖表格的?

2、日历和表格的z-index要么全部取消不用,要用,全部加上,日历的值比表格的大一些就好了,z-index的值一般在10之内就好了,不要太高追问
你说错了!默认就是全部取消,没有使用的,之所以会覆盖,是因为表格是日历后面的元素,而后面元素是会覆盖前面元素的!只需要将后面的表格元素添加一个绝对定位和z-index=-1即可将表格反过来变成被覆盖的元素。无需全部加上或全部取消,只需后面的元素加上即可!
追答问题解决了就好,你可以只加一个,但是绝对定位不要随便用,什么时候都需要注意文档流整体,不然如果你页面内容特别多,不盯在什么时候布局就出现问题了,定位等一般按左上角进行定位,这样页面缩小或者放大有利于整体观赏性而不会乱跳
参考技术A 用z-index分层处理,分层要配合 定位使用追问z-index我知道了!但如何配合定位使用?案例中我把表格定位为绝对定位,z-index=-1,可这样表格上的按钮什么的就都不可以操作了?求解答?
以上是关于CSS样式中如何将下面的元素覆盖上面的元素?的主要内容,如果未能解决你的问题,请参考以下文章