ES6必会重点汇总
Posted CodeForBetter
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6必会重点汇总相关的知识,希望对你有一定的参考价值。
当下的前端开发已经成为一项非常流行的技能。在这个领域中,ES6是一个重要的主题。ES6是ECMAScript 2015的缩写,是JavaScript语言的下一个版本,引入了很多新的语言特性和API,让JavaScript更加强大和易用。
本文将介绍ES6中的一些重点内容,帮助你了解ES6的新特性并更好地掌握JavaScript语言。
1. 块级作用域
在ES6之前,JavaScript只有全局作用域和函数作用域。这意味着在函数中声明的变量只能在该函数内部使用,而在全局作用域中声明的变量则可以在任何地方使用。这种作用域机制往往会导致变量命名冲突和代码不可维护。
ES6中引入了块级作用域,可以通过使用let和const关键字来声明块级变量。块级变量只在当前块中有效,不会污染全局作用域。
function test()
if (true)
let a = 1;
const b = 2;
console.log(a); // ReferenceError: a is not defined
console.log(b); // ReferenceError: b is not defined
在上面的代码中,变量a和b只在if块中有效,无法在函数外部访问。这种块级作用域机制可以有效地提高代码的可维护性。
2. 箭头函数
ES6引入了箭头函数,它提供了一种更简洁的语法来定义函数。
箭头函数的语法如下:
(param1, param2, …, paramN) => statements
例如,我们可以使用箭头函数来计算一个数组中所有元素的和:
let arr = [1, 2, 3, 4, 5];
let sum = arr.reduce((prev, curr) => prev + curr);
console.log(sum); // 15
上面的代码中,reduce方法使用箭头函数来将数组中所有元素相加,并返回最终的和。
与传统的函数定义方式不同,箭头函数没有自己的this和arguments,它们的值是从外层作用域继承而来的。
3. 模板字符串
在ES6之前,我们通常使用字符串拼接的方式来构建字符串。这种方式不仅繁琐,而且容易出错。
ES6中引入了模板字符串,它提供了一种更方便的方式来构建字符串。
模板字符串的语法如下:
`string text $expression string text`
其中,$expression表示一个表达式,可以是变量、函数调用等。模板字符串中的表达式会被计算,并将结果插入到字符串中。例如:
let name = \'World\';
console.log(`Hello, $name!`); // Hello, World!
上面的代码中,$name会被计算并插入到字符串中。
模板字符串还支持多行字符串的定义,可以避免使用\\n来表示换行符。
let str = `
This is a
multi-line
string.
`;
console.log(str); // This is a
// multi-line
// string.
4. 解构赋值
在JavaScript中,我们经常需要从对象或数组中获取一些数据并将它们分配给变量。传统的方式是逐个取出每个属性或元素并将它们赋值给变量。这种方式不仅繁琐,而且容易出错。
ES6中引入了解构赋值,可以让我们更方便地从对象或数组中获取数据。
对象解构赋值
对象解构赋值的语法如下:
let prop1, prop2 = obj;
其中,obj是一个对象,prop1和prop2是对象的属性。解构赋值会将obj.prop1的值分配给变量prop1,将obj.prop2的值分配给变量prop2。
例如:
let obj = name: \'Alice\', age: 20;
let name, age = obj;
console.log(name); // Alice
console.log(age); // 20
数组解构赋值
数组解构赋值的语法如下:
let [elem1, elem2, ...rest] = arr;
其中,arr是一个数组,elem1和elem2是数组的元素。解构赋值会将arr[0]的值分配给变量elem1,将arr[1]的值分配给变量elem2。
例如:
let arr = [1, 2, 3, 4, 5];
let [first, second, ...rest] = arr;
console.log(first); // 1
console.log(second); // 2
console.log(rest); // [3, 4, 5]
数组解构还可以用于交换变量的值,如下所示:
let a = 1, b = 2;
[a, b] = [b, a];
console.log(a, b); // 2 1
在上面的例子中,[a, b] = [b, a]将变量a和b的值交换。
5. 类和继承
ES6中引入了类的概念,可以使用类来定义对象的属性和方法。
类的语法如下:
class MyClass
constructor(prop1, prop2)
this.prop1 = prop1;
this.prop2 = prop2;
method1()
// ...
method2()
// ...
上面的代码中,MyClass是一个类,包含了一个构造函数和两个方法。可以使用new关键字来创建一个MyClass类的实例。
ES6中还支持继承,可以使用extends关键字来继承一个类。
class MySubClass extends MyClass
constructor(prop1, prop2, prop3)
super(prop1, prop2);
this.prop3 = prop3;
method3()
// ...
上面的代码中,MySubClass是一个继承自MyClass的子类,包含了一个构造函数和一个方法。可以使用new关键字来创建一个MySubClass类的实例。
6. Promise
ES6中引入了Promise对象,用于处理异步操作。Promise可以将异步操作转换为同步操作,避免了回调函数嵌套的问题。
Promise有三种状态:pending、fulfilled和rejected。当Promise处于pending状态时,表示异步操作尚未完成。当Promise处于fulfilled状态时,表示异步操作成功完成。当Promise处于rejected状态时,表示异步操作失败。
Promise的语法如下:
let promise = new Promise((resolve, reject) =>
// 异步操作
if (/* 异步操作成功 */)
resolve(result);
else
reject(error);
);
上面的代码中,promise是一个Promise对象,它包含了一个异步操作和两个回调函数:resolve和reject。如果异步操作成功完成,则调用resolve函数并传递结果;如果异步操作失败,则调用reject函数并传递错误信息。
可以使用then和catch方法来处理Promise对象的结果。then方法接收一个回调函数,该函数在异步操作成功完成时被调用,并接收异步操作的结果作为参数。catch方法接收一个回调函数,该函数在异步操作失败时被调用,并接收错误信息作为参数。
例如:
let promise = new Promise((resolve, reject) =>
// 异步操作
if (/* 异步操作成功 */)
resolve(result);
else
reject(error);
);
promise.then(result =>
console.log(result);
).catch(error =>
console.error(error);
);
7. async/await
ES6 引入了 async/await,它使得异步操作像同步操作一样简单易读,使得代码的可读性和可维护性都得到了极大的提升。
在 async/await 中,我们使用 async 关键字来声明一个异步函数,该函数返回一个 Promise 对象。await 关键字用于等待一个异步函数执行完成,并返回该函数的执行结果。
下面是一个简单的例子:
async function getData()
const response = await fetch(\'https://api.example.com/data\');
const data = await response.json();
console.log(data);
getData();
在上面的例子中,我们定义了一个名为 getData 的异步函数,该函数使用 await 等待一个 HTTP 请求完成,并解析 JSON 数据。最后,我们输出解析后的数据到控制台。
需要注意的是,在使用 async/await 时,我们需要把所有可能抛出错误的代码用 try/catch 包裹起来,以便捕获和处理错误。下面是一个使用 async/await 处理异步请求和错误的例子:
async function getData()
try
const response = await fetch(\'https://api.example.com/data\');
const data = await response.json();
console.log(data);
catch (error)
console.error(\'Error:\', error);
getData();
在上面的例子中,我们使用 try/catch 包裹所有异步代码,以捕获可能出现的错误。如果有错误抛出,它们将被捕获并在 catch 块中处理。
8. 函数默认参数
ES6中引入了函数默认参数,用于简化函数定义并避免传递undefined值的问题。
函数默认参数的语法如下:
function func(param1 = defaultValue1, param2 = defaultValue2, …, paramN = defaultValueN)
// ...
例如:
function greet(name = \'World\')
console.log(`Hello, $name!`);
greet(); // Hello, World!
greet(\'John\'); // Hello, John!
在上面的例子中,greet函数包含一个默认参数name,其默认值为\'World\'。如果调用函数时未传递参数,则使用默认值;如果传递了参数,则使用传递的值。
9. 函数默认参数
ES6中,剩余参数(Rest Parameters)是一种特殊的参数形式,允许我们将不定数量的参数表示为一个数组。
使用剩余参数,可以在不知道函数参数个数的情况下,轻松地传递多个参数,这些参数会被自动汇聚为一个数组。
剩余参数的语法格式为三个点(...)后跟一个变量名,例如:
function(myParam, ...myOtherParams)
// Function code here
剩余参数需要声明在参数列表的最后一个参数位置上,并且一个函数只能有一个剩余参数。剩余参数被赋值为一个数组,其中包含了函数调用时传递的所有剩余参数。
以下是一个使用剩余参数的案例:
function sum(base, ...args)
let total = base;
for (const value of args)
total += value;
return total;
console.log(sum(10, 20, 30, 40)); // 输出:100
在上面的例子中,我们定义了一个名为sum的函数,它接受一个必需参数base和一个剩余参数args。
在函数内部,我们使用for...of循环遍历剩余参数args,并将它们依次加入到总和total中,最终返回total。当我们调用sum函数并传入一些参数时,它会将这些参数汇聚为一个数组args,并对数组中的元素进行求和操作。
总之,剩余参数是一种非常方便的特性,它允许我们轻松地处理不定数量的函数参数,并将它们作为一个数组进行处理。
10. Map/Set
ES6中的Map和Set是JavaScript中新增的两种集合类型。它们都可以存储多个数据项,并提供了方便的方法进行元素的增删改查。
Map
Map是一组键值对的集合,其中每个键唯一且可以是任意数据类型,值可以是任意数据类型。Map的常见用法包括存储和查找键值对、迭代键值对等。例如:
创建
const myMap = new Map();
添加、获取、删除元素
myMap.set(\'key1\', \'value1\'); // 添加元素
myMap.get(\'key1\'); // 获取元素
myMap.delete(\'key1\'); // 删除元素
遍历
myMap.forEach((value, key) =>
console.log(`$key = $value`);
);
// 或者使用 for...of 循环也可以遍历 Map
for (const [key, value] of myMap)
console.log(`$key = $value`);
Map 转换为数组
可以使用 Array.from 方法将 Map 转换为数组:
const myMap = new Map();
myMap.set(\'key1\', \'value1\');
myMap.set(\'key2\', \'value2\');
const myArr = Array.from(myMap);
console.log(myArr); // [[\'key1\',\'value1\'], [\'key2\',\'value2\']]
Set
Set是一组无序的、不重复的值的集合,其中每个值唯一且可以是任意数据类型。Set的常见用法包括存储和查找值、判断值是否存在等。
创建
const mySet = new Set();
添加、获取、删除元素
mySet.add(\'value1\'); // 添加元素
mySet.has(\'value1\'); // 判断是否存在
mySet.delete(\'value1\'); // 删除元素
遍历
mySet.forEach(value =>
console.log(value);
);
// 使用 for...of 循环也可以遍历 Set:
for (const value of mySet)
console.log(value);
Set 转换为数组
可以使用 Array.from 方法将 Set 转换为数组:
const mySet = new Set([\'value1\', \'value2\']);
const myArr = Array.from(mySet);
console.log(myArr); // [\'value1\', \'value2\']
总的来说,Map和Set的使用非常类似,但是需要根据实际情况进行选择。如果需要使用键值对来存储数据,可以使用Map;如果仅需要存储不重复的值,可以使用Set。
结论
ES6是一个重要的JavaScript版本,它引入了许多新特性,包括let和const关键字、模板字面量、箭头函数、类和模块等。这些特性使得JavaScript更易于开发和维护,并提高了性能和可读性。在日常开发中,我们应该尽可能地使用这些新特性来提高开发效率和代码质量。
web前端技巧-ES6新特性与重点知识汇总
前端开发使用ES6框架已经不是什么新鲜的事情了,现如今也有越来越多的同学选择使用它,但随着ES6的更新迭代,一些新的特性很多同学并不了解,今天小千就来给大家介绍一下,记得收藏一下啦。
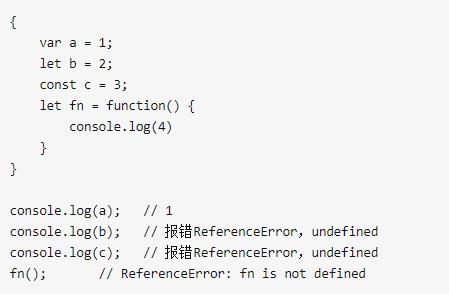
一、ES6变量声明
var 声明的变量,没有“块级作用域”的限制;
let / const 声明的变量,具有“块级作用域”。

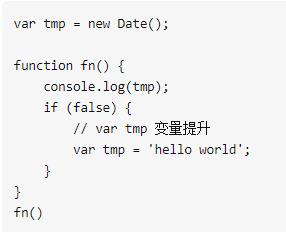
var 声明的变量存在“变量提升”,let / const没有。

const 声明的是常量,不能被修改。

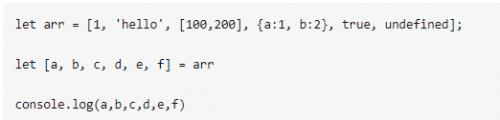
二、解构赋值
ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构。
数组解构赋值

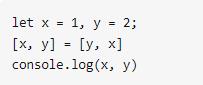
使用解构赋值,交换两个变量的值

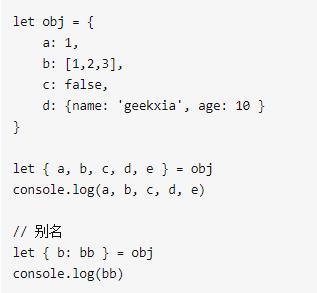
对象解构赋值

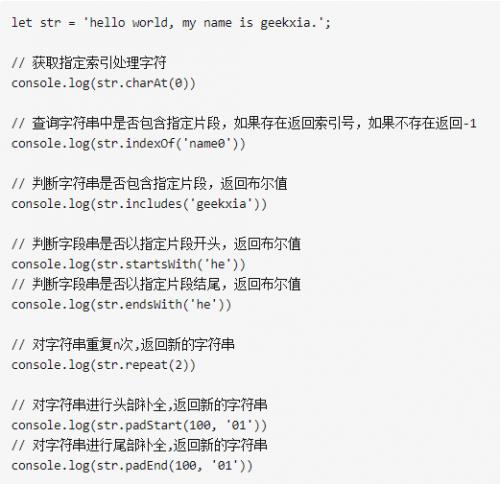
三、字符串方法扩展

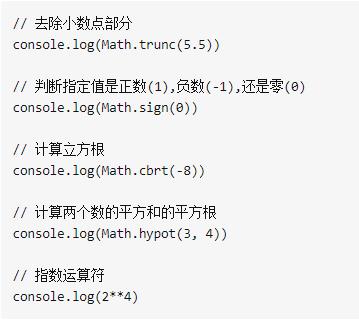
四、Math方法扩展
ES6 在 Math 对象上新增了 17 个与数学相关的方法。

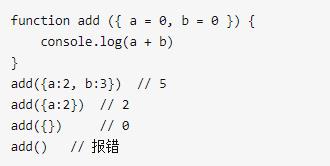
五、函数扩展
函数与解构赋值结合使用

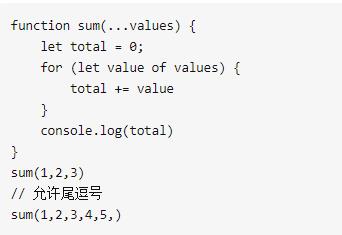
函数的 rest 参数

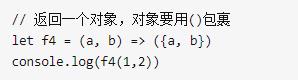
六、箭头函数

由于大括号被解释为代码块,所以如果箭头函数直接返回一个对象,必须在对象外面加上括号

ES6的新特性对于你的开发还是有不小的帮助的,学会他能够让你的开发事半功倍。最后欢迎对web前端感兴趣的同学关注小千,后期继续分享web前端技术知识。
本文来自千锋教育,转载请注明出处。
以上是关于ES6必会重点汇总的主要内容,如果未能解决你的问题,请参考以下文章
Pandas必会的方法汇总,用Python做数据分析更加如鱼得水!(附代码)