web前端技巧-ES6新特性与重点知识汇总
Posted 程序员的小傲娇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web前端技巧-ES6新特性与重点知识汇总相关的知识,希望对你有一定的参考价值。
ES6框架的新特性我们今天再来介绍其他的一些,还是带好写本本做好笔记,我们马上开始。
七、扩展运算符
扩展运算符(spread)是三个点(…)。它好比 rest 参数的逆运算,将一个数组转为用逗号分隔的参数序列。
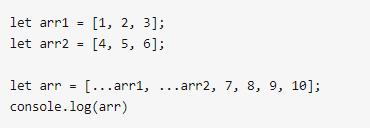
数组的操作、合并

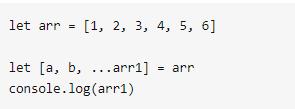
与解构赋值配合,实现数组的截取

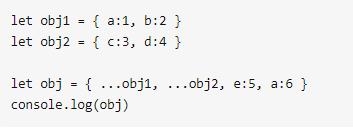
对象的操作、合并:

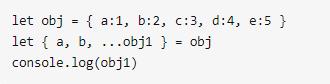
与解构赋值配合,操作对象:

八、Array扩展
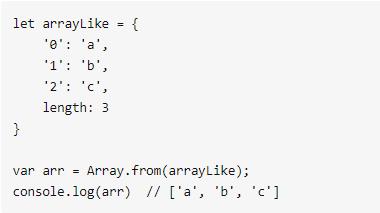
把类数组转化成真正的数组:

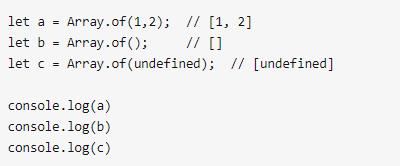
把一组值,转换为数组。Array.of总是返回参数值组成的数组。如果没有参数,就返回一个空数组。

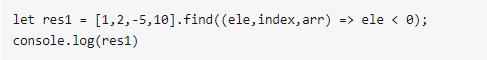
数组实例的find方法,用于找出第一个符合条件的数组成员。它的参数是一个回调函数,所有数组成员依次执行该回调函数,直到找出第一个返回值为true的成员,然后返回该成员。如果没有符合条件的成员,则返回undefined。

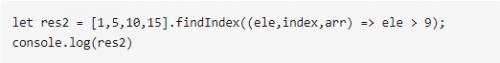
数组实例的findIndex方法的用法与find方法非常类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回-1。

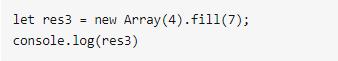
数组填充

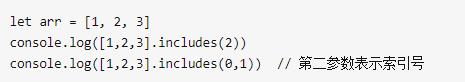
判断指定数组中是否包含某个值

九、json扩展
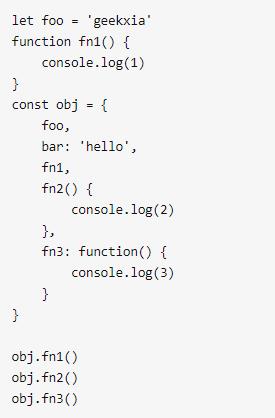
ES6 允许直接写入变量和函数,作为对象的属性和方法。这样的书写更加简洁。

十、Symbol类型
ES6 引入了一种新的原始数据类型Symbol,表示独一无二的值。它是 javascript 语言的第七种数据类型,前六种是:undefined、null、布尔值(Boolean)、字符串(String)、数值(Number)、对象(Object)。
十一、Set结构
ES6 提供了新的数据结构 Set。它类似于数组,但是成员的值都是唯一的,没有重复的值。Set 本身是一个构造函数,用来生成 Set 数据结构。
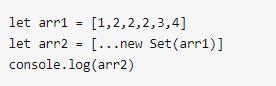
使用Set结构,实现数组去重

十二、Map结构
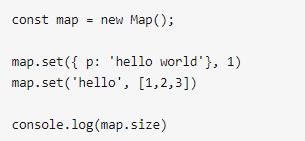
ES6 提供了 Map 数据结构。它类似于对象,也是键值对的集合,但是“键”的范围不限于字符串,各种类型的值(包括对象)都可以当作键。也就是说,Object 结构提供了“字符串—值”的对应,Map 结构提供了“值—值”的对应,是一种更完善的 Hash 结构实现。如果你需要“键值对”的数据结构,Map 比 Object 更合适。

今天的ES6框架新特性就分享到这里了,明天我们仅需分享更多的其他新特性。最后欢迎对web前端感兴趣的同学关注小千,后期继续分享更多前端技术。
本文来自千锋教育,转载请注明出处。
以上是关于web前端技巧-ES6新特性与重点知识汇总的主要内容,如果未能解决你的问题,请参考以下文章