鸿蒙过度动画多少合适
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鸿蒙过度动画多少合适相关的知识,希望对你有一定的参考价值。
参考技术A 05X。动画过渡允许状态机从一个动画状态切换或混合到另一动画状态。过渡不仅定义状态之间的混合应该耗费多长时间,而且还定义它们应该在什么条件下激活。您可以设置仅在特定条件成立时才发生过渡。要设置这些条件,要在Animator Controller中指定参数值。
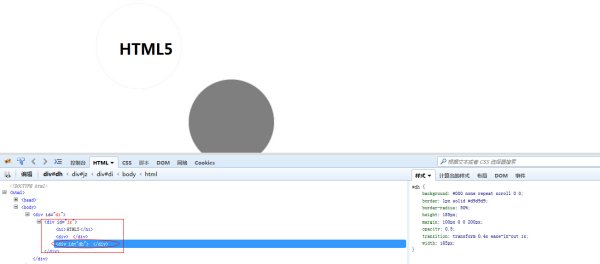
css3中两个类设置了不同的(transition)过度动画,为啥前一个类的过度动画会影响下一个类的过度动画?
代码如下:
<!DOCTYPE html>
<meta charset=utf-8>
<style>
#di
margin:100px 0px 0px 200px;
width:185px;
height:185px;
border:1px solid #d9d9d9;
border-radius:50%;
#jz
transform:scale(0.99);
width:185px;
height:185px;
position:relative;
left:-1px;
top:-1px;
border:1px solid #fff;
border-radius:50%;
transition:all 0.6s ease-in-out 0s;
h1
position:relative;
left:50px;
top:56px;
#jz:hover
transform:scale(0);
#dh
margin:100px 0px 0px 200px;
width:185px;
height:185px;
border:1px solid #d9d9d9;
border-radius:50%;
background:#000;
filter:alpha(Opacity=50);
opacity: 0.5;
transition:transform 0.4s ease-in-out 1s;
#dh:hover
filter:alpha(Opacity=50);
opacity: 1;
</style>
<html lang="zh">
<body>
<div id="di">
<div id="jz">
<h1>HTML5</h1>
<div>
</div>
<div id="dh">
</div>
</body>
</html>
搞不清楚为什么类jz的过度(由大到小的过度)效果会影响到后一个类dh的过度(颜色过度)效果?(貌似类dh的过度没起到作用,只是鼠标移动上去立刻变成黑色)用什么办法解决哦?
<div id="jz">
<h1>HTML5</h1>
<div><!--这边写错了,,不是结束标签,所以才会影响掉,火狐调试可以看到吧dh的div也算到jz里头了-->

以上是关于鸿蒙过度动画多少合适的主要内容,如果未能解决你的问题,请参考以下文章
《 HarmonyOS实战—HarmonyOS(鸿蒙)开发初体验,华为如何引领物联网时代》