记录-因为写不出拖拽移动效果,我恶补了一下Dom中的各种距离
Posted 林恒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了记录-因为写不出拖拽移动效果,我恶补了一下Dom中的各种距离相关的知识,希望对你有一定的参考价值。
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
背景
最近在项目中要实现一个拖拽头像的移动效果,一直对JS Dom拖拽这一块不太熟悉,甚至在网上找一个示例,都看得云里雾里的,发现遇到最大的拦路虎就是JS Dom各种各样的距离,让人头晕眼花,看到一个距离属性,大脑中的印象极其模糊,如同有一团雾一样,不知其确切含义。果然是基础不牢,地动山摇。今天决心夯实一下基础,亲自动手验证一遍dom各种距离的含义。
JS Dom各种距离释义
下面我们进入正题, 笔者不善于画图, 主要是借助浏览器开发者工具,通过获取的数值给大家说明一下各种距离的区别。
第一个发现 window.devicePixelRatio 的存在
本打算用截图软件丈量尺寸,结果发现截图软件显示的屏幕宽度与浏览器开发者工具获取的宽度不一致,这是为什么呢?
- 截图软件显示的屏幕宽度是1920

- window.screen.width显示的屏幕宽度是1536

这是怎么回事?原来在PC端,也存在一个设备像素比的概念。它告诉浏览器一个css像素应该使用多少个物理像素来绘制。要说设备像素比,得先说一下像素和分辨率这两个概念。
- 像素 屏幕中最小的色块,每个色块称之为一个像素(Pixel)


- 设备像素比
设备像素比的定义是:
window.devicePixelRatio =显示设备物理像素分辨率显示设备CSS像素分辨率\\frac显示设备物理像素分辨率显示设备CSS像素分辨率显示设备CSS像素分辨率显示设备物理像素分辨率
根据设备像素比的定义, 如果知道显示设备横向的css像素值,根据上面的公式,就能计算出显示设备横向的物理像素值。
显示设备宽度物理像素值= window.screen.width * window.devicePixelRatio;
设备像素比在我的笔记本电脑上显示的数值是1.25, 代表一个css逻辑像素对应着1.25个物理像素。

我前面的公式计算了一下,与截图软件显示的像素数值一致。这也反过来说明,截图软件显示的是物理像素值。

- window.devicePixelRatio 是由什么决定的 ?
发现是由笔记本电脑屏幕的缩放设置决定的,如果设置成100%, 此时window.screen.width与笔记本电脑的显示器分辨率X轴方向的数值一致,都是1920(如右侧图所示), 此时屏幕上的字会变得比较小,比较伤视力。

- 逻辑像素是为了解决什么问题?
逻辑像素是为了解决屏幕相同,分辨率不同的两台显示设备, 显示同一张图片大小明显不一致的问题。比如说两台笔记本都是15英寸的,一个分辨率是1920*1080,一个分辨率是960*540, 在1920*1080分辨率的设备上,每个格子比较小,在960*540分辨率的设备上,每个格子比较大。一张200*200的图片,在高分率的设备上看起来会比较小,在低分辨率的设备上,看起来会比较大。观感不好。为了使同样尺寸的图片,在两台屏幕尺寸一样大的设备上,显示尺寸看起来差不多一样大,发明了逻辑像素这个概念。规定所有电子设备呈现的图片等资源尺寸统一用逻辑像素表示。然后在高分辨率设备上,提高devicePixelRatio, 比如说设置1920*1080设备的devicePixelRatio(dpr)等于2, 一个逻辑像素占用两个格子,在低分辨率设备上,比如说在960*540设备上设置dpr=1, 一个css逻辑像素占一个格子, 这样两张图片在同样的设备上尺寸大小就差不多了。通常设备上的逻辑像素是等于物理像素的,在高分辨率设备上,物理像素是大于逻辑像素数量的。由此也可以看出,物理像素一出厂就是固定的,而设备的逻辑像素会随着设备像素比设置的值不同而改变。但图片的逻辑像素值是不变的。
document.body、document.documentElement和window.screen的宽高区别
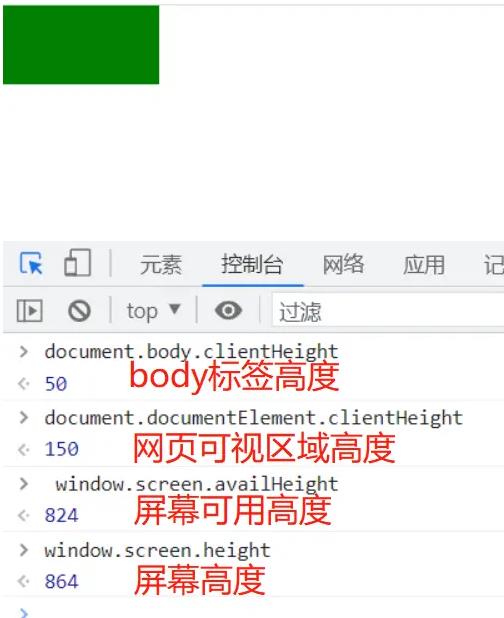
差别是很容易辨别的,如下图所示:
- document.body -- body标签的宽高
- document.documentElement -- 网页可视区域的宽高(不包括滚动条)
- window.screen -- 屏幕的宽高

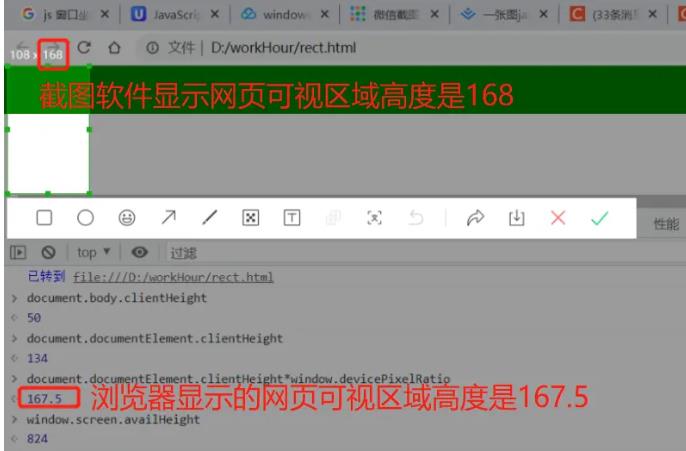
- 网页可视区域不包括滚动条
如下图所示,截图时在未把网页可视区域的滚动条高度计算在内的条件下, 截图工具显示的网页可视区域高度是168, 浏览器显示的网页可视区域的高度是167.5, 误差0.5,由于截图工具是手动截图,肯定有误差,结果表明,网页可视区域的高度 不包括滚动条高度。宽度同理。

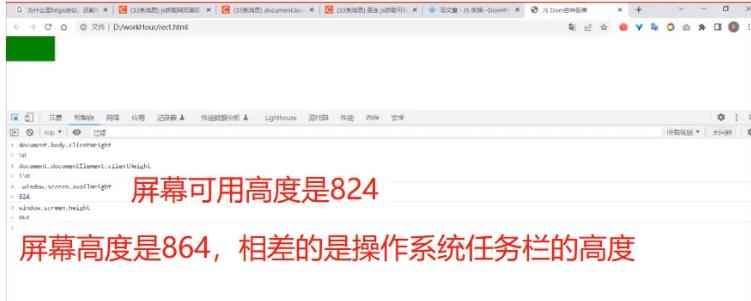
- 屏幕和网页可视区域的宽高区别如下:
屏幕宽高是个固定值,网页可视区域宽高会受到缩放窗口影响。

- 屏幕高度和屏幕可用高度区别如下:
屏幕可用高度=屏幕高度-屏幕下方任务栏的高度,也就是:
window.screen.availHeight = window.screen.height - 系统任务栏高度

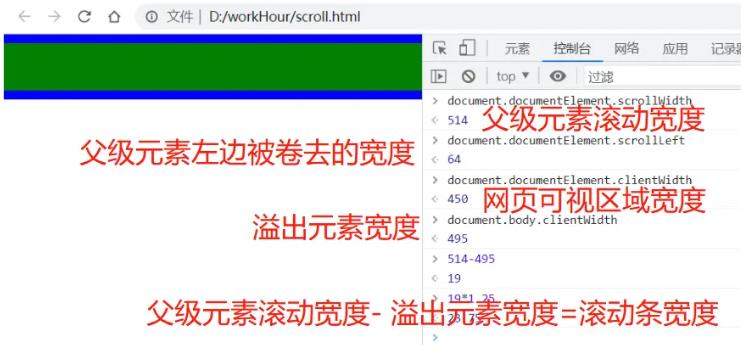
scrollWidth, scrollLeft, clientWidth关系
scrollWidth(滚动宽度,包含滚动条的宽度)=scrollLeft(左边卷去的距离)+clientWidth(可见部分宽度); // 同理 scrollHeight(滚动高度,包含滚动条的高度)=scrollTop(上边卷去的距离)+clientHeight(可见部分高度);
需要注意的是,上面这三个属性,都取的是溢出元素的父级元素属性。而不是溢出元素本身。本例中溢出元素是body(document.body),其父级元素是html(document.documentElement)。另外,
溢出元素的宽度(document.body.scrollWidth)=父级元素的宽度(document.documentElement.scrollWidth) - 滚动条的宽度(在谷歌浏览器上滚动条的宽度是19px)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>JS Dom各种距离</title>
<style>
html,
body
margin: 0;
body
width: 110%;
border: 10px solid blue;
.rect
height: 50px;
background-color: green;
</style>
</head>
<body>
<div id="rect" class="rect"></div>
</body>
</html>
元素自身和父级元素的scrollWidth和scrollLeft关系?
从下图可以看出:
- 元素自身没有X轴偏移量,元素自身的滚动宽度不包含滚动条
- 父级元素有X轴便宜量, 父级元素滚动宽度包含滚动条

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>JS Dom各种距离</title>
<style>
div
border: 1px solid #000;
width: 200px;
height: 600px;
padding: 10px;
background-color: green;
margin: 10px;
</style>
</head>
<body>
<div class="rect"> 111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
</div>
</body>
<script>
</script>
</html>
offsetWidth和clientWidth的关系?
offsetWidth和clientWidth的共同点是都包括 自身宽度+padding , 不同点是offsetWidth包含border。
如下图所示:
- rect元素的clientWidth=200px(自身宽度) + 20px(左右padding) = 220px
- rect元素的offsetWidth=200px(自身宽度) + 20px(左右padding) + 2px(左右boder) = 222px

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>JS Dom各种距离</title>
<style>
div
border: 1px solid #000;
width: 200px;
height: 100px;
padding: 10px;
background-color: green;
margin: 10px;
</style>
</head>
<body>
<div class="rect">111111111111111111111111111111111111111111111111</div>
</body>
<script>
</script>
</html>
event.clientX,event.clientY, event.offsetX 和 event.offsetY 关系
代码如下,给rect元素添加一个mousedown事件,打印出事件源的各种位置值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1.0"> -->
<title>JS Dom各种距离</title>
<style>
html,
body
margin: 0;
body
width: 200px;
padding: 10px;
border: 10px solid blue;
.rect
height: 50px;
background-color: green;
</style>
</head>
<body>
<div id="rect" class="rect"></div>
</body>
<script>
const rectDom = document.querySelector(\'#rect\');
rectDom.addEventListener(\'mousedown\', ( offsetX, offsetY, clientX, clientY, pageX, pageY, screenX, screenY ) =>
console.log( offsetX, offsetY, clientX, clientY, pageX, pageY, screenX, screenY );
)
</script>
</html>
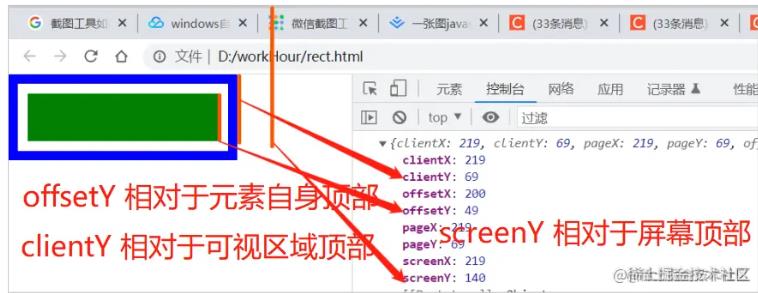
我们通过y轴方向的高度值,了解一下这几个属性的含义。 绿色块的高度是50px, 我们找个特殊的位置(绿色块的右小角)点击一下,如下图所示:
- offsetY=49, 反推出这个值是相对于元素自身的顶部的距离
- clientY=69, body标签的border-top是10,paiding是10, 反推出这个值是相对网页可视区域顶部的距离
- screenY=140,目测肯定是基于浏览器窗口,
所以它们各自的含义,就很清楚了。

| 事件源属性 | 表示的距离 |
|---|---|
| event.offsetX、event.offsetY | 鼠标相对于事件源元素(srcElement)的X,Y坐标, |
| event.clientX、event.clientY | 鼠标相对于浏览器窗口可视区域的X,Y坐标(窗口坐标),可视区域不包括工具栏和滚动偏移量。 |
| event.pageX、event.pageY | 鼠标相对于文档坐标的x,y坐标,文档坐标系坐标 = 视口坐标系坐标 + 滚动的偏移量 |
| event.screenX、event.screenY | 鼠标相对于用户显示器屏幕左上角的X,Y坐标 |
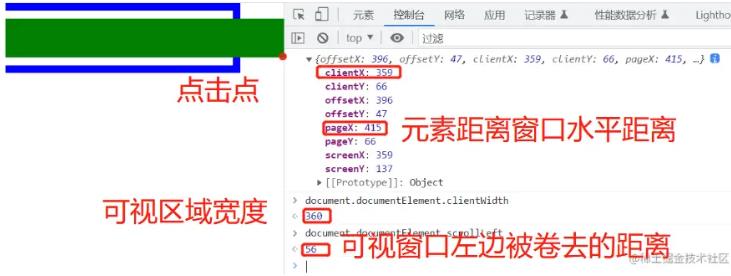
- pageX和clientX的关系
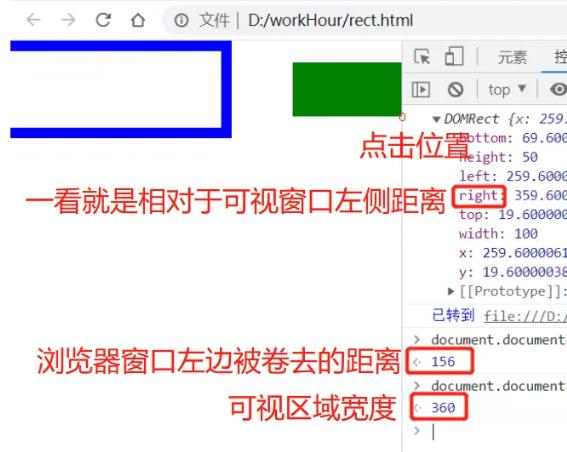
我们点击下图绿色块的右下角,把pageX和clientX值打印出来。如下图所示:
- 可视区域的宽度是360,点击点的clientX=359(由于是手动点击,有误差也正常)
- 水平方向的偏移量是56
- pageX是415,360+56=416,考虑到点击误差,可以推算出
ele.pageX = ele.clientX + ele.scrollLeft

getBoundingClientRect获取的top,bottom,left,right的含义
从下图可以看出,上下左右这四个属性,都是相对于浏览器可视区域左上角而言的。

从下图可以看出,当有滚动条出现的时候,right的值是359.6,而不是360+156(x轴的偏移量), 说明通过getBoundingClientRect获取的属性值是不计算滚动偏移量的,是相对浏览器可视区域而言的。

想移动元素,mouse和drag事件怎么选?
mouse事件相对简单,只有mousedown(开始),mousemove(移动中),mouseup(结束)三种。与之对应的移动端事件是touch事件,也是三种touchstart(手指触摸屏幕), touchmove(手指在屏幕上移动), touchend(手指离开屏幕)。
相对而言, drag事件就要丰富一些。
- 被拖拽元素事件
| 事件名 | 触发时机 | 触发次数 |
|---|---|---|
| dragstart | 拖拽开始时触发一次 | 1 |
| drag | 拖拽开始后反复触发 | 多次 |
| dragend | 拖拽结束后触发一次 | 1 |
- 目标容器事件
| 事件名 | 触发时机 | 触发次数 |
|---|---|---|
| dragenter | 被拖拽元素进入目标时触发一次 | 1 |
| dragover | 被拖拽元素在目标容器范围内时反复触发 | 多次 |
| drop | 被拖拽元素在目标容器内释放时(前提是设置了dropover事件) | 1 |
想要移动一个元素,该如何选择这两种事件类型呢? 选择依据是:
| 类型 | 选择依据 |
|---|---|
| mouse事件 | 1. 要求丝滑的拖拽体验 2. 无固定的拖拽区域 3. 无需传数据 |
| drag事件 | 1. 拖拽区域有范围限制 2. 对拖拽流畅性要求不高 3. 拖拽时需要传数据 |
现在让我们写个拖拽效果
光说不练假把式, 扫清了学习障碍后,让我们自信满满地写一个兼容PC端和移动端的拖动效果。不积跬步无以至千里,幻想一口吃个胖子,是不现实的。这一点在股市上体现的淋漓尽致。都是有耐心的人赚急躁的人的钱。所以,要我们沉下心来,打牢基础,硬骨头啃一点就会少一点,步步为营,稳扎稳打,硬骨头也会被啃成渣。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>拖拽水潭</title>
<style>
.water
position: absolute;
width: 100px;
height: 100px;
border-radius: 100px;
cursor: grab;
z-index: 10;
</style>
</head>
<body>
<img class="water" src="./water.png" />
</body>
<script>
let evtName = getEventName();
// 确保图片加载完
window.onload = () =>
let offsetX = 0,
offsetY = 0; //
const water = document.querySelector(".water");
const moveAt = ( pageX, pageY ) =>
water.style.cssText = `left:$pageX - offsetXpx;top:$pageY - offsetYpx;`;
;
water.addEventListener(evtName.start, (event) =>
// 足球的偏移距离是针对球体表面, 不能把球体表面到球内鼠标位置的距离算在内
// 否则足球一移动,就会出现向下,向右不自然的偏移
offsetX = event.clientX - water.getBoundingClientRect().left;
offsetY = event.clientY - water.getBoundingClientRect().top;
// 设置初始偏移
moveAt(event);
// 监听鼠标相对于可视窗口移动的距离
document.addEventListener(evtName.move, moveAt);
);
// 拖动停止时,释放document上绑定的移动事件
// 不然移动鼠标,不拖拽时白白产生性能开销
water.addEventListener(evtName.end, () =>
document.removeEventListener(evtName.move, moveAt);
);
;
// 区分是移动端还是PC端移动事件
function getEventName()
if ("ontouchstart" in window)
return
start: "touchstart",
move: "touchmove",
end: "touchend",
;
else
return
start: "mousedown",
move: "mousemove",
end: "mouseup",
;
</script>
</html>
彩蛋
在chrome浏览器上发现一个奇怪的现象,设置的border值是整数,计算出来的值却带有小数

而当border值是4的整数倍的时候,计算值是正确的

1.25*4的倍数才是整数,所以设置的逻辑像素是4的整数倍数,显示的渲染计算值与设置值一致,唯一让人不理解的地方,为什么padding,margin,width/height却不遵循同样的规则。我写不出代码了,该怎么办?程序员的死亡瞬间
你已经对着电脑n个小时了。不知道该写什么代码,或者一种摔键盘的冲动正在你的胸中酝酿。
咖啡一杯接着一杯。不敢再喝了,因为搞不好要有副作用了,心跳加速,身体不由自主地颤抖,出冷汗,但还是无法产出任何代码。
所有重新发现编程趣味的努力都徒劳无功,因为你的最后一点能量都用来驱逐大脑中正在攻城略地的话:

编程的本质是棘手
即使是最优秀的程序员也会遭遇无法解决的软件工程问题。碰到这样的问题,并不一定意味着你缺乏技能或知识。
编程不是一项容易的工作,我们可以通过采取非正统的方法来保持你想要的生产力水平,并确保提交高质量的代码。
如果我在一个问题上花了几个小时,却仍然找不到解决方案的话,最后我会觉得这是浪费了时间。我不是胡言乱语——我只是觉得“没有人能够百死不悔”。
没有愤怒和悲伤。因为我已经尝试过所有方向,只是都走不通而已。失去希望,于是开始想辞职不干。我觉得自己应该换工作,去做做调酒师或其他,至少研究和测试在啤酒中加点什么不会耗去我数个小时的时间。
这些都是我在不敲代码时的想法。我开始怀疑生活,怀疑编码,怀疑人生。
有成效不?好吧,我从来没听任何专家说过“辞职和萎靡不振”可以造就伟大的代码,所以可能并没有成效。
这就提出了一个问题:我们该如何避免这种没有成效的状态?

重新发现问题,重新发现你的生产力
可能你已经行进在这条路上了。那么此时你只要继续就可以了,我可能没有什么新的东西可以告诉你的。
如果你是新手,那么可能你还不知道如何重新发现生产力。
下面我要分享的内容将有助于你在编程时以一种健康的方式保持生产力,不至于筋疲力竭。主要包括:
测试不同的解决方案,直到感觉重复
在线寻找开源解决方案
向更有经验的程序员询问
如果一切都失败,那就潇洒放手
1 – 测试不同的解决方案,直到感觉重复
在你研究或询问其他开发人员(=浪费他们的时间)之前,你应该尝试使用你现有的知识和思维来制定每一个可能的解决方案。
显而易见的是,太多的程序员是从询问他人开始的,自己甚至都不曾静下心来分析问题本身。不要成为这样的讨厌鬼,尽可能不要浪费别人的时间。
先投身于工作,然后再寻求帮助。
2 – 在线查找开源代码
当你投入于工作,却没有什么成果的时候,那么下一步你可以尝试开源代码。许多编程人员构建软件,是出于创造解决方案并在线发布以供大家使用的乐趣。有些人发布的代码曾被它们的程序员使用于商业项目。
GitHub是寻找开源代码的两个主要地方之一。另一个是StackOverflow。
这些网站的解决方案是采用可重用代码的形式,方便你在项目中实现。
谨记,使用其他人开发的代码总是有风险的。它可能会以你意想不到的方式改变程序的行为。备份原始代码,这是常识。
3 – 向更有经验的程序员询问
你有没有碰到过这样的情况,向其他人求.助却发现你甚至不知道自己在问什么?
在询问任何人之前,你得准备好一些你无法通过网络信息搜索解答的问题。
明确的问题,才能有明确的解决方案。如果是你自己都描述得云里雾里的问题——那么你只会得到一个云里雾里的回答(并且可能会惹恼他人)。
如果你周围没有任何开发者可以询问,那么也可以在线查找。你可以在StackOverflow或MSDN社交论坛上询问,或查找特别针对于你所用技术的Slack频道。

4 – 如果一切都失败,那就潇洒放手
不要一心钻在死胡同里,实在不行,那就去干点别的事——睡觉,吃东西,等等。
你觉得这是在逃避工作?那就错了。
我要告诉你的是,当你最轻松的时候,往往正是解决办法灵机一现的时候,这不是我胡编乱造的,而是有科学的证明。此时你的大脑工作在“发散思维”的模式下,而不是在“集中注意力”的模式下——你可以在这篇文章中了解之间的差异。
总的来说,这个理念就是要你忘记手头的问题,让你的意识心灵沉浸到其他的事情中。此时,你的潜意识则开始连接要点,朝着顿悟的方向前行。
我们可以做些什么以便于帮助大脑在发散思维的模式下工作呢?放轻松就好了:
散步(古代哲学家非常习惯于在走路时演讲,因为他们意识到走路有助于思考)
清理办公室或住所(完成后给自己一个奖励)
与朋友约会,和杯咖啡,聊聊八卦(如果你过于关注问题的话,那么建议和不能提供帮助的非编码人员交谈)
总结
我在编程和生活两者之间保持了一种健康的平衡。
无论你是为了兴趣爱好、钱还是改变世界的宏图伟业而选择编程——编程都不应该是你唯一痴迷的东西,否则你会走火入魔。
最后再说一句,如果你绞尽脑汁,却仍然无法解决问题,那么不妨先放一放。通过潜意识的运作,搞不好突破性的想法就会灵光乍现。
这里推荐一下我的学习--交流--q-u-n:731771211,里面都是学习前端的,如果你想制作酷炫的网页,想学习编程。从最基础的HTML+CSS+JS【炫酷特效,游戏,插件封装,设计模式】到移动端HTML5的项目实战的学习资料都有整理,送给每一位前端小伙伴,有想学习web前端的,或是转行,或是大学生,还有工作中想提升自己能力的,正在学习的小伙伴欢迎加入。
点击:加入
以上是关于记录-因为写不出拖拽移动效果,我恶补了一下Dom中的各种距离的主要内容,如果未能解决你的问题,请参考以下文章

