vue dom拖拽指令
Posted 从入门到如土
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue dom拖拽指令相关的知识,希望对你有一定的参考价值。
还可以封装一下代码,不想封了,移动端pc端区别:事件不同,pc端鼠标事件移动端触摸事件;pc端直接获取e.pageX,移动端e.changedTouches[0].pageX
使用直接在dom绑定v-drag
directives: drag(el, bindings, vnode) let phone = false let max = max || 0 if(window.navigator.userAgent.match(/(phone|pad|pod|iPhone|iPod|ios|iPad|Android|Mobile|BlackBerry|IEMobile|MQQBrowser|JUC|Fennec|wOSBrowser|BrowserNG|WebOS|Symbian|Windows Phone)/i)) phone = true; // 移动端 let scaleRates = scaleRates || 1 // dom缩放比例 特殊需求预留位置 // 移动端 if(phone) el.ontouchstart = function (e) if(bindings.value.cantChange !== true) bindings.value.style[\'z-index\'] = max + 1 // 不能操作 if(bindings.value.isClock === true || bindings.value.operate === false) return var disx = (e.changedTouches[0].pageX / scaleRates) - el.offsetLeft var disy = (e.changedTouches[0].pageY / scaleRates) - el.offsetTop const move = (e) => el.style.left = ((e.pageX / scaleRates) - disx) + \'px\' el.style.top = ((e.pageY / scaleRates) - disy) + \'px\' bindings.value.style.left = ((e.changedTouches[0].pageX / scaleRates) - disx) + \'px\' bindings.value.style.top = ((e.changedTouches[0].pageY / scaleRates) - disy) + \'px\' document.ontouchmove = function(e) move(e) const up = (e) => document.ontouchmove = document.ontouchend = null document.ontouchend = function (e) up(e) // pc端 else el.onmousedown = function (e) if(bindings.value.cantChange !== true) bindings.value.style[\'z-index\'] = max + 1 // 不能操作 if(bindings.value.isClock === true || bindings.value.operate === false) return var disx = (e.pageX / scaleRates) - el.offsetLeft var disy = (e.pageY / scaleRates) - el.offsetTop const move = (e) => el.style.left = ((e.pageX / scaleRates) - disx) + \'px\' el.style.top = ((e.pageY / scaleRates) - disy) + \'px\' bindings.value.style.left = ((e.pageX / scaleRates) - disx) + \'px\' bindings.value.style.top = ((e.pageY / scaleRates) - disy) + \'px\' document.onmousemove = function(e) move(e) const up = (e) => document.onmousemove = document.onmouseup = null document.onmouseup = function (e) up(e) ,
vue自定义拖动指令
1、在项目开发中,需要对div进行拖动。因为需要自定义组件
a》定义全局拖拽指令:
定义全局指令,需要在main.js中写入vue.directive(‘drag‘,{});即可。但是一般会在外部新建一个drag.js文件,在js文件内部实现拖拽逻辑,最后在dom代码中调用该指令:
(1)、新建drag.js文件:
import Vue from ‘vue‘; //使用Vue.directive()定义一个全局指令 //1.参数一:指令的名称,定义时指令前面不需要写v- //2.参数二:是一个对象,该对象中有相关的操作函数 //3.在调用的时候必须写v- const drag = Vue.directive(‘drag‘,{ //1.指令绑定到元素上回立刻执行bind函数,只执行一次 //2.每个函数中第一个参数永远是el,表示绑定指令的元素,el参数是原生js对象 //3.通过el.focus()是无法获取焦点的,因为只有插入DOM后才生效 bind:function(el){}, //inserted表示一个元素,插入到DOM中会执行inserted函数,只触发一次 inserted:function(el){ el.onmousedown = function (e) { var disx = e.pageX - el.offsetLeft; var disy = e.pageY - el.offsetTop; document.onmousemove = function (e) { el.style.left = e.pageX - disx + ‘px‘; el.style.top = e.pageY - disy + ‘px‘; } document.onmouseup = function () { document.onmousemove = document.onmouseup = null; } } }, //当VNode更新的时候会执行updated,可以触发多次 updated:function(el) {} }) export default drag;
(2)、在main.js中引入该文件即可。不需要vue.use();

(3)、在页面中直接调用

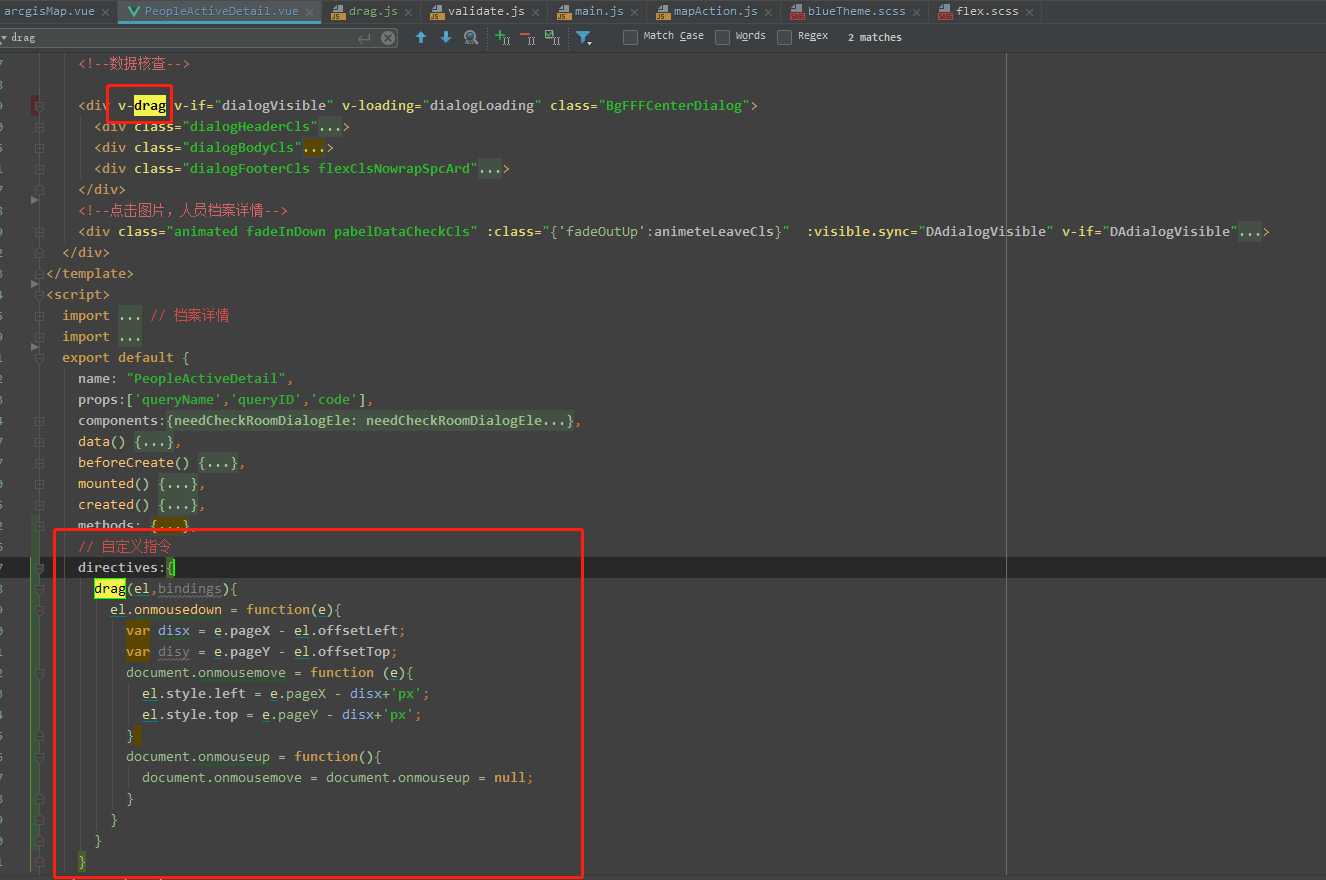
b》定义局部拖拽指令:
局部指令,只需要要对应的.vue页面中,添加directives属性,并在directives中写入对应的指令即可。

以上是关于vue dom拖拽指令的主要内容,如果未能解决你的问题,请参考以下文章