盘点| 有哪些比较新的好用的React Native 开发工具?
Posted lydia77
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盘点| 有哪些比较新的好用的React Native 开发工具?相关的知识,希望对你有一定的参考价值。
2015年,FaceBook首次开发并发布React Native框架,用于构建原始的移动应用程序。React Native的特点是使用JavaScript和React编写应用程序代码,而不是其他移动应用程序开发框架,同时利用iOS和Android平台的原始组件和API,从而实现更快、更有效的开发流程。今天就来跟大家分享 React Native 中一些新的技术和工具。
一、工具推荐
1、Hermes 引擎
Hermes 是 Facebook 开发的一种 JavaScript 引擎,它专门针对移动设备进行优化,可以提高 React Native 应用的性能和启动速度。在最新版的 0.70.0 中,Hermes 成为了默认的引擎,与 V8 引擎相比,Hermes 具有更快的启动时间和更小的内存占用,可以显著提高应用的性能表现。使用 Hermes 引擎需要对 React Native 进行一些配置,但相信这个小小的工作量会换来更加流畅的用户体验。

2、React Navigation
React Navigation 是一个用于 React Native 应用导航的库,它提供了一个简单易用的 API 来实现应用内的导航功能。近期,React Navigation 推出了最新的版本 React Navigation 6,相较于之前的版本,它带来了更加丰富的 API 和更好的性能表现。其中最重要的变化是采用了新的导航器架构,使得导航器更加易于扩展和定制。开发者可以通过学习 React Navigation,更加便捷地构建应用导航,提高应用的用户体验。

3、React Native Code Push
React Native Code Push 是一个用于 React Native 应用热更新的服务,它可以帮助开发者在不发布新版本的情况下,快速地将应用程序的更新推送到用户设备上。这样一来,开发者可以更加方便地修复应用程序中的漏洞、添加新功能或者调整 UI 设计,而无需等待应用商店的审核。React Native Code Push 支持不同的平台和环境,并提供了丰富的 API 和文档,使得开发者可以更加灵活地配置和管理应用程序的热更新。

4、Redux
Redux 是一个状态管理工具,可以方便地将应用中的状态(比如用户信息、应用配置等)集中管理。通过 Redux,开发者可以更方便地进行数据共享和数据持久化,并且可以更好地控制应用的状态变化。Redux 的核心概念包括 store、action 和 reducer,其中 store 用来存储应用的状态,action 用来描述状态的变化,reducer 则负责根据 action 修改 store 中的状态。Redux 为 React Native 应用提供了一种可靠的状态管理方案,可以提高代码的可维护性和可测试性。

5、React Native Debugger
React Native Debugger 是一个调试工具,可以让开发者在 Chrome DevTools 中进行调试。与原生的调试工具相比,React Native Debugger 提供了更加完整的调试功能,可以方便地查看应用中的状态和调用栈信息。另外,React Native Debugger 还提供了一个 RNDebugger Chrome 插件,可以让开发者更方便地在 Chrome DevTools 中调试应用。使用 React Native Debugger 可以提高开发效率和代码质量,推荐开发者在开发过程中使用。

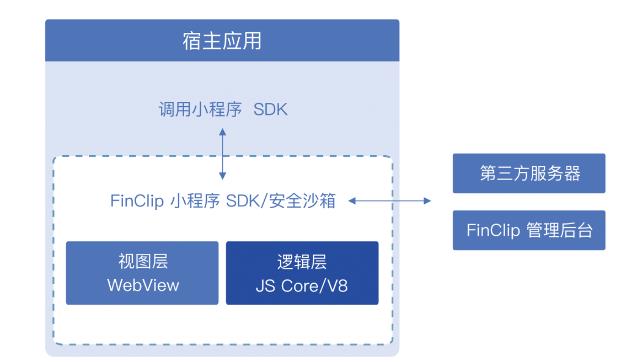
6、FinClip
FinClip 是小程序容器技术,主要是符合国内开发者的习惯,它可以在 React Native 应用中运行小程序。通过使集成 SDK 的形式,开发者可以在 React Native 应用快速运行微信小程序、支付宝小程序等,同时利用小程序的生态优势,如丰富的 API 和庞大的用户群体。另外通过这种方式,替代原有 H5 承载的业务,能够实现更加优秀的用户体验和功能。

同时,小程序容器技术的优势在于可以利用小程序的生态环境,例如小程序的底层服务、API、用户群等等。还可以在开发和运维过程中降低成本,避免重复的代码编写和维护。不过,使用小程序容器技术需要开发者具备一定的小程序开发经验和技能,需要熟悉小程序生命周期、API 调用方式、组件等知识。他们的技术文档是中文的,就直接放上来了,感兴趣可以学习下。
7、Storybook
Storybook 是一个 UI 组件展示工具,可以让开发者独立展示和测试 UI 组件。通过 Storybook,开发者可以更方便地调试和设计 UI,可以将不同状态的组件独立展示出来,方便进行交互测试和样式设计。Storybook 支持多种开发框架和平台,包括 React、React Native、Vue、Angular 等。使用 Storybook 可以提高开发效率和代码质量,推荐开发者在开发过程中使用。

8、React Native CLI
React Native CLI 是一个命令行工具集,可以方便地创建、打包和发布 React Native 应用。通过 React Native CLI,开发者可以快速地创建一个基于 React Native 的应用,并且可以方便地进行调试和打包。另外,React Native CLI 还提供了一些常用的命令,比如 run-ios、run-android 等,可以方便地启动应用并在模拟器或设备上运行。React Native CLI 是一个非常重要的工具,推荐开发者在开发过程中使用。

9、Expo
Expo 是一个开发平台,提供了许多开箱即用的组件和 API,可以帮助开发者更快速地开发 React Native 应用。Expo 提供了许多方便的功能,比如热更新、自动打包、调试工具等,可以大大提高开发效率。另外,Expo 还提供了一些常用的组件和 API,比如 Camera、Location、Push Notification 等,可以方便地进行开发。同时,Expo 还提供了一个在线开发工具 Expo Snack,可以方便地在浏览器中进行开发和调试。Expo 的使用非常简单,只需要安装 Expo CLI,就可以快速地创建和打包一个基于 Expo 的应用。Expo 适合那些不需要进行底层原生开发的 React Native 应用,可以大大提高开发效率和代码质量。

二、最后
React Native 在持续的演进中,不断涌现出新的技术和工具。这些新的技术和工具不仅可以提高 React Native 应用的性能和开发效率,还可以帮助开发者更好地应对不同的开发场景和需求,希望可以和大家一起更好地理解和使用 React Native 中的新技术和工具。
学Java有哪些比较好用的软件呢?
很多java程序猿在工作的时候都会用一些辅助工具,辅助工具可以很好的帮助程序猿高效率的完成工作,那么具体学Java的软件哪些比较好用呢?来看看下面的详细介绍。

学Java的软件哪些比较好用?
1. Eclipse
Eclipse做为一款开发源代码的Java扩展性开发平台,是行业内半数Java开发人员都会选择的开发工具。Eclipse的基本工作流程包括:工作台、工作空间和视角三个方面。Eclipse不仅能够给Java程序员提供关于代码完成、重构和语法检查等帮助,而且使用起来灵活、方便利用各种Eclipse包含的各种插件工具开发各种Java应用。
2. IDEA
IDEA是业内被认为最好的Java开发工具之一。作为一款综合的Java编程环境,IDEA提供了一系列具有实用性的工具组合,可支持Ant、GIT、JUnit、J2EE、SVN等集成,还可以实现智能编码辅助、自动控制。从开发效率和运行速度方面来讲,IDEA完美的将Java程序员从费事耗力的常规工作中解放出来。
3. Git
作为一款免费、开源的分布版式控制系统,Git可用来处理任何大小项目,且能够达到快速、高效标准。Git通常被分为两个类型的标签,一个是“轻标签”另一个是“署名标签”。“轻标签”类似于一个分支,运用起来十分简单。而“署名标签”作为一个真正的git对象,既包含想要标记状态的指针,而且还具有标记名和信息,以及可选择的PGP签名。
4. FindBugs
FindBugs的主要作用是分析Java代码中的问题,Java开发者可以毫不费劲的找到代码中存在的缺陷。可以说,是一款必不可少的静态扫码工具。需要注意的是,FindBugs仅仅是一个工具,作为一名优秀的Java开发人员不可过渡依赖FindBugs,要在编程过程中尽量避免bug的出现。
5. Jcreator
Jcreator是专注于Java程序设计的集成式开发环境。具有小巧、易用、美观等优点,是适合Java初学者的IDE。不仅可以支持JSP、Ant、CVS,还可以进行无限撤销、自动类库方法提示、代码缩进等功能。
以上就是小千为大家介绍的"学Java的软件哪些比较好用",希望对大家有帮助!
本文来自千锋教育,转载请注明出处。
以上是关于盘点| 有哪些比较新的好用的React Native 开发工具?的主要内容,如果未能解决你的问题,请参考以下文章