vuecli3使用Ant Design 图标
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuecli3使用Ant Design 图标相关的知识,希望对你有一定的参考价值。
参考技术A 1.在脚手架中引入Ant Design
2.在main.js文件中写入:
import Antd from \'ant-design-vue\'
import \'ant-design-vue/dist/antd.css\'
3.在需要使用的页面引入对应的图标
举个例子,我要在home.vue里面使用
在页面使用:<home-outlined></home-outlined>就可以了。
Ant Design Pro 菜单icon修改或新增
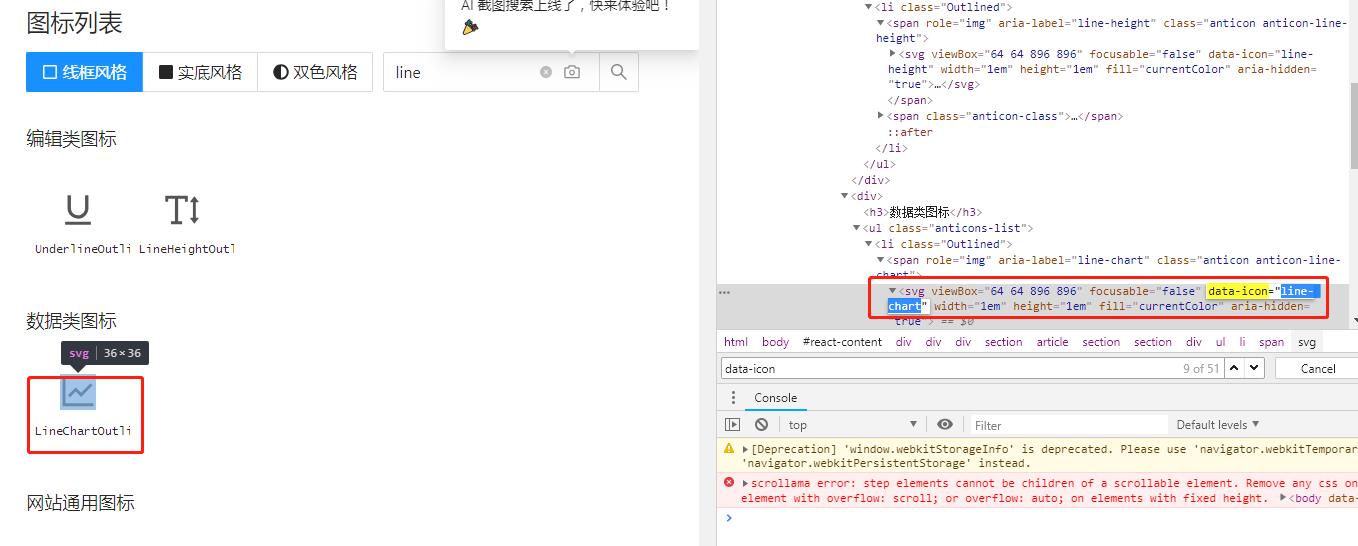
由于Ant Design Pro菜单和以前不一样了,去官网查到的Icon图标无法直接使用名称了,那怎么办呢,办法总是比问题多的,进入官网的图标组件,找到你想要用的图标,进入开发模式
找到图标的data-icon属性,如下图

放大一点

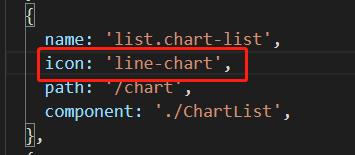
将data-icon的内容替换到Ant Design Pro 项目菜单中的icon值即可

图标愉快的显示出来了

以上是关于vuecli3使用Ant Design 图标的主要内容,如果未能解决你的问题,请参考以下文章
vue 组件库 ant-design、quasar、element-ui 按需加载和主题重置