Thingsboard二开系列拷贝篇-08widget(01简介)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thingsboard二开系列拷贝篇-08widget(01简介)相关的知识,希望对你有一定的参考价值。
参考技术Atb-release:3.2.2
ThingsBoard 小部件是附加的 UI 模块,可以轻松集成到任何IoT 仪表板中。它们提供最终用户功能,例如数据可视化、远程设备控制、警报管理和静态自定义 html 内容的显示。根据提供的功能,每个小部件定义代表一个特定的小部件类型。
分析widget实现的原理,怎么开发自己的widget
部件编辑器分为四部分:
一般从属性数据和遥感数据中选择数据后,再选择“在部件上显示”然后进行建立数据源和部件的关系。
添加widget,需要建立widget和dashboard的一个关联关系
涉及的代码页面:
srcappmoduleshomecomponentsattributeattribute-table.component.html
srcappmoduleshomecomponentsattributeattribute-table.component.ts
所有与小部件相关的代码都位于JavaScript 部分。作为对小部件实例的引用的内置变量self也是可用的。每个小部件函数都应该定义为self变量的一个属性。 self变量具有WidgetContext类型的属性ctx - 对具有小部件实例使用的所有必要 API 和数据的小部件上下文的引用。以下是小部件上下文属性的简要说明:
Subscription object
Thingsboard连接MQTT设备
仅需4步,MQTT设备轻松连接Thingsboard平台,且实现数据遥测

1.在Thingsboard平台添加设备
使用租户管理员登录平台: tenant@thingsboard.org / tenant


2.虚拟一个MQTT设备
说明:MQTT.fx被德国公司收购后,开始收费,故使用1.7.1版本

3.虚拟MQTT设备向平台发送数据
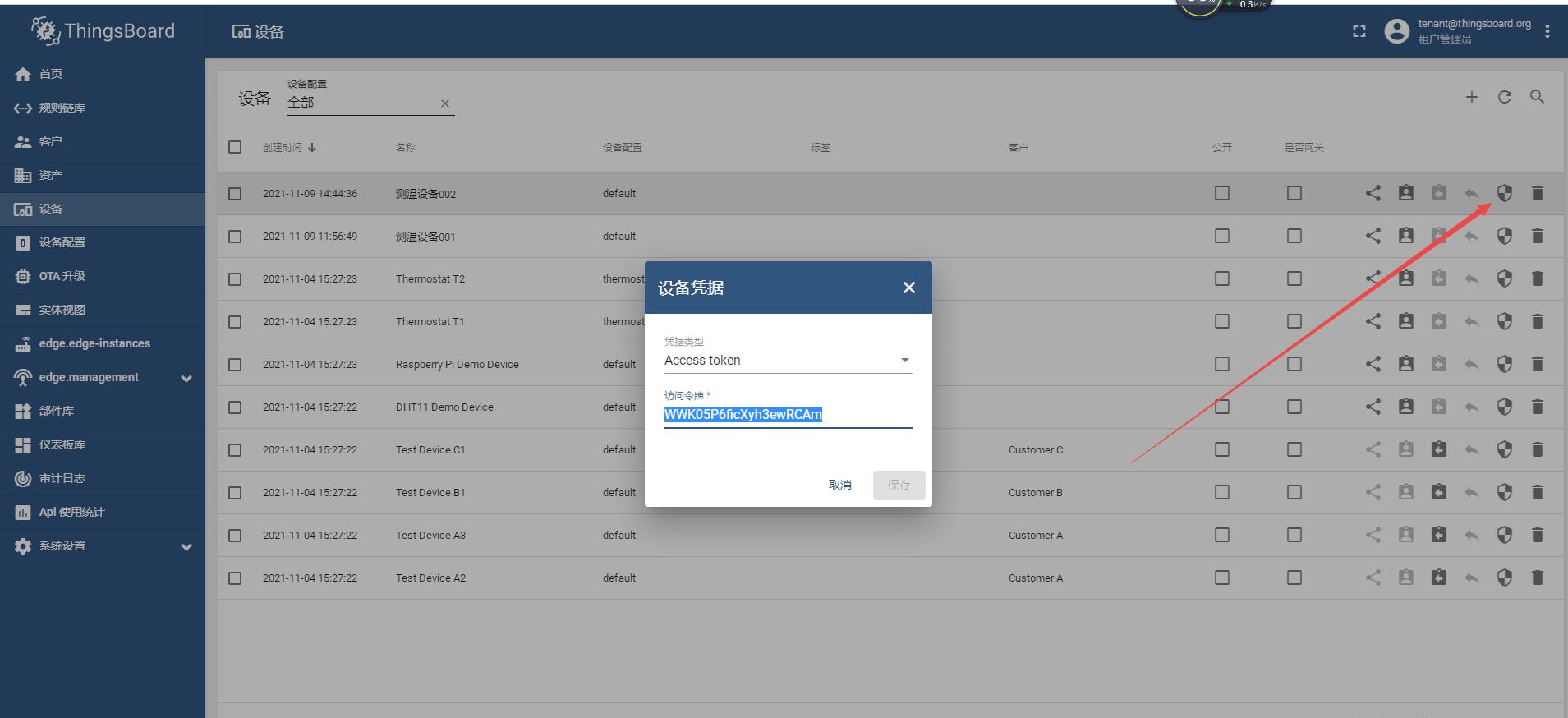
3.1复制平台设备的令牌

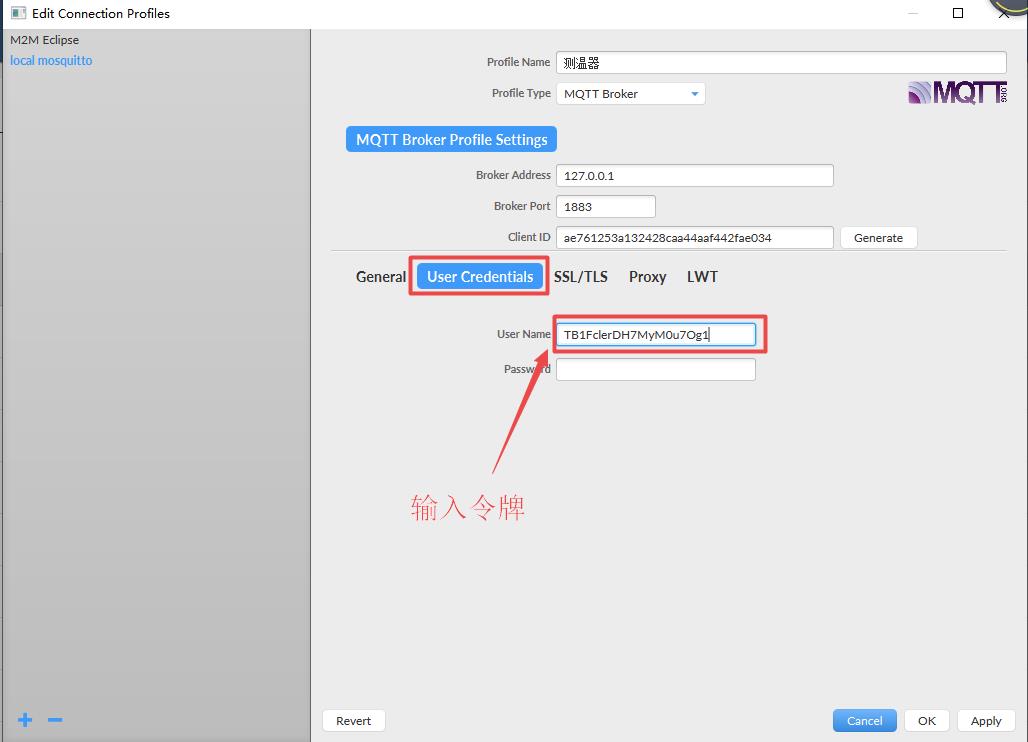
3.2绑定设备


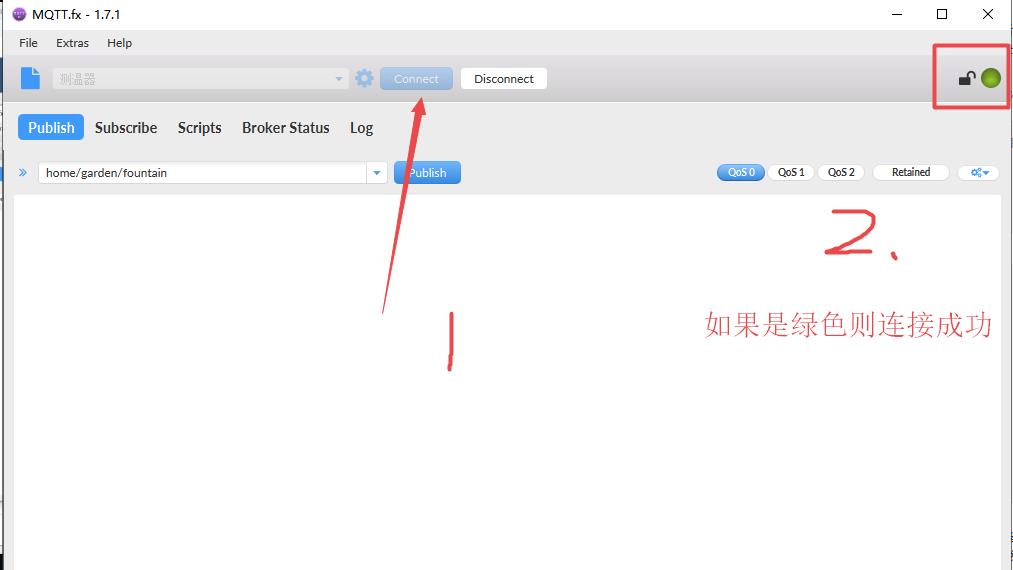
3.3测试连接

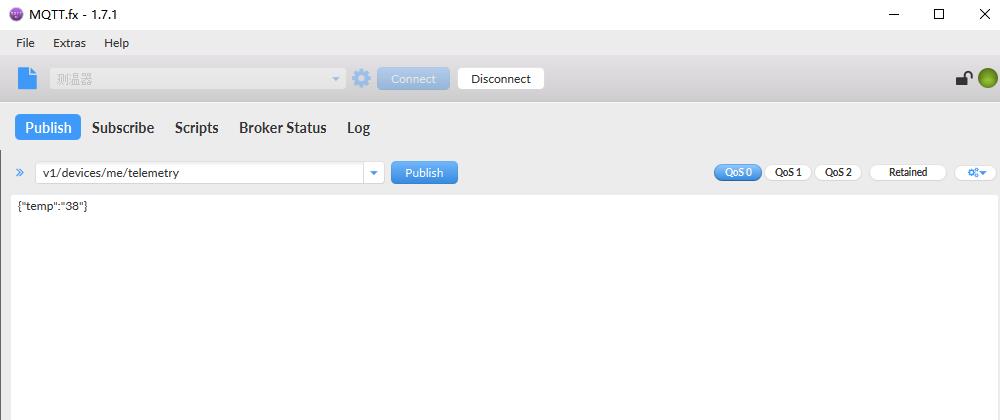
3.4发送主题(向平台发送遥测数据)

3.5验证数据是否传输成功

4.平台数据展示




以上是关于Thingsboard二开系列拷贝篇-08widget(01简介)的主要内容,如果未能解决你的问题,请参考以下文章
Thingsboard开源物联网平台智慧农业实例快速部署教程手把手部署UI与动态数据
如何通过 websocket 从 Thingsboard 检索所有客户设备的遥测数据
#yyds干货盘点#愚公系列2022年08月 Go教学课程 027-深拷贝和浅拷贝