机器学习--数据操作初试
Posted pureayu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了机器学习--数据操作初试相关的知识,希望对你有一定的参考价值。
#加载数据集,返回字典类型的数据
sklearn.datasets.load_iris()
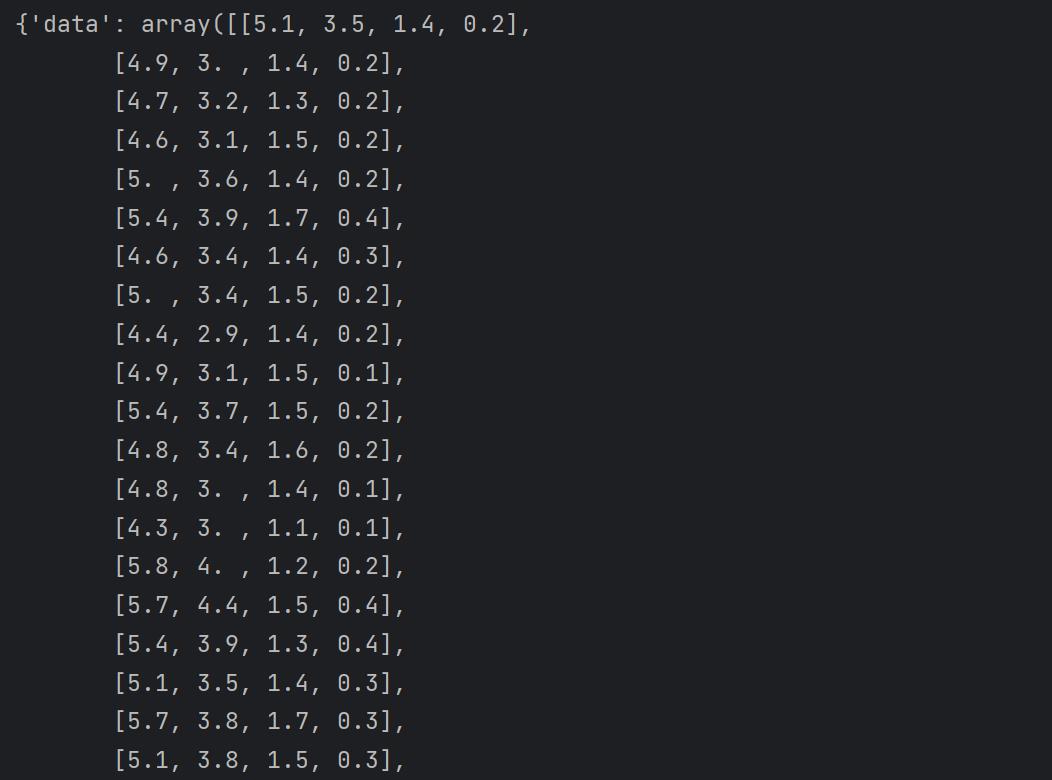
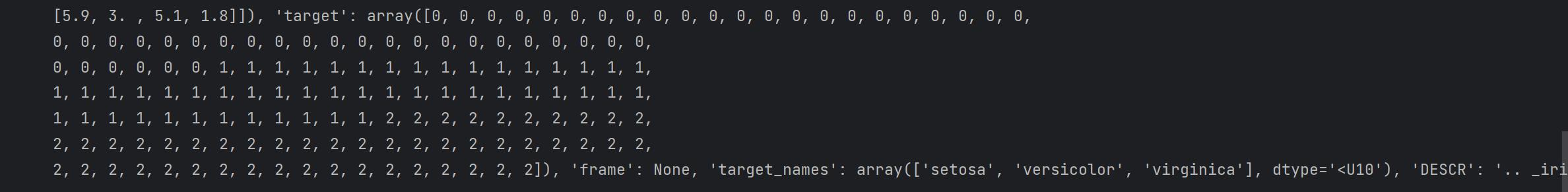
数据示例


iris = sklearn.datasets.load_iris()
#数据集特征值
iris[\'data\']
#数据集标签值
iris[\'target\']
特征和标签相对应
数据集的划分
由于数据集在某些情况下是很珍贵的,并且在训练后需要对模型性能进行验证,因此如果将所有数据都用于训练模型,那么将没有数据可以用来测试模型。所以需要对数据集进行划分,使用一大部分用来训练模型,剩余部分用来测试模型。
工具包提供了划分方法,使用sklearn.model_selection包下的train_test_split方法传递分割的参数进行划分。
- 参数依次为:
数据集特征值、数据集标签值、测试集规模(浮点数表示)、随机数种子 - 返回类型为:
数据集特征值、测试集特征值、数据集标签值、测试集标签值
因此demo如下:
#0.2表示划分的测试集规模为20%
x_train, y_train, x_target, y_target = train_test_split(iris[\'data\'], iris[\'target\'], test_size=0.2,random_state=22)
print("训练集特征值:\\n", x_train, x_train.shape)
特征提取
概念、意义
将任意数据转换为可用于机器学习的数字特征。
形象化比喻:剥鸡蛋,使计算机更好的去消化数据
- 字典特征提取
- 文本特征提取
- 图像特征提取
特征提取API
sklearn.feature_extraction
字典特征提取
- 作用:对字典数据进行特征值化
[ajax 学习笔记] ajax初试
ajax全称是:asynchronous javasctipt and xml。
1.为什么须要ajax?
一般web程序与server的交互是:页面发送请求等待server处理,server处理数据,用户页面刷新整个页面。从而完毕了一次交互。
假设用这样的同步方式进行多次这样的页面与server的交互,用户将会须要非常多时间去等待server处理。
ajax异步处理的思想是:当页面发送请求后,交给server处理。server处理的同一时候,页面无须等待能够进行其它的操作,当server处理完毕后,在当前页面显示结果,无须刷新整个页面。
2.ajax的简单实现
实现ajax须要用到javascript的XMLHttpRequest对象。
实现过程
1)创建对象(不同浏览器有不同的创建方法,一般须要考虑ie和非ie浏览器)
ie浏览器要用到ActiveXObject。
非ie浏览器可直接新建XMLHttpRequest对象实例。
2)发送请求。
发送请求前须要先建立一个与server的连接。
它须要的參数有发送类型、连接的url、异步连接状态值等。
> 发送类型:GET/POST等。
> url:连接地址 + ? + 传送的值 (+ & + 传送的值..) [这里是用的get方式]
> 异步连接状态值:true / false。
默觉得true。true表示异步连接。
在发送请求前还要建立一个返回函数。它是用来指定server响应后要运行的内容。
发送请求。
3)server响应函数
3.一个简单实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
//var xmlHttp = new XMLHttpRequest();
/*创建XMLHttpRequest对象*/
var xmlHttp = false;
/*@cc_on @*/ //ie条件编译
/*@if (@_javascript_version >= 5)
try{
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
}catch(e2){
xmlHttp = false;
}
@end @*/
if(!xmlHttp && typeof XMLHttpRequest != 'undefined'){
xmlHttp = new XMLHttpRequest();
}
function callServer(){
//获取name和password值
var name = document.getElementById("name").value;
var password = document.getElementById("password").value;
//推断name和password是否为空
if((name == "null") || (name == "")) return ;
if(password == "null" || password == "") return ;
//创建要连接的url
var url = "check.php?name=" + escape(name) + "&password" + escape(password);
//建立一个server的请求
xmlHttp.open("GET", url, true);
//创建server完毕后执行的函数
xmlHttp.onreadystatechange = updatePage;
//发送请求
xmlHttp.send(null);
}
function updatePage(){
if(xmlHttp.readyState == 4){ //http就绪状态
if(xmlHttp.status == 200){ //推断http状态代码
var response = xmlHttp.responseText; //处理server响应
document.getElementById("ajax-result").value = response;
}else if(xmlHttp.status == 404){
alert("Request url does not exist!");
}else{
alert("ERROR:status code is" + xmlHttp.status);
}
}
}
</script>
</head>
<body>
<div id="form">
<form method="get">
name:<input type="text" id="name" onchange="callServer()"/><br>
passwiord:<input type="text" id="password" onchange="callServer()"><br>
result:<input type="text" id="ajax-result"/>
</form>
</div>
</body>
</html>
以上是关于机器学习--数据操作初试的主要内容,如果未能解决你的问题,请参考以下文章