小白福利 | Window前言
Posted GreatSQL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白福利 | Window前言相关的知识,希望对你有一定的参考价值。
- GreatSQL社区原创内容未经授权不得随意使用,转载请联系小编并注明来源。
- GreatSQL是MySQL的国产分支版本,使用上与MySQL一致。
- 作者: KAiTO
- 文章来源:GreatSQL社区原创
因为交流群中涌入了越来越多的对GreatSQL感兴趣的开源爱好者,也有许多的初学者,初学者可能对Linux等平台较为陌生,为了可以让更多的人尝试和使用上GreatSQL,特此出一篇教程让GreatSQL可以在Windows上使用
开始安装
因为GreatSQL源码不好编译到Windows平台上,所以我们使用在Windows开启一个Docker容器,话不多说,跟着我一起动手操作吧!
第一步检查Windows 相关配置
1.启用虚拟化
- 打开任务管理器
- 点击性能
- 点击CPU
- 看看是否启用了虚拟化

2.启用Hyper-v
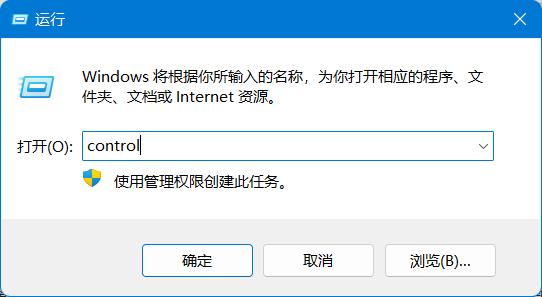
- 打开控制面板(Win+R -> 输入control -> 回车)

- 记得点击右上角查看方式为“小图标”,点击程序和功能


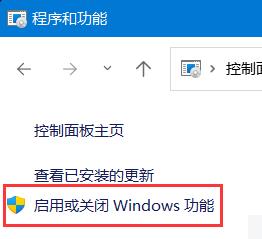
- 启用或关闭Windows功能

- 勾选Hyper-v

开启Hyper-v 与 英特尔VT 虚拟化会造成冲突,可能会影响到大部分安卓模拟器和旧版的VMware虚拟机的使用,若要使用安卓模拟器请不要开启,或可以更换基于Hyper-v 的安卓模拟器/子系统和新版本的VMware
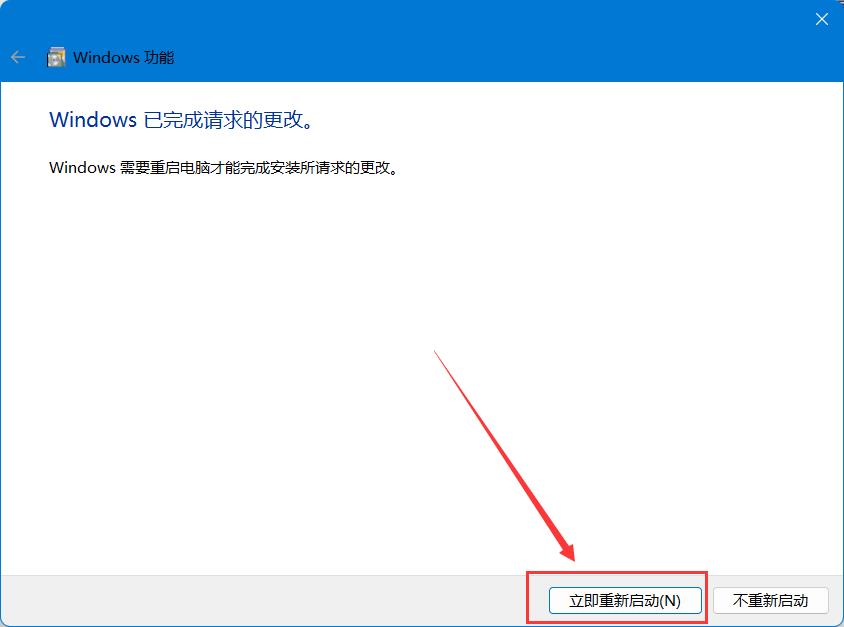
- 这时候会弹出一个搜索需要的文件耐心等待即可,然后点击重启计算机

第二步下载Docker
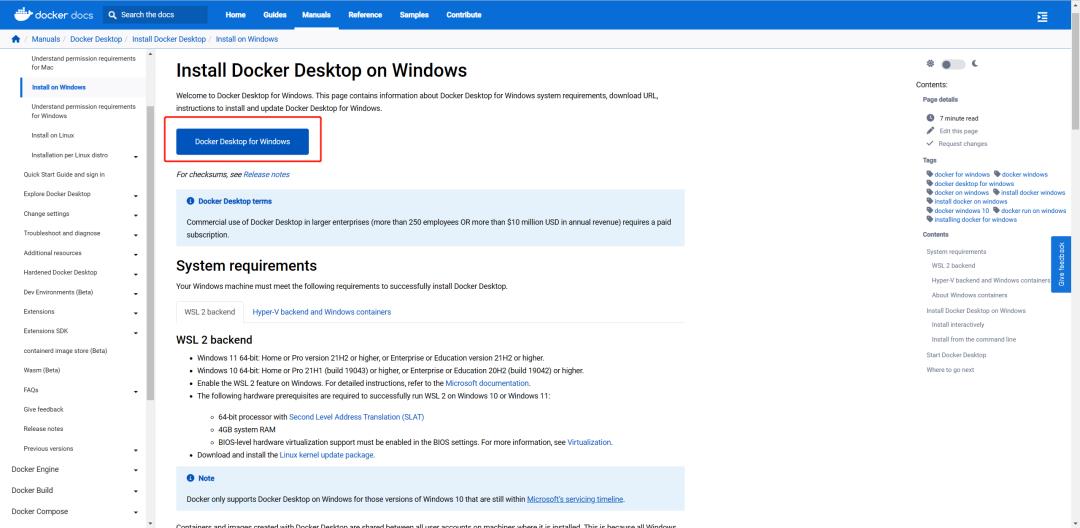
一、下载Docker 进入以下连接下载Docker桌面https://docs.docker.com/desktop/windows/install/

二、安装Docker
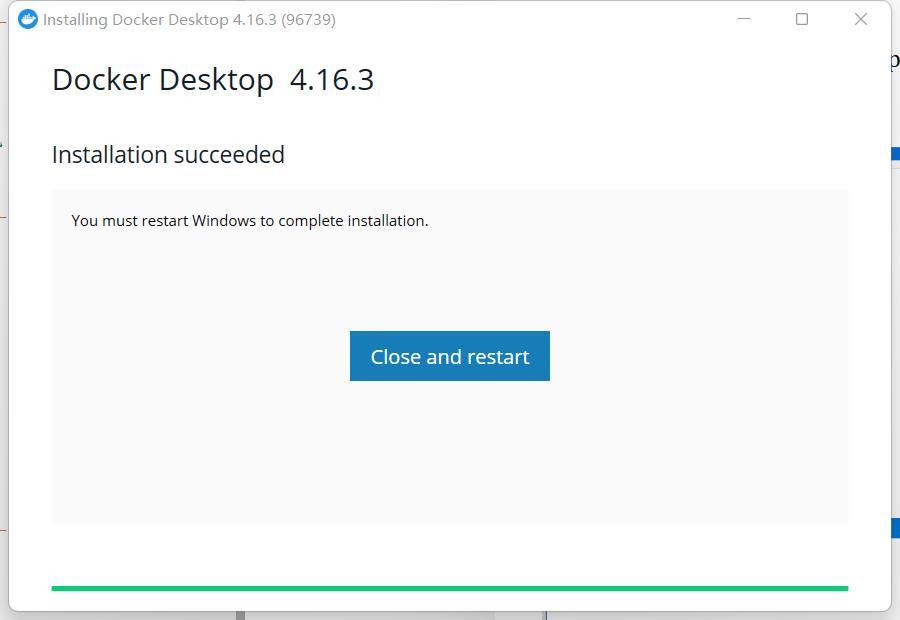
双击打开安装即可 安装完成后还需要重启一次
安装完成后还需要重启一次

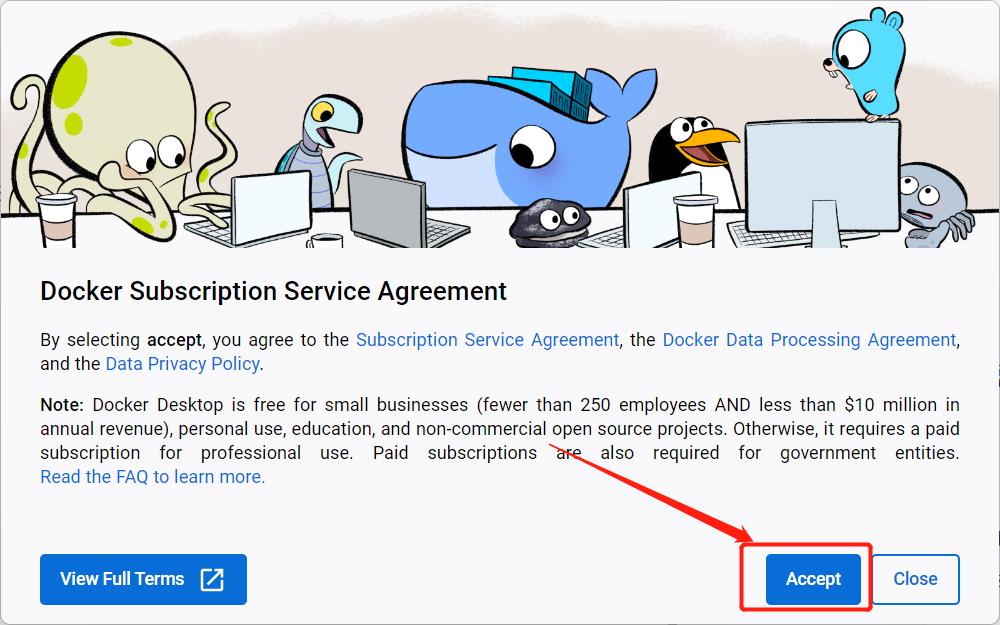
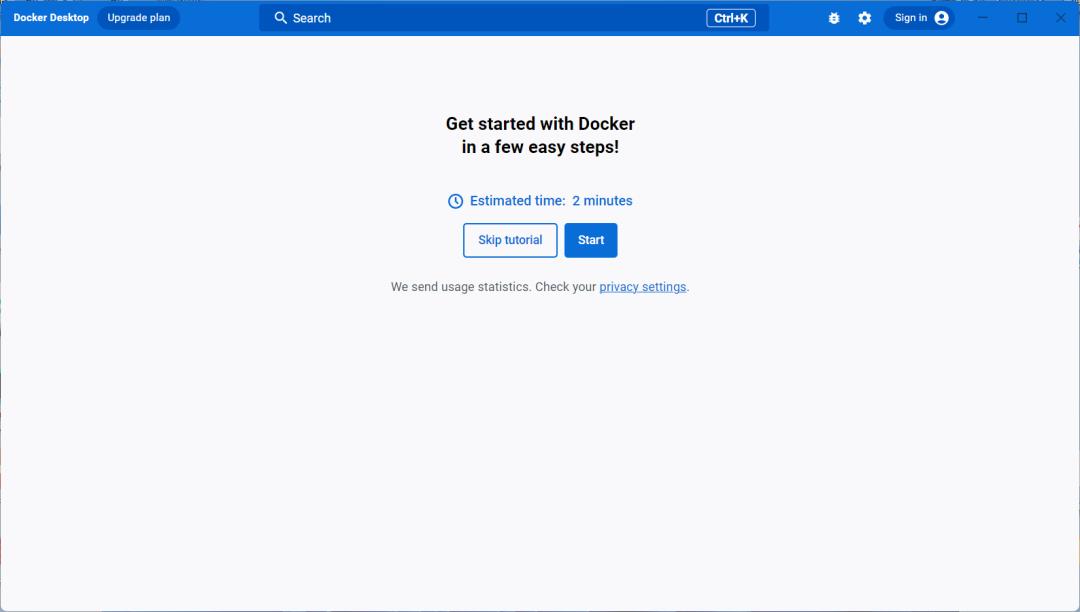
重启后可看到这个图标点击Accept
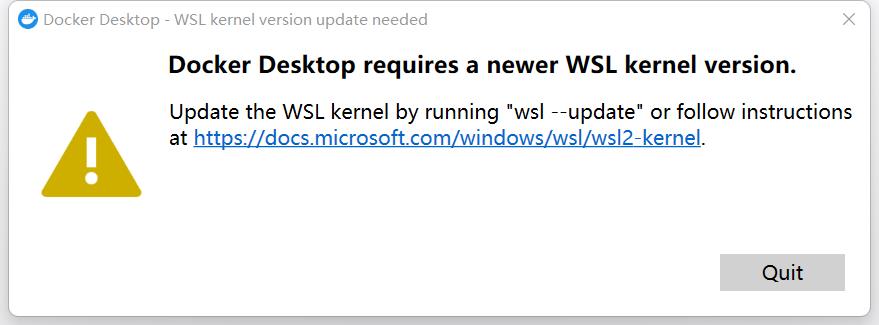
可以看到会让你升级WSL
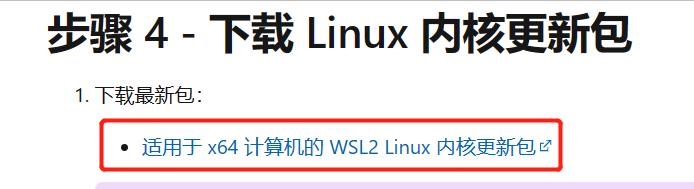
点击连接进入下载 下载完成后安装后再次开启Docker Desktop
下载完成后安装后再次开启Docker Desktop
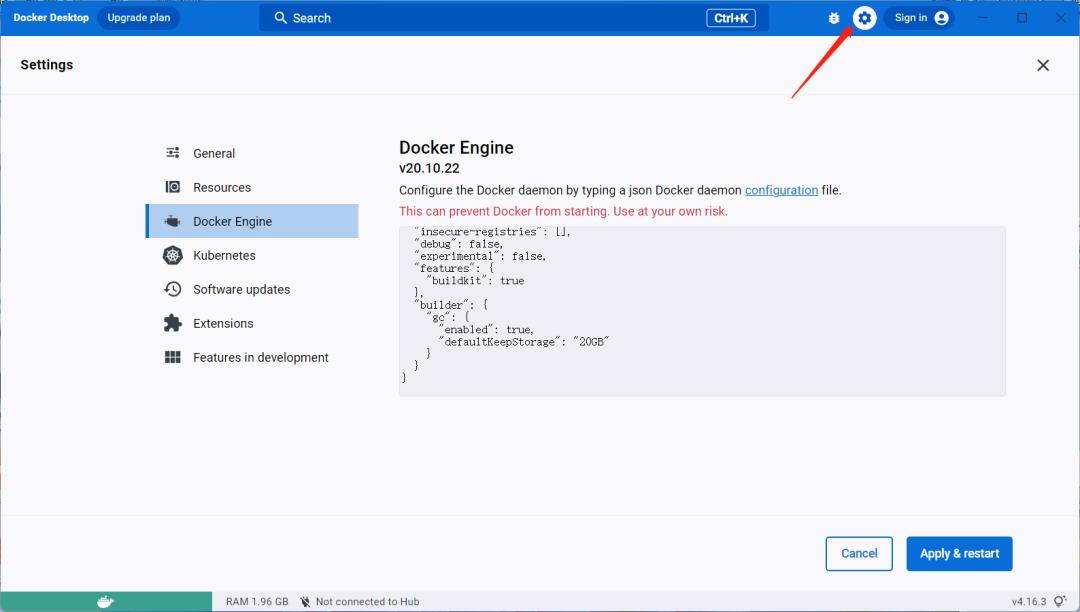
可以已经完成了Docker Desktop的安装 可以来更换一下镜像地址:
"registry-mirrors": [
"https://registry.docker-cn.com",
"http://hub-mirror.c.163.com",
"https://docker.mirrors.ustc.edu.cn"
],
"insecure-registries": [],
"debug": false,
"experimental": false,
"features":
"buildkit": true
,
"builder":
"gc":
"enabled": true,
"defaultKeepStorage": "20GB"
在国内访问 Docker 官方的镜像,速度都很慢。为了快速访问 Docker 官方镜像都会配置三方加速器,目前常用三方加速器有:网易、USTC、DaoCloud、阿里云。
接下来我们来安装 GreatSQL
安装GreatSQL
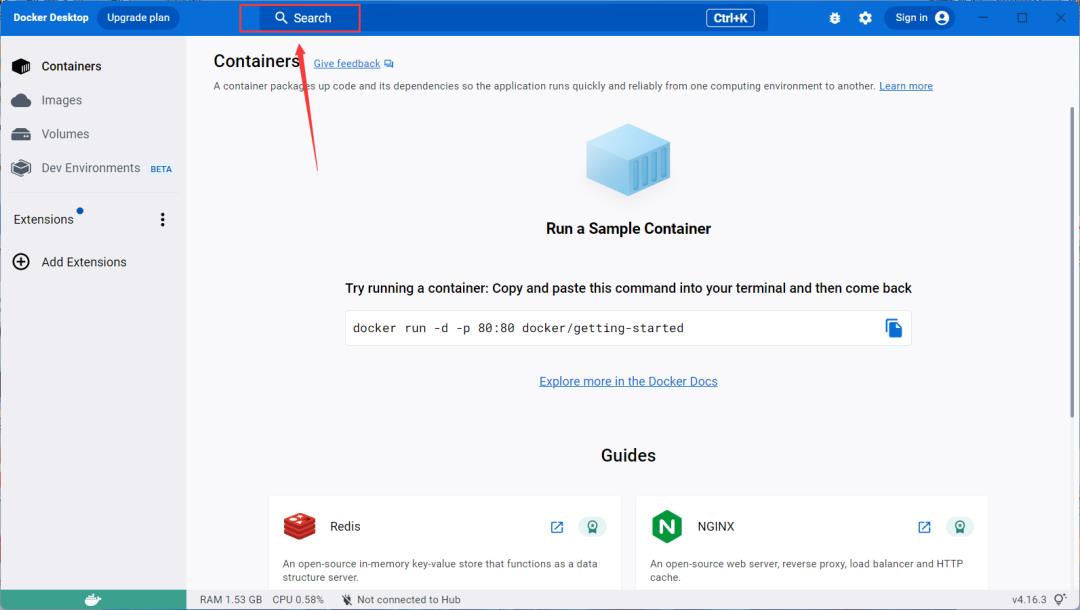
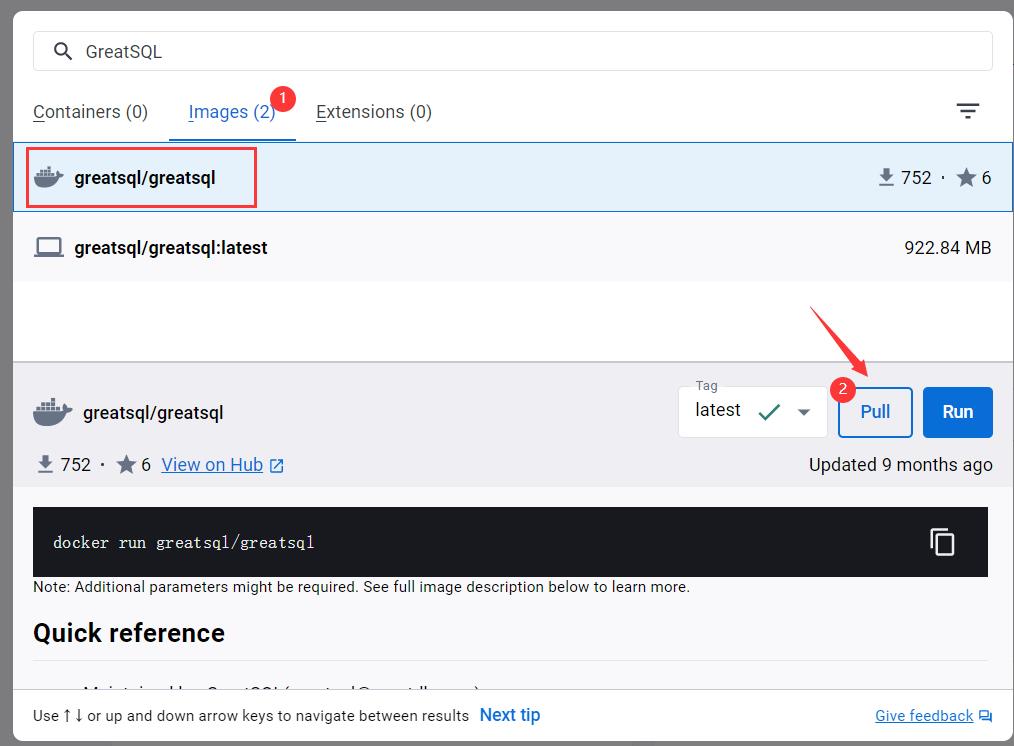
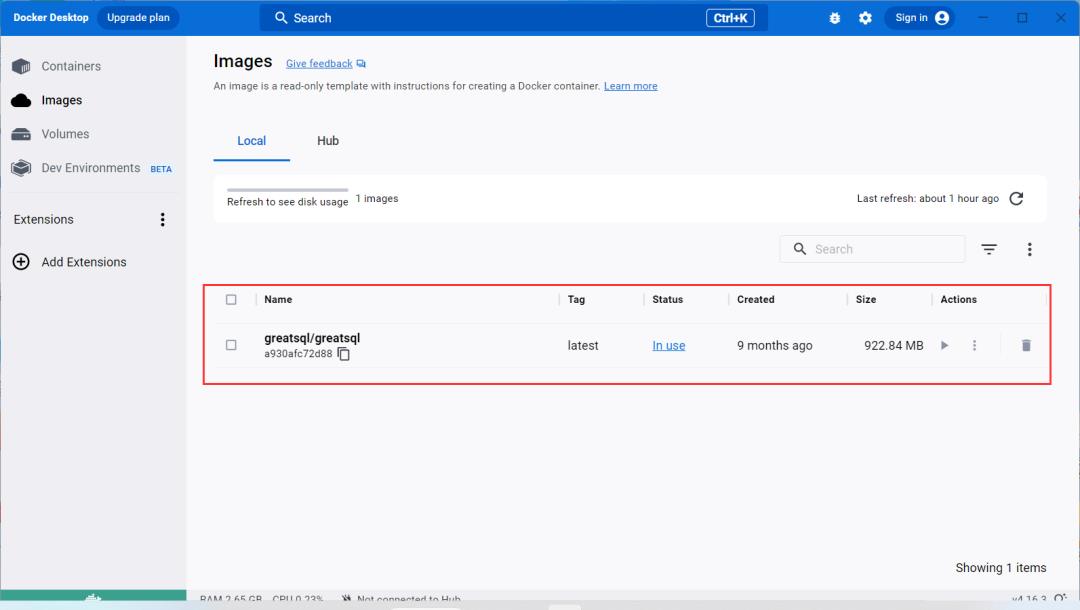
在Docker Desktop上方搜索 GreatSQL

可以看到我们搜索到了GreatSQL的镜像,此时我们下载即可点击“Pull”

时间会比较长请耐心等待~ 下载完成后查看

启动GreatSQL
在Windows命令提示符(WIN+R 后输入cmd)中输入
docker run --name greatsql -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 -d greatsql/greatsql
切记
MYSQL_ROOT_PASSWORD=后记得改为自己设定的密码
如果您的机器性能较差初始化可能要耗费几分钟,等到返回一个容器ID即为创建成功
可以输入docker ps
C:\\Users\\Administrator>docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
324e9aedc77b greatsql/greatsql "/docker-entrypoint.…" 22 hours ago Up 3 seconds 0.0.0.0:3306->3306/tcp, 33060-33061/tcp greatsql
看看是否GreatSQL有启动,然后再输入
docker exec -it greatsql bash

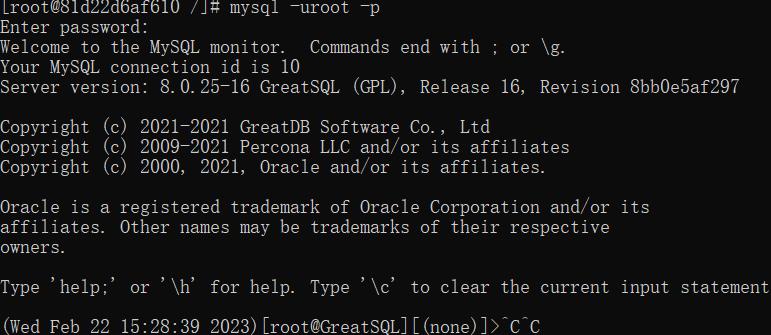
这时候就进入了Docker的容器 输入
mysql -uroot -p123456
即可进入GreatSQL

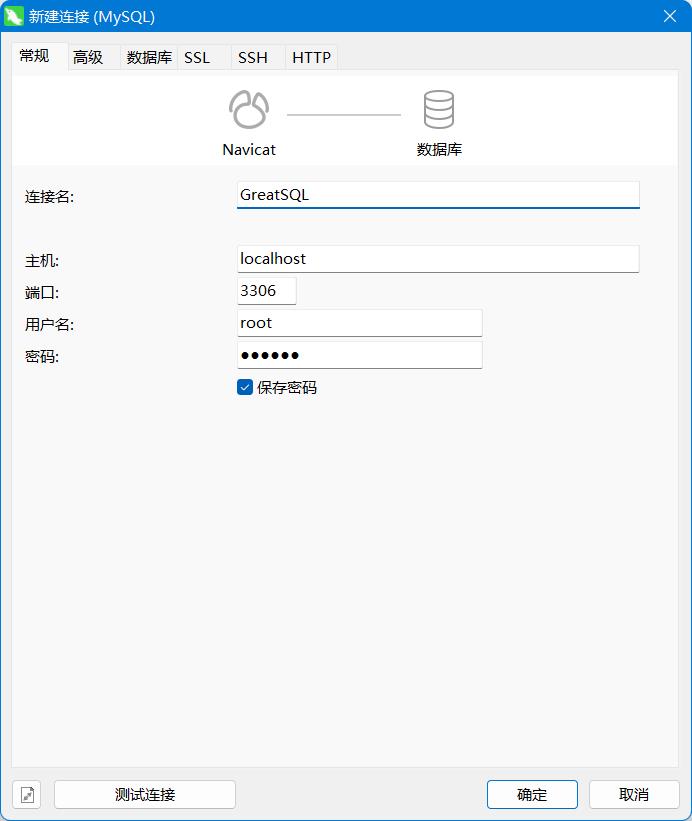
连接Navicat
如果是初学者,可以使用可视化工具Navicat来使用GreatSQL


结尾
好了,本期教程就到这里,欢迎大家动手尝试下使用GreatSQL,GreatSQL可以作为 MySQL 或 Percona Server 的可选替换,用于线上生产环境,且完全免费并兼容 MySQL 或 Percona Server。GreatSQL 除了提升 MGR 性能及可靠性,还引入 InnoDB 事务锁优化及并行查询优化等特性,以及众多 BUG 修复。
Enjoy GreatSQL :)s上如何快速运行GreatSQL
Enjoy GreatSQL
个人前端学习总结(纯小白和新手及初级向)
前言
虽然进入前端这个行业时间不长,但也不再是纯小白了(技术依然菜鸡,路漫漫其修远兮)
写这篇文章的初衷是因为身边偶尔会有朋友跟我说对前端感兴趣,想要入坑,怎样入门等等。。。
一般我会问一个问题,你为什么入坑?因为工资高?福利待遇好?别人都说好?还是自己感兴趣?
这个问题很重要,如果你对这个行业只是因为工资高,福利待遇好,而不是因为对其有兴趣,
那么当你真正进入这一行遇到困难和瓶颈时,会更加忧虑和痛苦,甚至悔不当初。
关于前端入门,网上的资料,教程可谓是铺天盖地,琳琅满目。纯小白可谓是看得眼花缭乱,不知所措
所以结合自己浅薄的经验,总结了一些我在学习前端过程当中对我有帮助的资源,希望尽量做到宁缺毋滥
注:由于本人能力有限,若发现错误或有补充和建议,欢迎大家留言指正和交流
在线文档(启蒙任选其一学习足够了,大神牛人们也是这么过来的)
W3C:http://www.w3school.com.cn/
MDN:https://developer.mozilla.org/zh-CN/
注:除了上面3个出名的,还有一个非官方的也不错,对纯小白很友好,绿叶网:http://www.lvyestudy.com/
视频网站(上面文档看多了难免有点枯燥,时间充足的话,看看视频也是蛮好的,该视频网总体课程质量不错,免费和付费课程都有)
提问(提问也要讲究方式方法和好的平台,推荐下面这个平台)
IT从业人士的专业技术问答中文社区:https://segmentfault.com/
牛人博客(正所谓前人栽树后人乘凉,强烈推荐下面业界闻名,我也很喜欢的三位大佬)
阮一峰(总是能把复杂的东西讲得通俗易懂)
http://www.ruanyifeng.com/blog/archives.html 博客
https://wangdoc.com/javascript/ js教程
http://es6.ruanyifeng.com/ es6入门
廖雪峰(里面有高质量且免费的 js,git等教程,访问量数以万计)
https://www.liaoxuefeng.com/ 个人官网
张鑫旭(专注精通于CSS的大佬,你会发现css的强大和更多可能性)
https://www.zhangxinxu.com/ 个人博客
写博客(博客园和csdn算是2大巨头,个人推荐博客园,比较纯粹,csdn广告太多;如果这2个你都不喜欢,可以考虑简书和掘金)
注: 上面推荐博客除了博客园,其它三个都支持 markdown ,markdown入门
前端资源合集(文档,教程,视频,插件,框架,工具,简历,面试等学习资料)
https://cnodejs.org/topic/56ef3edd532839c33a99d00e 前端资源合集
https://github.com/jsfront/src/blob/master/qq.md github 2600+star 精心筛选的很多好的前端资源,整理的很全面
https://github.com/cucygh/fe-material github 1200+ star 前端技术教程及文档
https://github.com/RubyLouvre/mobileHack github 1700+star 移动端上遇到的各种坑
https://www.yuque.com/fe9/basic 前端九部 - 入门手册2019(强烈推荐)
前端学习交流推荐群号(为了避免打广告,群号和相关介绍都在下面的链接当中)
这些群都是几个大神管理的,因为管理的好,跟外面那些水群吹牛逼群不同,意在创建一个好的前端交流氛围的环境
下面这个链接本身也集成了精心筛选的很多好的前端资源,整理的很全面
github上也有2600+star https://github.com/jsfront/src/blob/master/qq.md
开眼(这是我偶然看到的一些让人惊艳的网站和效果,当时我的表情就是各种wo cao)
https://www.little-big-room.com/ 国外一个有趣又牛逼的网站(打开较慢,请耐心等待)
http://e.changan.com.cn/benbenEV2018_2/?from=singlemessage&isappinstalled=0 某汽车全景效果
https://www.zhihu.com/question/24398907 H5惊艳的网站合集链接
前端书籍
HTML(这本书没看过但口碑不错,个人觉得学习HTML去看上面推荐的在线文档即可)
《Head First HTML与CSS》

CSS
《CSS世界》

注:才知道这本书是张鑫旭大神写的 ,还没看,但肯定不会差
《CSS揭秘》

注:CSS进阶,国外顶级CSS专家所著,即使你已经很熟悉CSS,依然会重新刷新你的认知,从实际开发出发,干货满满
但不推荐小白直接看这本书,至少等熟练掌握CSS以后在看,会受益匪浅
JS
《JavaScript DOM编程艺术》

注:帮助你入门JS的同时,让你找到学习JS的信心和乐趣
《JavaScript高级程序设计》

注:JS经典红皮书,必读之一
《JavaScript权威指南》

注:被称为JS圣经的经典必读书之一,可以称为红皮书的进阶版,更可以当做一本工具书,俗称犀牛书
《JavaScript语言精粹》

注:这本书主要讲了JS的精华同时列举出了JS的糟粕,也是一本不可多得的好书,建议有一定JS基础在来看会更好,另外吐槽一下铁路图是真的看着老火
补充(除了前端三板斧html+css+js,个人认为还需要适当掌握和补充jquery,http,编码规范相关知识)
《 锋利的jQuery》

注:如果你一定要买jquery的书籍,那毫无疑问就是这一本了
《图解HTTP》

注:一本深入浅出,通俗易懂,加上有趣的配图,适合入门HTTP的好书,其它书籍,比如HTTP权威指南对很多人来说过于晦涩
《编写可维护的JavaScript》

注:编码规范的重要性不言而喻,越早的和严格的按照规范来编写代码,时间会告诉你这是一件多么重要的事情
《HTML5基础知识 核心技术与前沿案例》

注:一本不错的H5入门和进阶的书籍,全彩好评
以上是关于小白福利 | Window前言的主要内容,如果未能解决你的问题,请参考以下文章
python基础知识总结(小白福利来了)……人生苦短,我用python