超详细的ajax笔记 小白福利!!! 快快收藏!!!!!!
Posted Dream丶Killer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了超详细的ajax笔记 小白福利!!! 快快收藏!!!!!!相关的知识,希望对你有一定的参考价值。
超详细的ajax笔记 😊 小白福利!!! 快快收藏!!!!!!
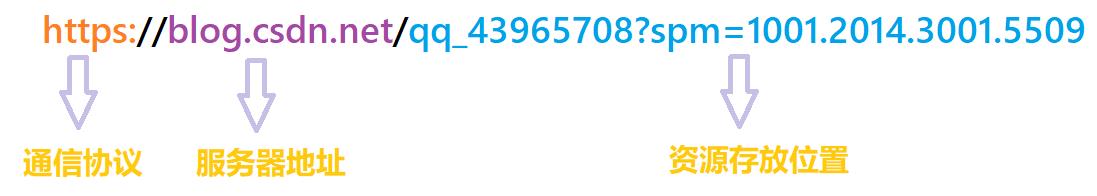
1. URL的组成
URL 一般由三部分组成:

2. 数据交换格式
JSON,轻量级的文本数据交换格式,实际上就是一个字符串
❤ JSON与JS对象的互转
将 json 字符串转换为 js 对象,使用的方法是 JSON.parse() 方法:
var result = JSON.parse('{"id": "001","name": "user","age": "18"}');
console.log(result); // {id: "001", name: "user", age: "18"}
将 js 对象转换为 json 字符串,使用的方法是 JSON.stringfy() 方法:
var result = JSON.stringfy({id: "001", name: "user", age: "18"});
console.log(result); // '{"id":"001","name":"user","age":"18"}'
3. XMLHttpRequest发送请求
XMLHttpRequest是 js 的一个对象,用于与服务端交互数据。
❤ xhr对象的readyState属性
readyState属性用来表示 ajax 请求所处的状态。
值 状态 描述 0 UNSENT XMLHttpRequest 对象已经创建,但尚未调用 open 方法 1 OPENED open() 方法已经被调用 2 HEADERS_RECEIVED send() 方法已经被调用 3 LOADING 数据接受中,此时 response 属性已经包含部分数据 4 DONE ajax 请求完成,数据传输已经彻底完成或失败
❤ 使用xhr发送GET请求
// 1、创建XHR对象
var xhr = new XMLHttpRequest();
// 2、调用open函数,指定请求方式和URL地址
xhr.open('GET','http://www.liulongbin.top:3006/api/getbooks')
// 3、调用send函数,发送Ajax请求
xhr.send()
// 4、监听onreadystatechange事件
xhr.onreadystatechange = function(){
// 4.1、监听xhr对象的请求状态,readyState;与服务器响应的状态status
if(xhr.readyState === 4 && xhr.status === 200){
// 4.2、打印服务器响应回来的数据
console.log(xhr.responseText)
// {"status":200,"msg":"获取图书列表成功","data":[{"id":1,"bookname":"西游记","author":"吴承恩","publisher":"北京图书出版社"}......
}
}
❤ 使用xhr发送POST请求
// 1、创建XHR对象
var xhr = new XMLHttpRequest();
// 2、调用open函数,指定请求方式和URL地址
xhr.open('POST','http://www.liulongbin.top:3006/api/addbook')
// 3、设置Content-type属性
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
// 4、调用send(),将数据以字符串的形式提交
xhr.send('bookname=活着&author=余华&publisher=天津图书出版社');
// 5、监听onreadystatechange事件
xhr.onreadystatechange = function(){
// 5.1、监听xhr对象的请求状态,readyState;与服务器响应的状态status
if(xhr.readyState === 4 && xhr.status === 200){
// 5.2、打印服务器响应回来的数据
console.log(xhr.responseText)
// {"status":201,"msg":"添加图书成功"}
}
}
4. XMLHttpRequest Level2的新特性
① 可以设置 HTTP 请求的时限( timeout )
② 可以使用 FormData 对象管理表单数据
html5新增FormData对象,可以模拟提交表单
// 1、新建一个FormData对象
var fd = new FormData()
// 2、为FormData添加表单项
fd.append('uname','lhj')
fd.append('uage','123')
// 3、创建XHR对象
var xhr = new XMLHttpRequest()
// 4、指定请求类型和URL地址
xhr.open('POST','http://www.liulongbin.top:3006/api/formdata')
// 5、直接提交FormData对象
xhr.send(fd)
③ 可以上传文件
④ 可以获得数据传输的进度信息
5. jQuery中的ajax发送请求
❤ $. get(),用来发送get请求
语法: $.get(url, [data], [callback]);
// data是object类型,携带的参数; callback请求成功时的回调函数
❤ $.post(), 发送post请求
语法: $.post(url, [data], [callback]);
❤ 也可以直接使用ajax()方法
语法: $.ajax({
type: ' ', // 请求方式,如get、post
url: ' ', // 请求的url地址
data: { }, // 携带的数据
success: function(res){ } // 请求成功后的回调
})
6. axios发送请求
axios实际上是 ajax 的封装
❤ axios发送GET请求
axios.get('url',{params: paramsObj}).then(callback)
❤ axios发送POST请求
axios.post('url',{参数}).then(callback)
❤ 直接使用axios发起请求
axios({
method: '请求类型',
url: 'url',
data: {/*POST数据*/},
params: {/*GET参数*/}
}).then(callback)
7. 最后的最后的最后封装自己的ajax
上代码!!!!!!
// 处理数据,将传递的参数转化为以&为连接符的字符串
function resolveData(data){
var arr = [];
for(let k in data){
arr.push(k + '=' + data[k]);
}
return arr.join('&');
}
// options接收传过来的对象
function myAjax(options){
const xhr = new XMLHttpRequest();
let qs = resolveData(options.data);
if(options.type.toUpperCase() === 'GET'){
xhr.open(options.type,options.url+'?'+ qs);
xhr.send();
}else if(options.type.toUpperCase() === 'POST'){
xhr.open(options.type,options.url);
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');
xhr.send(qs);
}
if(xhr.readyState === 4 && xhr.status === 200){
var result = JSON.parse(xhr.responseText);
options.success(result);
}
}
调用:
myAjax({
type: 'post',
url: 'http://www.liulongbin.top:3006/api/addbook',
data: {
bookname: '巴拿拿拿',
author: '222',
publisher: '345'
},
success: function(res){
console.log(res);
}
});
温馨提示:
为了加深自己的记忆,代码看懂的同时记得自己亲自去敲一敲哦……
❤ ……没时间解释了老铁,快快给我点赞,谢谢您勒!^.^……❤
以上是关于超详细的ajax笔记 小白福利!!! 快快收藏!!!!!!的主要内容,如果未能解决你的问题,请参考以下文章

