element UI在 el-select 与 el-tree 结合组件
Posted Clown
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element UI在 el-select 与 el-tree 结合组件相关的知识,希望对你有一定的参考价值。
前言
项目上实现某个功能,使用到了 el-select 和 el-tree 组合实现,记录下两者结合的实现过程。
要求
- 根据项目接口提供的数据,el-tree 里的数据是一次性返回来的,点击最后一层级时,请求接口,在点击层级下方追加数据
- 追加的数据要显示勾选框,可进行勾选,且是单选
- 勾选后需要返回勾选的层级以及它的父级
实现效果如下:

数据回显效果:

实现关键部分
el-tree里的显示勾选框不符合当前“追加的数据要显示勾选框,可进行勾选”这个需求,所以我修改了el-tree的源码进行使用。
-
追加子级数据,el-tree 文档提供了这个这个方法,可以追加子级

-
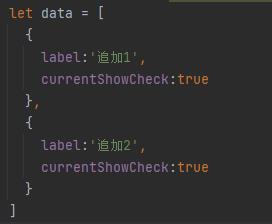
数据对象里有指定字段才显示勾选框,这里我指定字段为 currentShowCheck,数据追加的时候把指定需要显示勾选框的字段加上

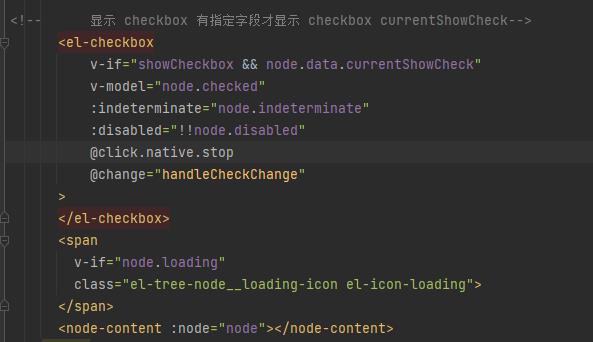
修改源码,数据中有 currentShowCheck 字段的则显示 checkbox

这样子就实现以上的效果了
以上是关于element UI在 el-select 与 el-tree 结合组件的主要内容,如果未能解决你的问题,请参考以下文章
element-ui中el-select与el-tree的结合使用实现下拉菜单
element-ui中el-select与el-tree的结合使用实现下拉菜单
element UI在 el-select 与 el-tree 结合组件
element-ui中el-select与el-tree的结合使用实现下拉菜单