vue添加用户密码邮箱重置修改删除v
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue添加用户密码邮箱重置修改删除v相关的知识,希望对你有一定的参考价值。
参考技术A 渲染添加用户的对话框;使用elementui中的dialog的对话框,按需导入,全局注册。把ui结构 放到页面中:添加用户的对话框:需要定义一个布尔值,addDialogVisible 在date中定义此数据默认false为隐藏。为添加按钮点击添加单机事件,绑定addDialogVisible为true 点击后对话框展示出ture,使用form表单。定义addform数据,添加用户的表单数据,form表单验证没有手机号和邮箱验证,每个规则中有三个参数,rule valu,cb(callback)定义完成之后,在使用时使用validator来完成调用规则trigger来实现什么时候点击调用通过邮件找回密码
前言
本文将介绍忘记密码时通过发送重置密码邮件找回密码的实现思路。整个实现过程中最重要的就是以下三点:
- 如何发送邮件到用户指定邮箱
- 邮件中的重置密码链接构成是怎么样的
- 验证重置密码链接的合法性(是否过期)
先来个实现的效果展示吧,然后再仔细分析如何去实现各个部分:
效果展示
(这里盗用下我们小组作品成果的前端)
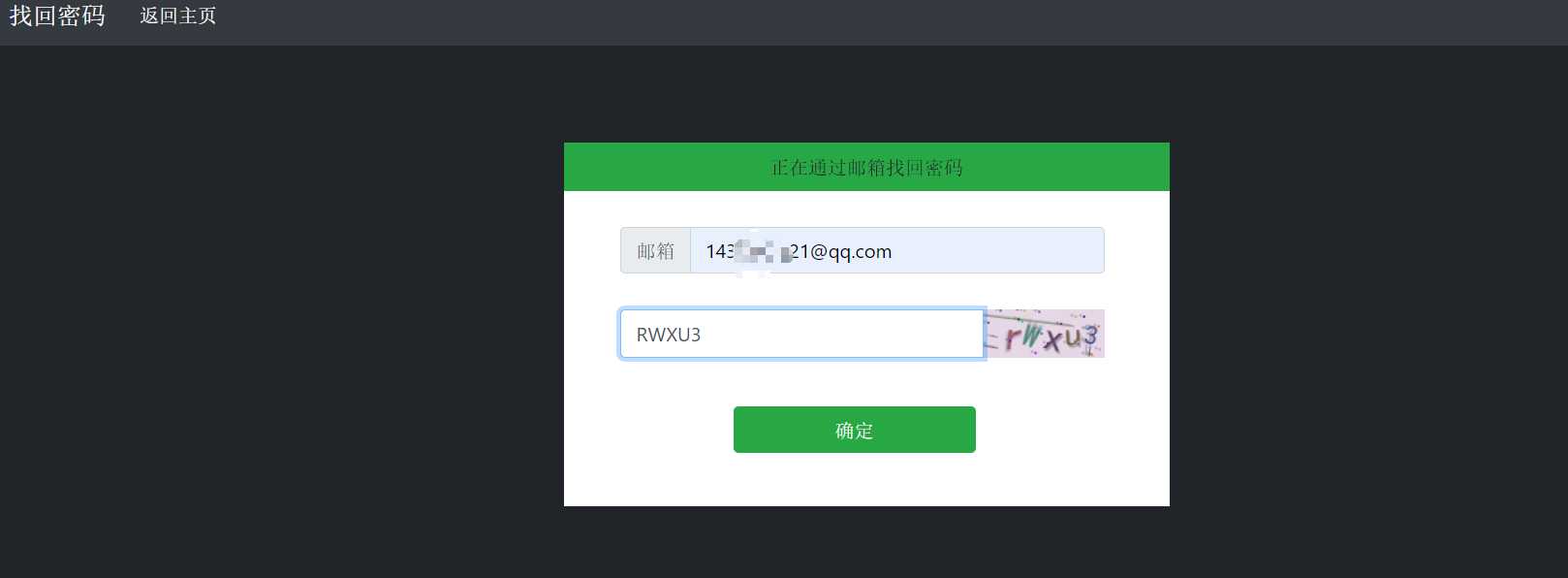
用户输入注册时的邮箱账户获取重置密码的链接


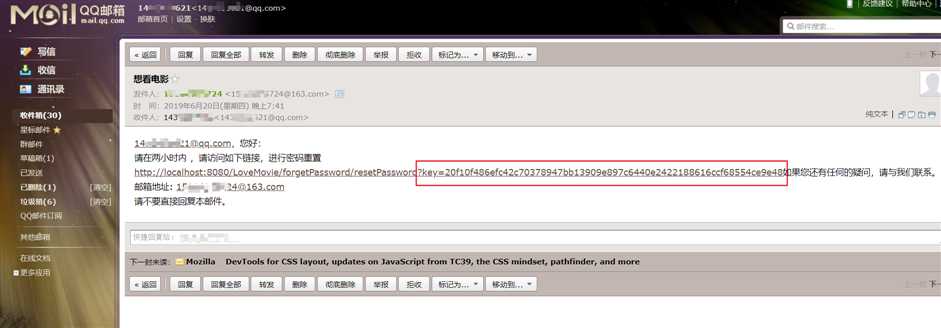
用户登录自己的邮箱查看邮件

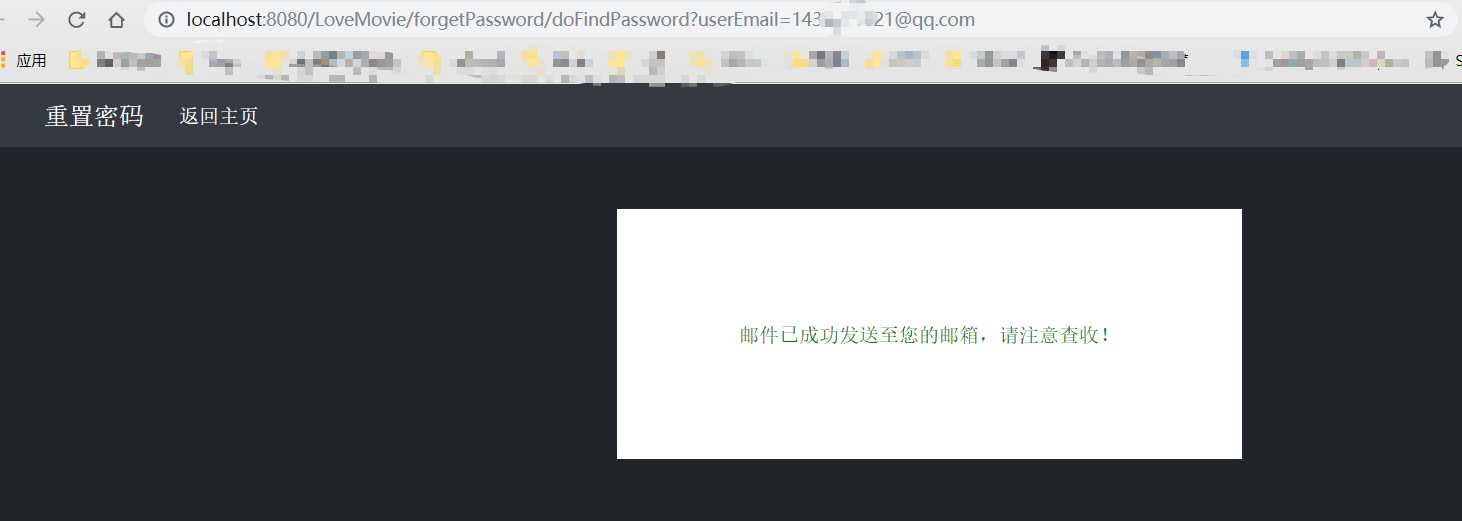
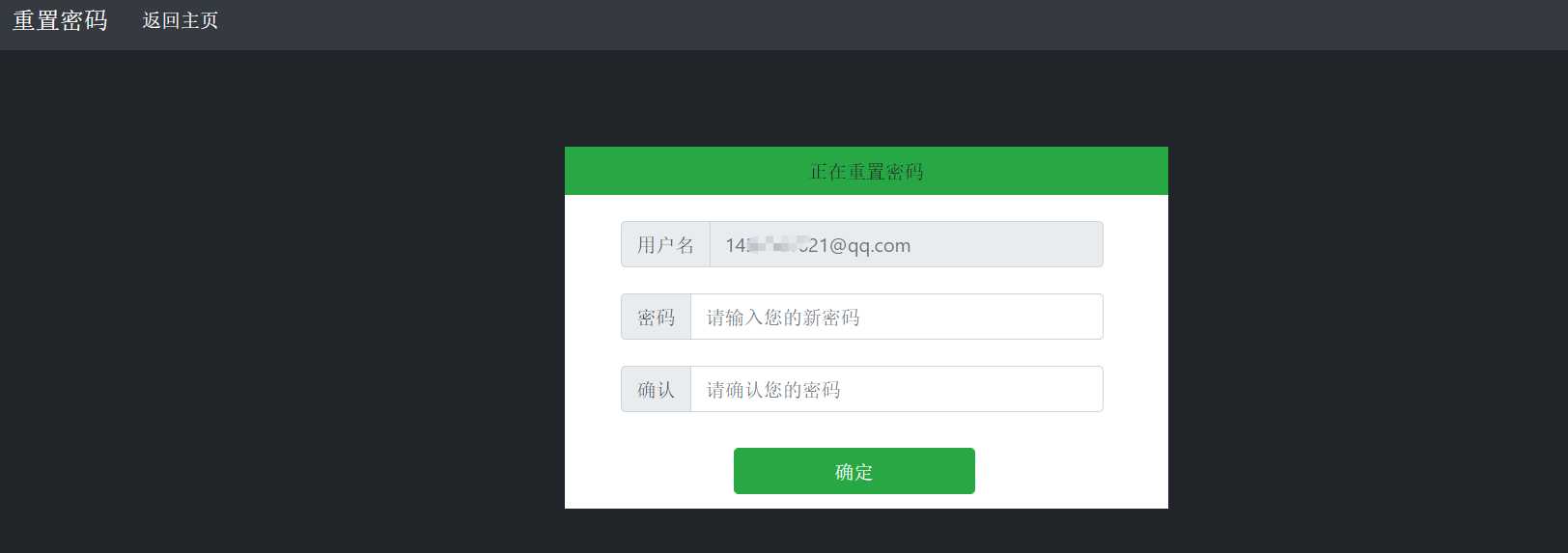
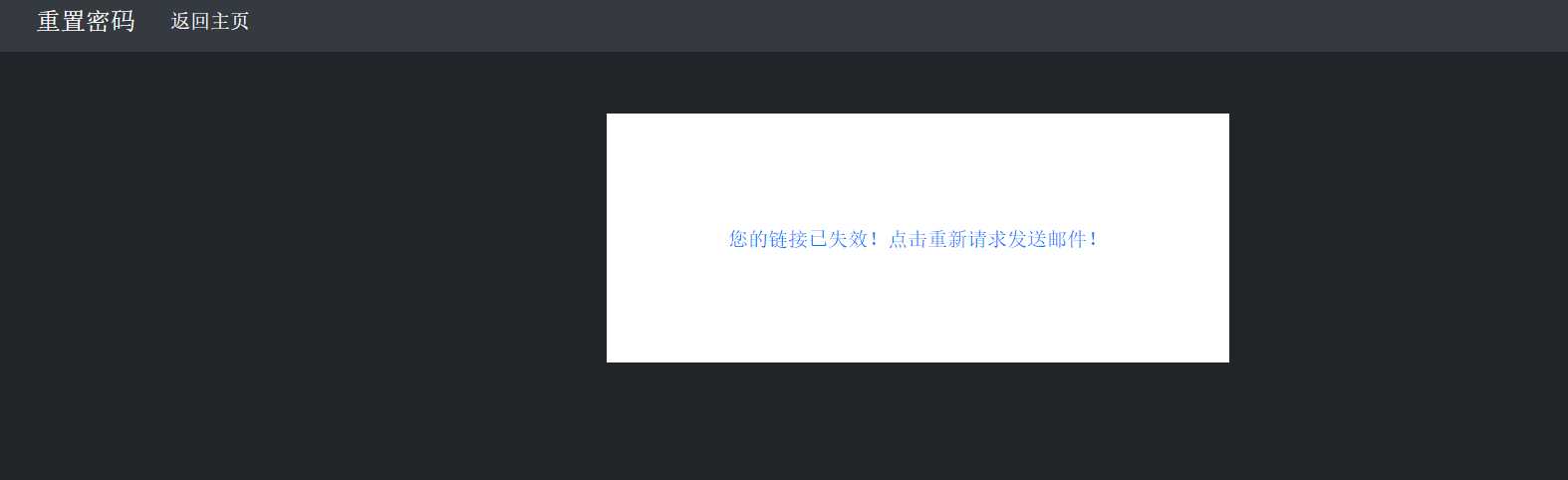
用户点击重置密码链接,如果在重置链接有效期内我们跳转到重置密码界面,否则提醒用户该链接已过期


如何发送邮件给用户指定的邮箱
在整体看了效果之后,我们就来逐步分析功能实现。首先是发邮件,这个功能我借用了一位博主写好的代码,这虽然是他09年写的,但是实现效果依旧很好。代码中的注释也很详细,我也不用再多做解释(实际情况是,我也没有太认真去读该代码,只是当了一个搬运工,哈哈~)。文末附上了该博主的博客链接。我发送邮件的demo可见github:
然后介绍下在使用过程遇见的坑,不出意外十有八九大家都会遇见。主要有两个:
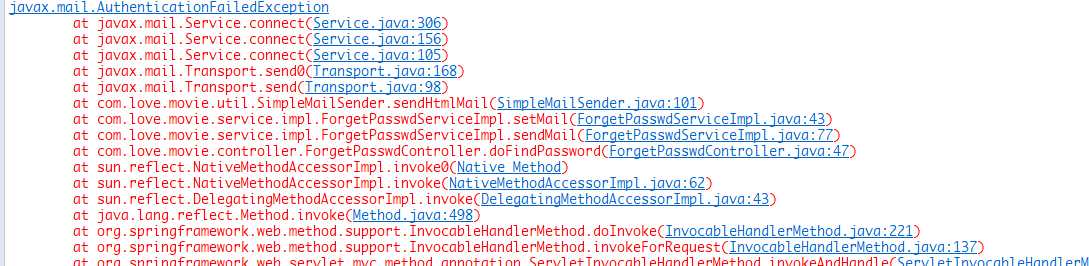
认证错误:javax.mail.AuthenticationFailedException
也就是报错如下:

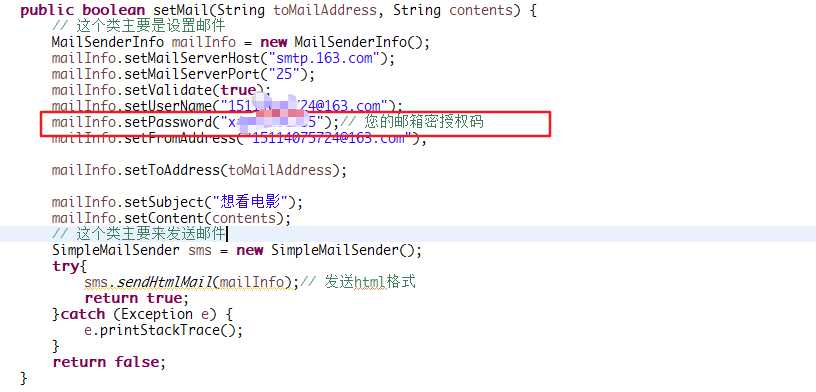
这也是因为,在填写发送邮件的密码时,应该使用授权码,而不是密码!!!

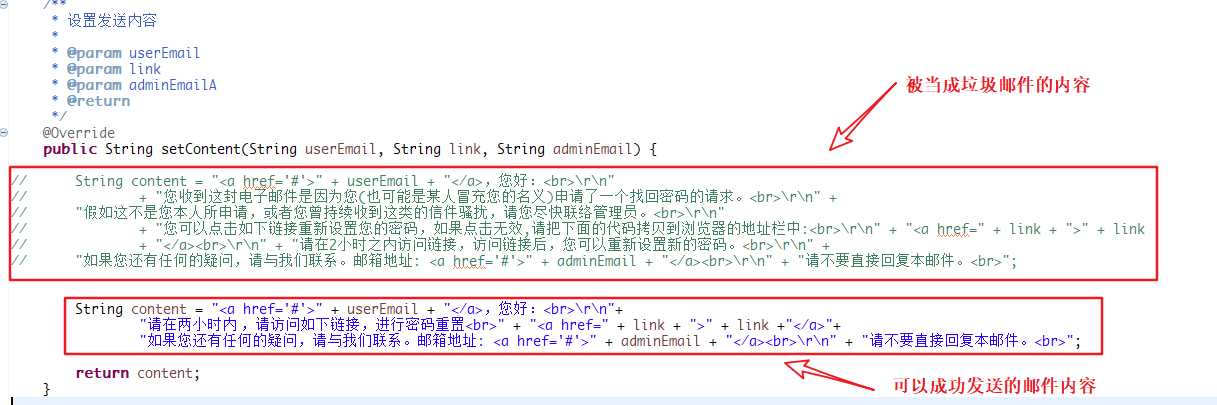
邮件内容不合法:com.sun.mail.smtp.SMTPSendFailedException: 554
这个是因为你的邮件被网易邮箱(我用的是网易邮箱发邮件)识别成垃圾邮件,然后就不会给你发。我的解决办法是,修改邮件的内容,仅包含少量的提示信息和重置密码链接。这样就成功地发送了。

如何发送邮件这个问题解决,那么下一步就是,邮件中的重置密码链接应该是怎样?
包导入出错
Constructor PasswordAuthentication can not be applied to given types.
required java.lang.String,java.lang.char[]出现这个问题的原因是我们导错了包
不应该为
import java.net.Authenticator;
import java.net.PasswordAuthentication; 而要导入
import javax.mail.Authenticator;
import javax.mail.PasswordAuthentication;重置密码链接的生成
重置密码链接中应该最少包含两个信息:用户的标识和链接的有效时间。用户标识是为了指定为哪个重置密码,而有效时间是从安全性角度来看是为了重放攻击。我这次就实现就在链接中仅包含了这两个信息,如果有需求可以加入更多标识信息。
然后最重要的一点就是,要对信息加密!!如果不加密的话就很容易遭受篡改攻击!还需要注意,我们不能使用hash算法加密,如md5。从本质上讲md5不算是加密算法,是一种单向的产生散列值的算法,用于检验信息的完整性。加密算法要求可以解密,是可逆的。
在本次demo中,我使用了DES算法对用户标识(用户输入的邮箱)和产生链接的时间(也就是系统当前的时间)进行加密。
// 获取系统当前时间
Date now = new Date();
String currentTime = "" + now.getTime();
// 重置密码链接
String urlStr = "http://localhost:8080/LoveMovie/forgetPassword/resetPassword?key=";
String plainText = currentTime + "@" + userEmail; // 当前时间加上用户邮箱 使用@进行连接二者,在大多数情况下不会产生歧义
String desKey = "LOVEMOIVE"; // des算法中的密钥
String link = urlStr + DESUtil.encrypt(desKey, plainText); //加密后的链接本来打算使用前几篇自己实现的DES算法进行加密可不知道为什么总是报错数组越界,找了很久没有找到问题所在,于是就又使用了别人写好的DES(又做了一次搬运工~ (@^_^@)~)。如果想要对更加深入理解DES加密算法的话,可以看看我的写的博客对称密码——DES加密算法(羞耻地推荐一波~)
关于生成重置密码链接的完整代码我准备放在和验证重置链接的代码一起给出,因为生成链接是加密而验证链接是解密,加解密一起看思路会更清晰一点。
验证重置链接的合法性
这个的实现思路就很简单了,提取链接中的参数key的值,然后使用des解密出明文。分割明文字符串为发送邮件的时间和用户邮箱,将发送邮件的时间和当前系统时间进行比较差值若是小于2小时就响应用户重置密码界面,否则就提箱用户该链接已失效。
相关demo地址
使用Java实现发送邮件
使用DES加解密重置密码链接
小结
总观这个发送邮件寻回密码的功能还是比较简单的,可能是因为做了搬运工的原因吧~~最后是放上发邮件和使用DES加解密链接这两个模块供,供大家在web项目中灵活使用。博客中有任何问题,都欢迎交流哦~
参考:
javamail发送邮件:https://lrh800300.iteye.com/blog/322090
- JavaMail API下载地址:https://www.oracle.com/technetwork/java/javamail/javamail145-1904579.html
"忘记密码"功能过程及其实现细节:https://blog.csdn.net/shansusu/article/details/43311721
以上是关于vue添加用户密码邮箱重置修改删除v的主要内容,如果未能解决你的问题,请参考以下文章