.js 文件怎样接受html 传递的参数,html 怎样传递参数给.js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.js 文件怎样接受html 传递的参数,html 怎样传递参数给.js文件相关的知识,希望对你有一定的参考价值。
1.html 调用a.js,a.js文件要用到1.html传递的一个参数“一个网址”。请问怎么传递。 谢谢
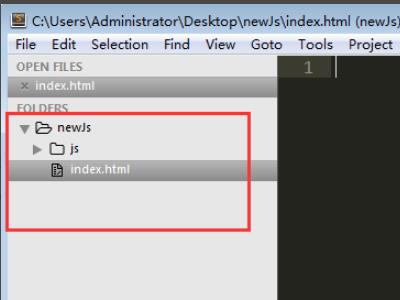
1、首先创建一个文件夹,这个文件夹有一个js文件夹和一个html文件。js文件夹用来存放需要引入的js文件。

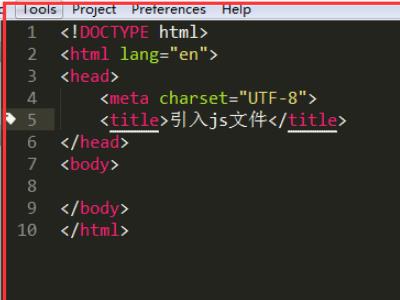
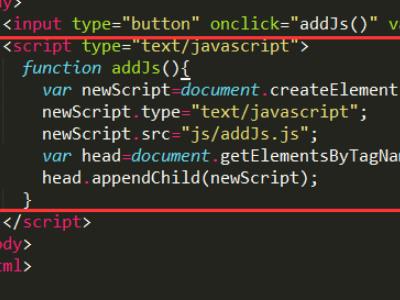
2、打开html文件,在html文件上找到<body>,在<body>标签里创建一个按钮标签,然后给这个标签添加一个点击addJs事件。

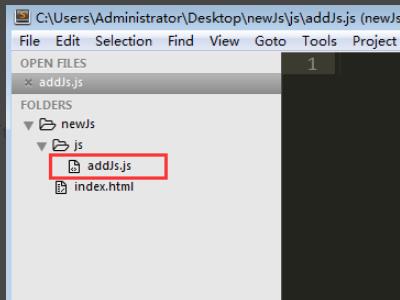
3、在js文件夹下创建一个js文件为addJs.js。

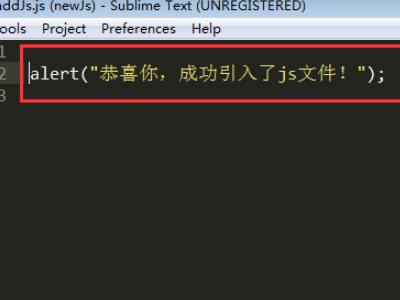
4、在addJs.js文件上输入一个alert弹出框并保存,当引入js文件成功就会执行alert弹出框。

5、回到html文件,在按钮输入框后面创建一个script标签,然后添加用来引入addJs.js文件的addJs事件。

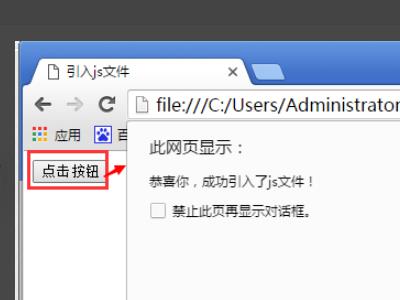
6、保存html文件后使用浏览器打开,点击按钮即可看到出现一个弹出,表示引入js文件成功。

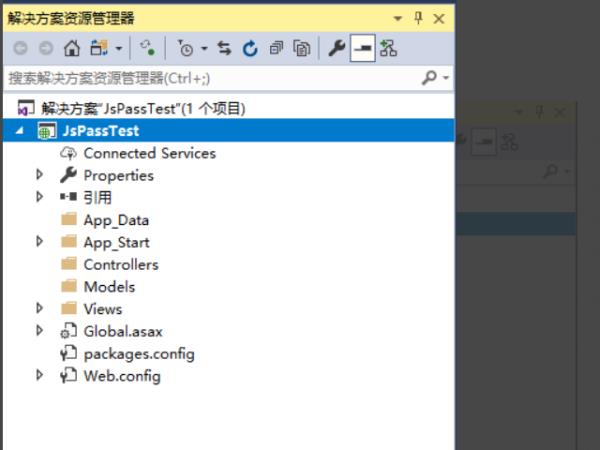
1、创建空的asp.net mvc项目。

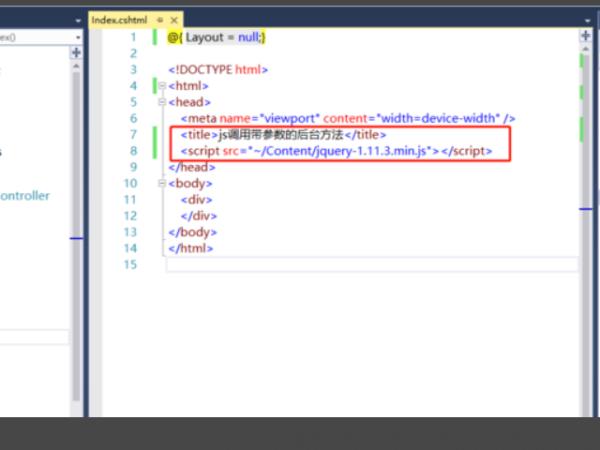
2、在项目中添加Content文件夹,并添加jquery文件,添加HomeController与Index页面文件。

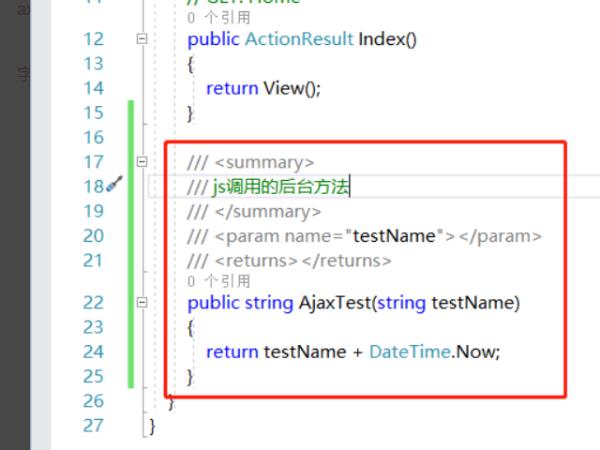
3、在HomeController中添加演示方法AjaxTest(string testName)。

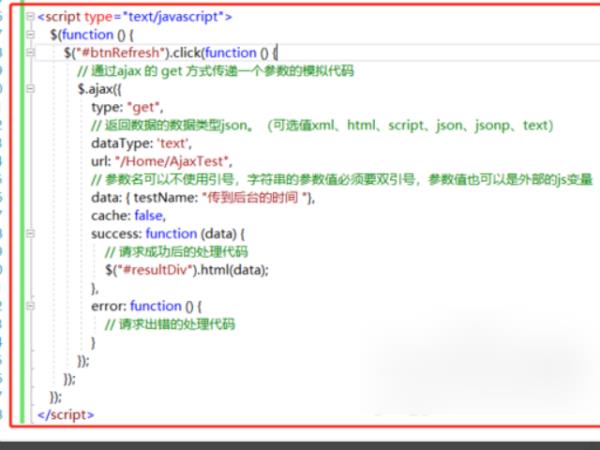
4、js传递一个参数到后台,在Index页面添加调用后台方法的ajax。

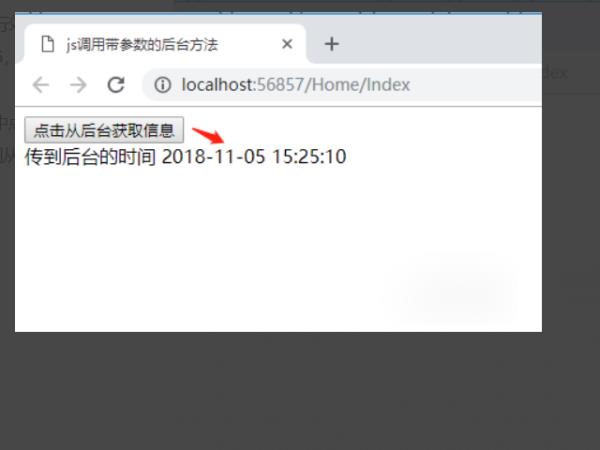
5、在visual studio中按F5,即可开始调试运行。

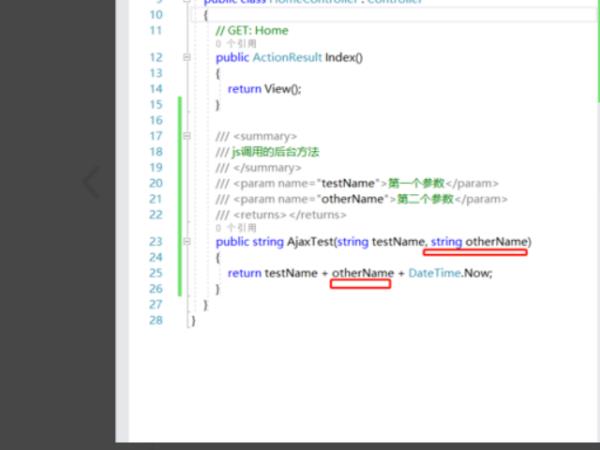
6、修改HomeController的AjaxTest(string testName, string otherName)。

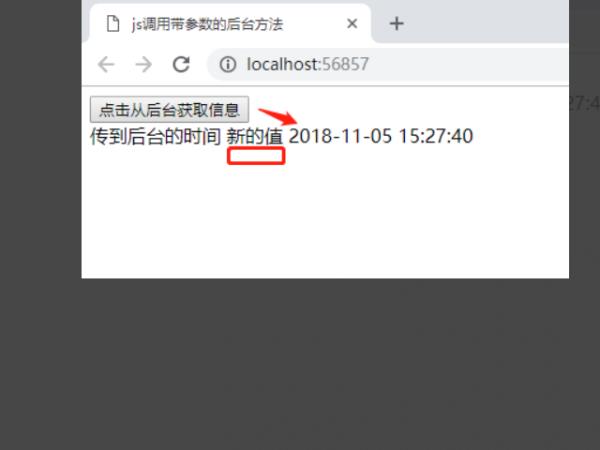
7、js传递两个参数到后台,运行效果如下。

使用隐藏域,或者直接使用 a.js中的选择器,直接选择1.html中的元素内容,或元素值
比如:
html中有一个 txtbox
<input type='text' value='225' id = 'txt_id'>
在js中如何获取 txt_id的值呢?
去看看Jquery,它的选择器 $("#txt_id").val() 就可以拿到值了。
如果是原生js来写 就是:document.getElmentById("txt_id").value
参考技术D html 调用js 的方法,做参数传进去就可以了。以上是关于.js 文件怎样接受html 传递的参数,html 怎样传递参数给.js文件的主要内容,如果未能解决你的问题,请参考以下文章