html如何用A标签触发JS并传递参数给JS函数?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html如何用A标签触发JS并传递参数给JS函数?相关的知识,希望对你有一定的参考价值。
方法和详细的操作步骤如下:
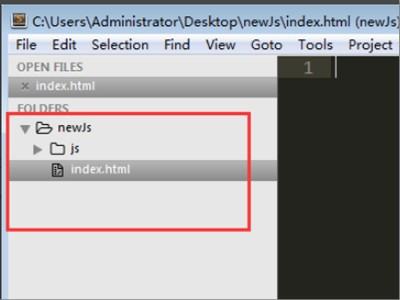
1、第一步,创建文件夹,此文件夹包含一个js文件夹和一个html文件。 js文件夹用于存储需要导入的js文件,见下图,转到下面的步骤。

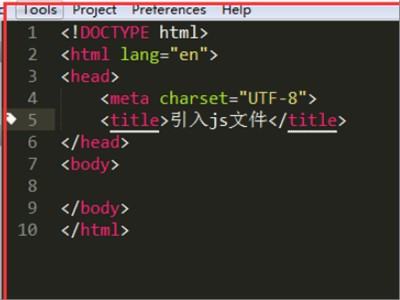
2、第二步,执行完上面的操作之后,打开html文件,在html文件上找到<body>,在<body>标记中创建按钮标签,然后向该标签添加click addJs事件,见下图,转到下面的步骤。

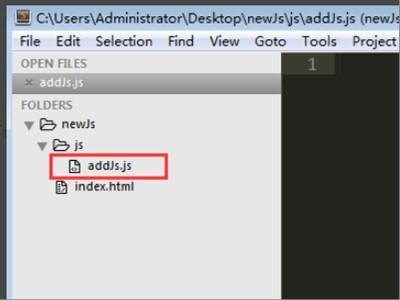
3、第三步,执行完上面的操作之后,在js文件夹中创建一个js文件,名称为addJs.js,见下图,转到下面的步骤。

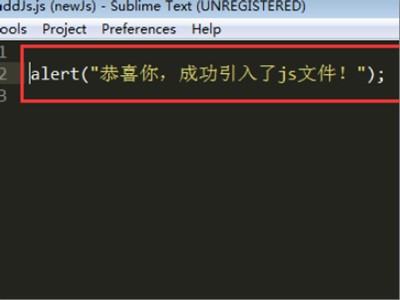
4、第四步,执行完上面的操作之后,在addJs.js文件中输入一个警报弹出框并保存。 成功导入js文件后,将执行警报弹出框,见下图,转到下面的步骤。

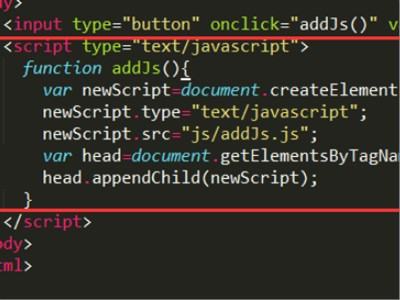
5、第五步,执行完上面的操作之后,返回html文件,在按钮输入框后面创建一个脚本标签,然后添加用于引入addJs.js文件的addJs事件,见下图,转到下面的步骤。

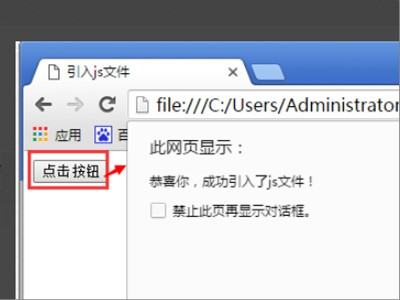
6、第六步,执行完上面的操作之后,保存html文件,使用浏览器将其打开,然后单击按钮以查看弹出窗口,表明js文件已成功引入,见下图。这样,以上的问题就解决了。

<a href="javascript:void(0)" onclick="myclick()">test</a>
<script type="text/javascript">
function myclick()
......
return false;//在ie6下,如果不写return false可能有问题。
</script>追问
我希望 在触发JS的同时能把一个参数传递给JS函数,请说明白点,我是新手
追答你可以在方法上加参数啊
test
function myclick(str)
alert(str);
return false;//在ie6下,如果不写return false可能有问题。
function aClick()
alert('click on a');
</script>
<a onclick="aClick();" > hello </a>
js 节流函数 throttle
/* * 频率控制 返回函数连续调用时,fn 执行频率限定为每多少时间执行一次 * @param fn {function} 需要调用的函数 * @param delay {number} 延迟时间,单位毫秒 * @param immediate {bool} 给 immediate参数传递false 绑定的函数先执行,而不是delay后后执行。 * @param debounce {bool} 给 immediate参数传递false 绑定的函数先执行,而不是delay后后执行。debounce * @return {function}实际调用函数 */ var throttle = function(fn, delay, immediate, debounce) { var curr = +new Date(),//当前事件 last_call = 0, last_exec = 0, timer = null, diff, //时间差 context,//上下文 args, exec = function () { last_exec = curr; fn.apply(context, args); }; return function () { curr = +new Date(); context = this, args = arguments, diff = curr - (debounce ? last_call : last_exec) - delay; clearTimeout(timer); if (debounce) { if (immediate) { timer = setTimeout(exec, delay); } else if (diff >= 0) { exec(); } } else { if (diff >= 0) { exec(); } else if (immediate) { timer = setTimeout(exec, -diff); } } last_call = curr; } };
var setval = function(){ var mydate = new Date(); var s = mydate.getSeconds(); var ms = mydate.getMilliseconds(); document.getElementById("ipt").value=s+":"+ms; } //以下两种绑定方法都可以,特别是jquery绑定时.注意 $("#btn")[0]
//document.getElementById("btn").onclick = throttle(function(){ setval(); },1000,true,false);
$("#btn")[0].onclick = throttle(function(){ setval(); },1000,true,false);
以上是关于html如何用A标签触发JS并传递参数给JS函数?的主要内容,如果未能解决你的问题,请参考以下文章