怎么用flash做水面水的流动效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么用flash做水面水的流动效果相关的知识,希望对你有一定的参考价值。
1、打开flash。
2、选择Flash文件。一个新文件就打开了。
3、选择“文件”—“导入”—“导入到舞台”。
4、选择图片文件,点“打开”。
5、把导进的图片设置成和场景的宽高一样,并把场景整个覆盖,这里设“宽:550,高400,x:0,y:0”。

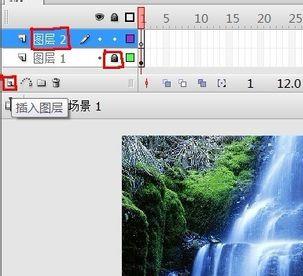
6、把“图层1”锁住,新建“图层2”。

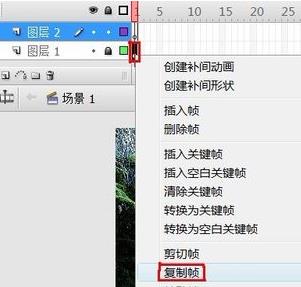
7、选中“图层1”第1帧,右键选择“复制帧”。

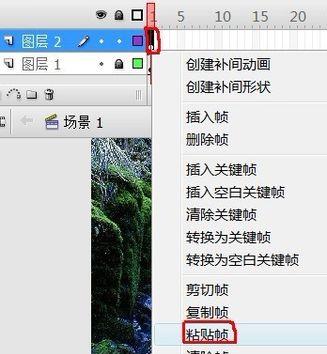
8、选中“图层2”第1帧,右键选择“粘贴帧”。

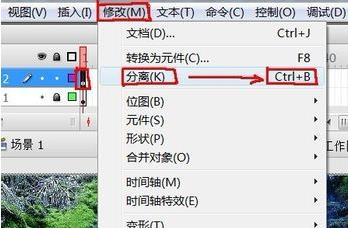
9、选中“图层2”第1帧,点“修改”—“分离”,或用"Ctrl+B",把图片打散。

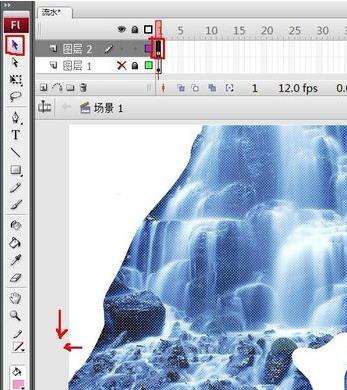
10、选中“图层2”第1帧,用橡皮擦工具,把图片中不是“水”的地方擦掉。

11、选中“图层2”第1帧,用键盘“↓”“←”把图片向下,向左分别移动一个像素。

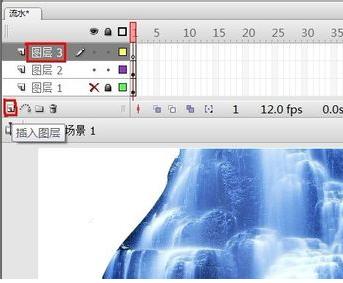
12、新建“图层3”。

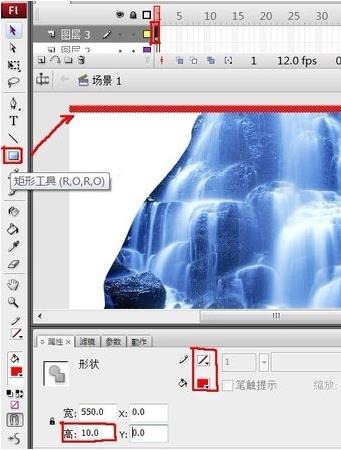
13、选中“图层3”第1帧,用矩形工具画一个与场景一样宽,高10象素的距形(无边框,任意填充色),水平对齐。

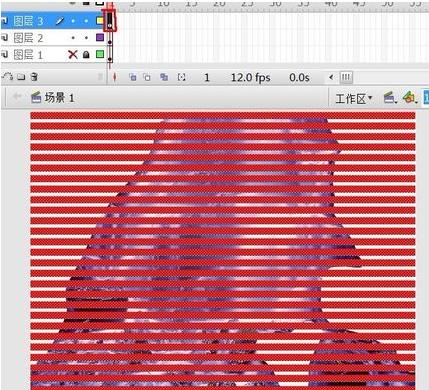
14、按住“AIT键+选择工具”复制出若干个矩形条,使矩形条高于水部份一半以上。

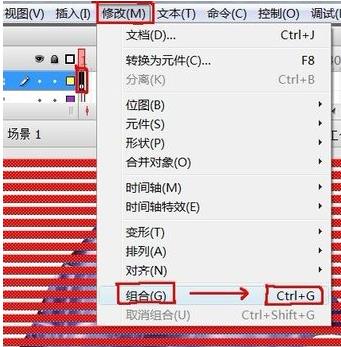
15、选择“图层3”第1帧,选择“修改”—“组合”或者用“Ctrl+G”把所有矩形条组合成一个。

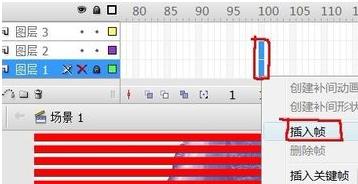
16、按住“Ctrl+选择工具”同时选中“图层1”和“图层2”的第100帧,右键选择“插入帧”。

17、选中“图层3”的第100帧,右键选择“插入关键帧”。
18、选中“图层3”第1帧,把图形的下边与水的下边对齐。
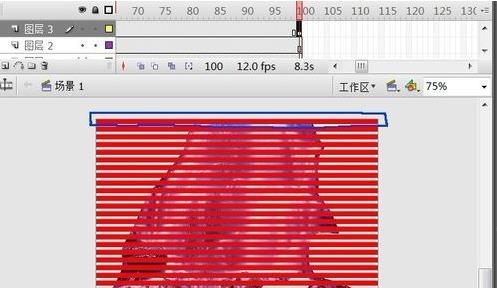
19、选中“图层3”第100帧,把图形的上边与水的上边对齐。

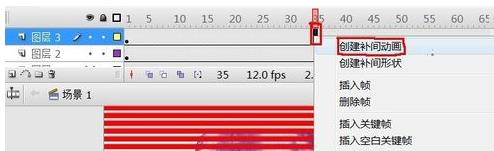
20、选中“图层3”第1帧至第100帧之间的任意一帧,右键选择“创建补间动画”。

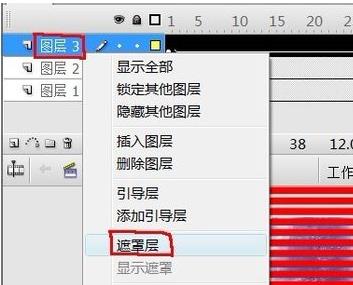
21、选中“图层3”标题的位置,右键选择“遮罩层”。

22、按CTRL+ENTER,效果出来了。

2.制作第二个元件(液体流动), 做之前,先在脑子里构思一下液体在管内流动应该是什么样子的,之后~运用变形补间,制作一个流动效果的水柱就可以了,之后也还可以加一些~~水滴下的效果~~可以表现的跟真实。 去看高手网:
school.gaoshou.net
3.下面是整合1。2完成的元件;组合在一起;完成最后的效果;完成。 参考技术B 可以使用遮罩层来实现这个效果的
Animate做的动画如何插入到网页里?
有两种方式,一种是生成swf,但是需要页面有flash player插件,目前只有个别浏览器支持,不建议,第二种就是导出视频,或者gif,gif图适合时长短的动画。 参考技术A Animate CC输出主流是标准H5格式.直接在页面内插入就可以了.在你网页框架内直接,引用就成了.
可以用JQ 或写标签,还可以直接引入JS,感觉直接引入JS比较好点,因为动静页面都可以用.
以上是关于怎么用flash做水面水的流动效果的主要内容,如果未能解决你的问题,请参考以下文章