第八章 d3拖拽和事件及缩放
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第八章 d3拖拽和事件及缩放相关的知识,希望对你有一定的参考价值。
参考技术A简单的拖拽举例
drag.container(svg) //设置拖拽事件的相对父元素
方法通常情况下不直接调用
指定的值直接就是最终的缩放大小.
当前基础上进行的,会累积.
extent设置视口的范围。extent以 [[x0, y0], [x1, y1]]的形式定义。[x0, y0]表示视口左上角的坐标,[x1, y1]表示视口右下角的坐标。
extent也可以定义为返回 [[ x0 , y0 ], [ x1 , y1 ]]的函数。如果是一个函数,则会为每个被选中的元素调用,并传递 d和索引 i
如果没有指定,则返回当前的 extent ,默认为[[0, 0], [ width , height ]]。
设置或获取平移区间,以[[x0, y0], [x1, y1]]表示。默认为[[-∞, -∞], [+∞, +∞]]
设置或获取双击放大时的时间间隔。默认为250ms。
拖拽和自定义播放器
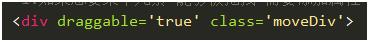
今天用到了拖拽,这个是在h5中的,拖拽其实拖得是标签,把标签当做一个全局变量,你想拖到哪儿就拖到哪儿,我们知道的标签中的img是默认支持拖拽的,所以不要设置属性,但其他的就要设置一个属性才能实现拖拽:

必须要有draggable=true才能实现.
拖拽一般是结合js使用的,光听意思就知道拖拽是动作了,它有几个注册事件:
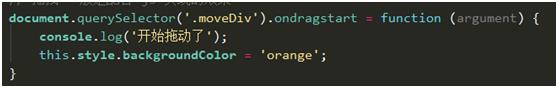
1:开始拖拽时,是开始拖拽是的状态:

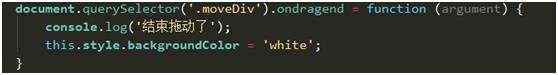
2:有开始就有结束:

他们两个其实很好记,就一个单词不一样,一个是start一个end,他们本身的意思就是一个开始一个结束的意思.
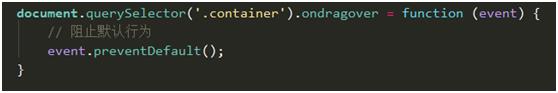
一般标签元素是不支持拖拽的,所以在拖拽的过程中,我们要阻止默认行为,用到一个:

这个是不能漏掉的.
接下来就可以实行拖拽过程了:

直接把要拖拽的元素添加到你要拖拽去的地方就可以了.下面style是根据自己需要设置的属性.
requestFullScreen是全屏的意思,在h5中我们可以把你想要那个元素的内容设置为全屏,但这个属性兼容性不是太好,一般要写前缀,它用的来非常简单,注册个点击事件,一点就全屏就可以了,它主要的就是兼容不好,注意一定要写以下代码避免兼容性不好:

在h5中我们之前用的是默认的标签播放器,其实我们也可以自己设置播放器,

这里这个播放器就是自己设置的,它就左上角用到video,其他的都是div,a标签等组成的,这样就可以实现灵活多变,你想做成什么样的就什么样的,这里大概分成这几部分,大框架,左右两个,然后左边又分成三块.总共就四块组成,
左边第一块:就是一个video标签,路径写视频路径就可以了.
左边第二块:是一个进度条,<input type=”range”>
左边第三快:是一些控制键,这里控制键是用js做的,从网上下载图标,然后利用js和h5的属性来做:
开始键:

暂停键:

全屏就是上面说的那样,只是给他加个点击事件就行.
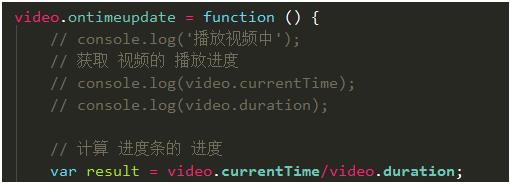
进度条有点麻烦,这里用到一个视频播放事件,ontimeupdata:
1:先获得视频的播放进度.进度其实就是一个百分比.因为进度条值是0到100.

2:再把播放进度赋值给进度条的值,所以要乘以100

控制进度条来控制视频的播放其实就是上面的反过来:
1:先把控制条当前位置除以100,求百分比:

2:求出视频当前的进度:

3:赋值给video的currentTime属性就可以了:

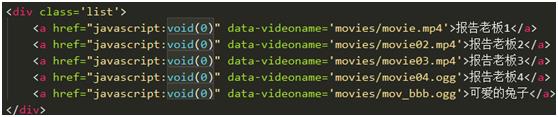
这样第二块进度条就完成了,然后就剩右边的列表了,用来切换列表,这里我们写html时用到data-name这种写法:

循环所有a标签,然后拿到a标签中的电影信息,再设置给video的src属性:
主要就是拿电影的信息:

做到这里,我们自定义播放器的框架就完成了,然后就根据各自的要求来完善你想要的播放器.
以上是关于第八章 d3拖拽和事件及缩放的主要内容,如果未能解决你的问题,请参考以下文章